老师,有一点比较疑惑:
我添加用户时,添加的用户页面的CSS样式正常显示,但是,当我添加完之后,使用请求转发,返回页面时,就不行了,CSS样式就没有了。
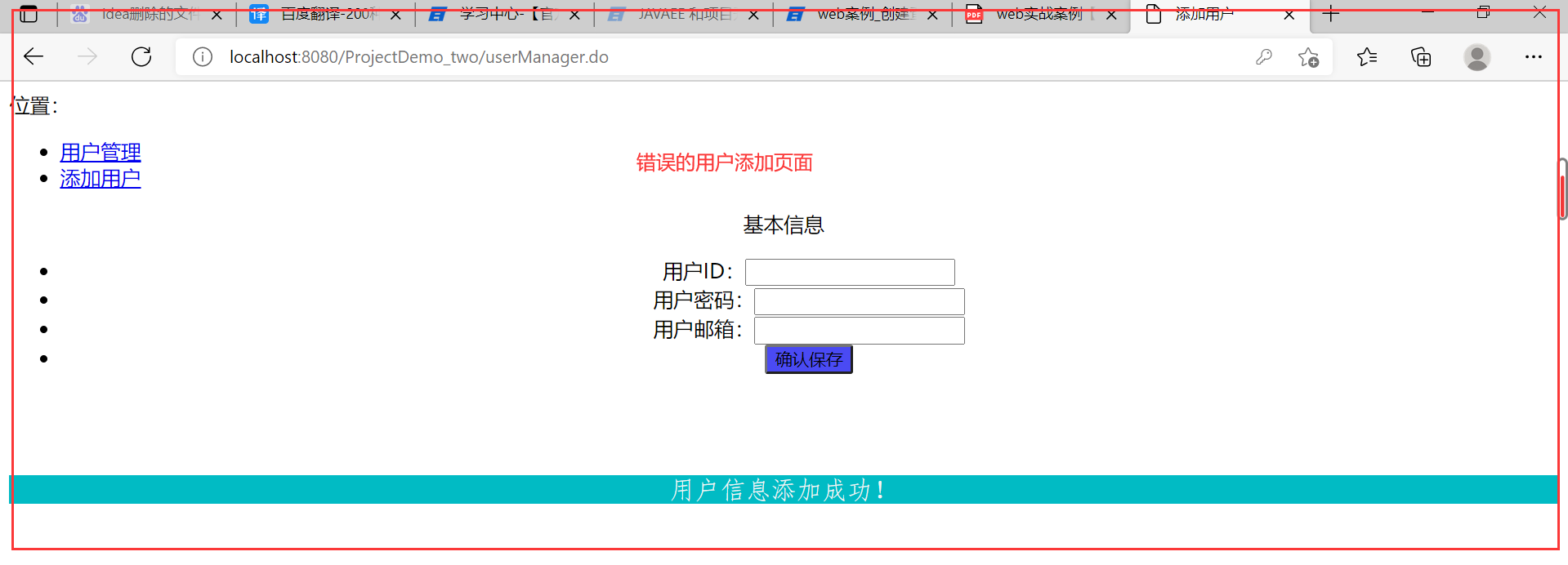
具体图片:


我尝试想删除前面的../。觉得是服务器请求的话,就不需要../,我试了一下,但是添加页面却成了无CSS样式。
我怀疑是第一次请求时,是客户端,客户端需要../,第二次是请求转发时服务器调用,就不需要../,那咋办,一个需要../一个不需要../,搞不了啊。于是我将CSS样式,全部内嵌里面,结果,成功了,无论是第一次,还是第二次都是可以的。
<link href="../css/style.css" rel="stylesheet" type="text/css" />
<link href="../css/select.css" rel="stylesheet" type="text/css" />
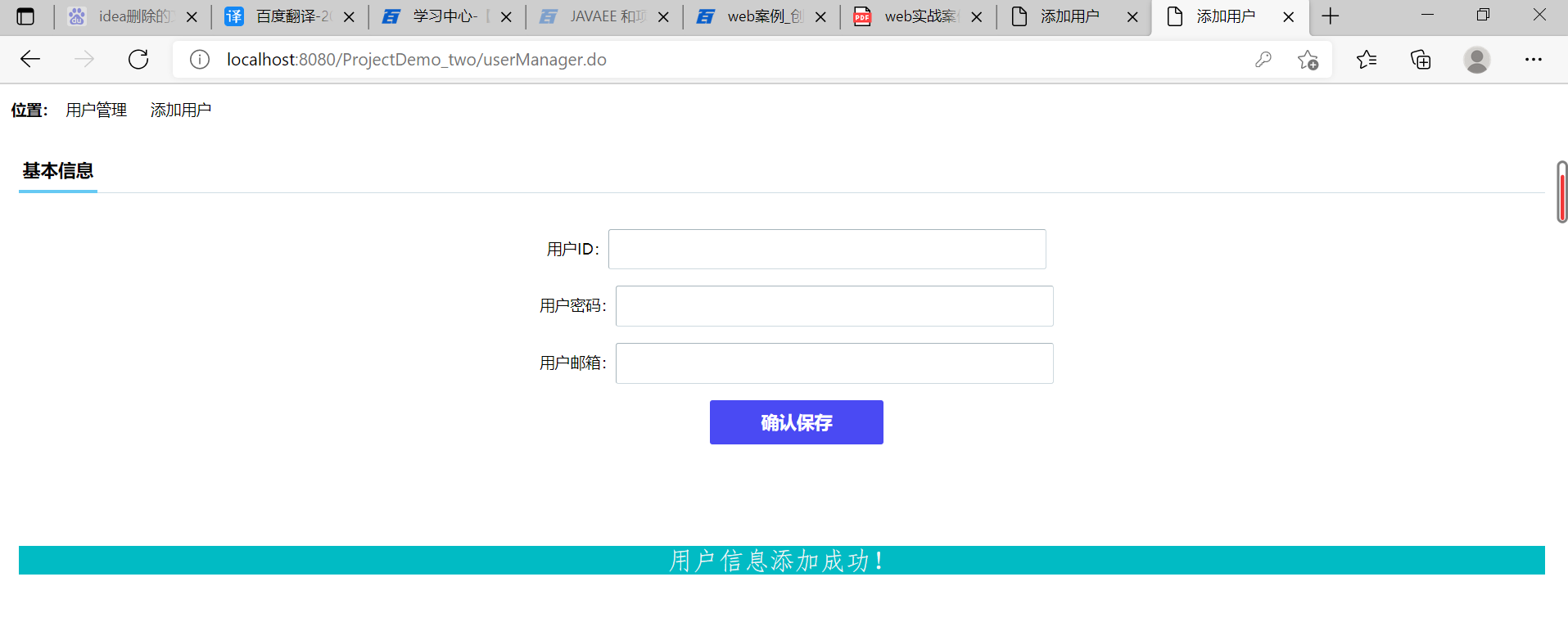
结果如图:

但是,虽然尝试正确,那CSS样式多的话,代码浏览不方便啊。这问题如何处理???
此addUser.jsp页面的全部的CSS样式如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>添加用户</title>
<link href="../css/style.css" rel="stylesheet" type="text/css" />
<link href="../css/select.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="place">
<span>位置:</span>
<ul class="placeul">
<li><a href="#">用户管理</a></li>
<li><a href="#">添加用户</a></li>
</ul>
</div>
<div class="formbody" style="text-align: center" >
<div class="formtitle">
<span>基本信息</span>
</div>
<form action="../userManager.do" method="post">
<input type="hidden" name="flag" value="addUser"/>
<ul class="forminfo">
<li>
用户ID:<input name="userName" type="text" class="dfinput" />
</li>
<li>
用户密码:<input name="userPwd" type="password" class="dfinput" />
</li>
<li>
用户邮箱:<input name="userEmail" type="email" class="dfinput" />
</li>
<li>
<input name="" type="submit" class="btn" value="确认保存" style="background-color: #4a4af3"/>
</li>
</ul>
</form>
<p style="text-align: center;font-family: 仿宋;font-size: 20px;margin-top: 80px;background-color: #01bbc4;color: whitesmoke;">${requestScope.addUserMessageSuccess}</p>
</div>
</body>
</html>