我在这一节课中发现一个问题,不知道为什么别的同学都没有提及这个问题,这是一个同一个用户在不同处登录的课
问题1:一个用户重复登录(就是登录成功后又去login界面又重新登录,会跳转到error.ksp),我在查看为什么错的时候发现了一个问题,我说重点:
HttpSession session=res.getSession();
session.invalidate();
if(session==null){
Ststem.out.println("HttpSession被销毁后如果为空将会看到这句话");
//但是这句话却没有发生,说明一个HttpSession被销毁后不会==null
}
百度都百度不到为什么:这样的话岂不是,HttpSession只是表面销毁,但是实例存在,那服务器如果不关,HttpSession就会一直空挂在服务器,服务器一直开着用户登录的脏HttpSession慢慢增多,服务器不就会迟早因为一堆脏HttpSession崩溃?
So,HttpSession被invalidate后不为空,那么HttpSession什么时候为空?
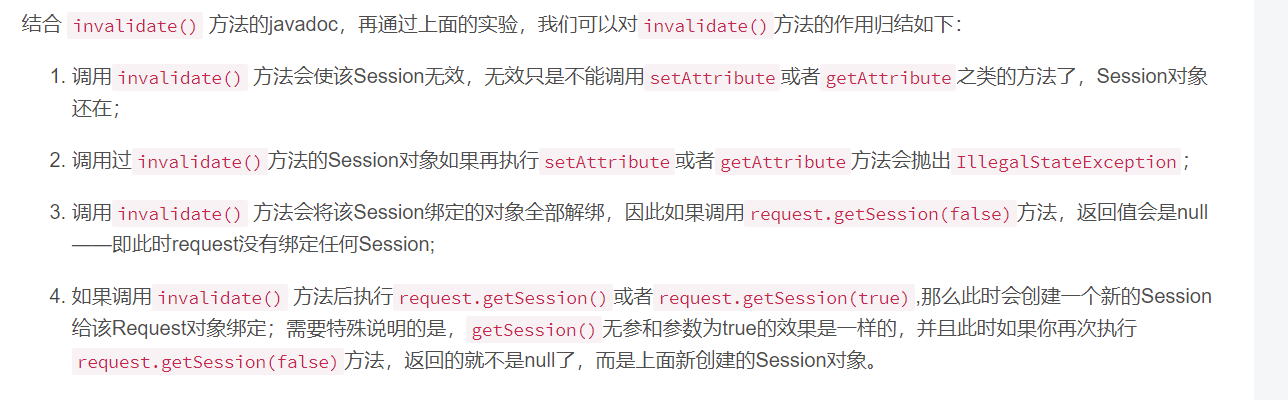
上一个百度到比较全的invalidate知识点