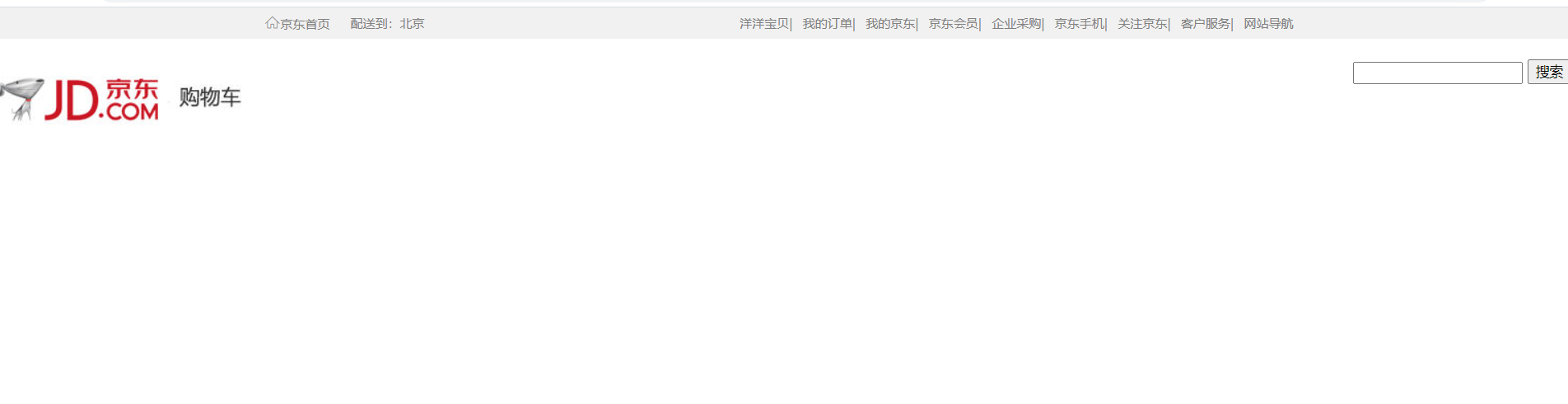
老师,我这个京东的图标和搜索框的图标,运行完和视频里的不一样,我这个完全置右侧和左侧了
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/jd.css" />
<link rel="stylesheet" type="text/css" href="icon/iconfont.css" />
</head>
<body>
<!--导航开始-->
<div class="nav">
<div class="warp">
<!--ul>li*2>a-->
<ul class="nav_ul1">
<li><a href=""><i class="iconfont"></i>京东首页</a></li>
<li><a href="">配送到:北京</a></li>
</ul>
<!--ul>li*9>a-->
<ul>
<ul class="nav_ul2">
<li><a href="">洋洋宝贝</a><span>|</span></li>
<li><a href="">我的订单</a><span>|</span></li>
<li><a href="">我的京东</a><span>|</span></li>
<li><a href="">京东会员</a><span>|</span></li>
<li><a href="">企业采购</a><span>|</span></li>
<li><a href="">京东手机</a><span>|</span></li>
<li><a href="">关注京东</a><span>|</span></li>
<li><a href="">客户服务</a><span>|</span></li>
<li><a href="">网站导航</a></li>
</ul>
</ul>
</div>
</div>
<!--导航结束-->
<!--搜索框开始-->
<div class="search">
<div class="wrap">
<img src="img/logo.jpg"/>
<div class="search_div">
<input type="text"/>
<input type="button" value="搜索"/>
</div>
<!--搜索框结束-->
</body>
</html>
jd文件
.nav{
height: 30px;
background-color:#f1f1f1;
}
.warp{
width:1000px;
margin:0px auto;
/*border:1px solid red;*/
}
.nav_ul1,.nav_ul2 li{
float:left;
}
.nav_ul1 li{
float:left;
line-height: 30px;
margin-right: 20px;
}
.nav_ul1 a,.nav_ul2 a,.nav_ul2 span{
font-size:12px;
color: gray;
}
.nav_ul2{
float:right;
}
.nav_ul2 li{
line-height:30px;
margin-left: 10px;
}
.nav a:hover{
color:red;
}
/*搜索框开始*/
.search{
margin-top: 20px;
}
.search img{
/*清除之前的样式*/
clear: both;
float:left;
}
/*搜索框结束*/
.search_div{
float: right;
}