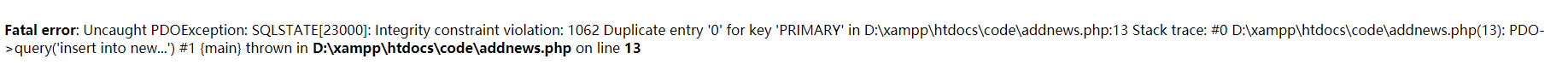
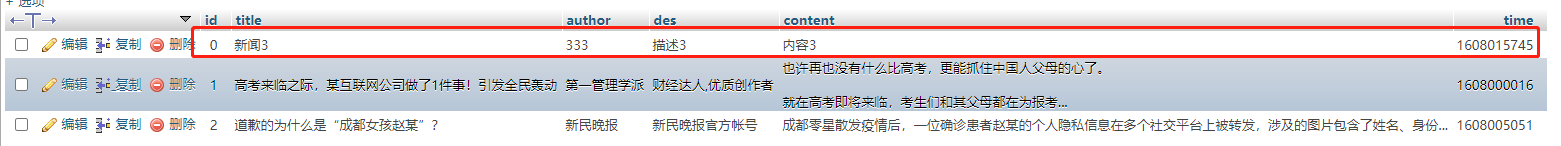
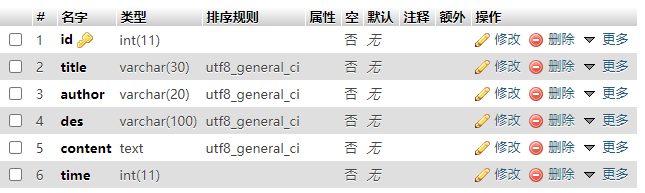
老师我在添加文章时页面提示添加失败报错主键id不能为0,但查看数据库时发现添加了一条id=0的数据,是什么原因
news.php
<?php
try{
$con=new PDO("mysql:host=localhost;dbname=newsdb;charset=utf8","root","");
$con->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
$res=$con->query("select * from news");
$data=$res->fetchAll(PDO::FETCH_ASSOC);
// 字符串拼接
$str='';
for($i=0;$i<count($data);$i++){
$str.="<tr><td>{$data[$i]['id']}</td><td>{$data[$i]['title']}</td><td>{$data[$i]['author']}</td><td>{$data[$i]['des']}</td><td>{$data[$i]['content']}</td><td>{$data[$i]['time']}</td><td><a href='#'>删除</a><a href='#'>修改</a></td></tr>";
}
}catch(PDOException $e){
echo $e->getMessage();
}
?>
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="left">
<a href="javascript:;">所有文档列表</a>
<a href="addnews.html">添加文档</a>
</div>
<div class="right">
<table border="1" cellpadding="0" cellspacing="0" width="100%">
<tr>
<th>ID</th>
<th>标题</th>
<th>作者</th>
<th>描述</th>
<th width="40%">内容</th>
<th>时间</th>
<th>操作</th>
</tr>
<?php
echo $str;
?>
</table>
</div>
</div>
</body>addnews.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.container {width: 500px;margin: 100px auto;overflow: hidden;}
.left,.right {float: left;}
.left {width: 150px;}
.right {width: 350px;}
textarea {vertical-align: top;}
button {display: block;width: 100px;height: 40px;margin: 10px auto;cursor: pointer;}
</style>
</head>
<body>
<div class="container">
<div class="left">
<a href="#">添加文档页面</a>
</div>
<div class="right">
<form action="addnews.php" method="get">
标题:<input type="text" name="title"><br/>
作者:<input type="text" name="author"><br/>
描述:<input type="text" name="des"><br/>
内容:<textarea name="content" id="" cols="30" rows="10"></textarea>
<button>提交</button>
</form>
</div>
</div>
</body>
</html>addnews.php
<?php
// 接收用户传来的数据
// isset()判断传值是否为空
$title=isset($_GET['title'])?$_GET['title']:'';
$author=isset($_GET['author'])?$_GET['author']:'';
$des=isset($_GET['des'])?$_GET['des']:'';
$content=isset($_GET['content'])?$_GET['content']:'';
// 生成一个时间
$time = time();
// 写入数据库
$con=new PDO("mysql:host=localhost;dbname=newsdb;charset=utf8","root","");
$con->setAttribute(PDO::ATTR_ERRMODE,PDO::ERRMODE_EXCEPTION);
$res=$con->query("insert into news (title,author,des,content,time) values ('{$title}','{$author}','{$des}','{$content}','{$time}')");
if($res){
echo "<script>alert('添加成功');window.location href='news.php'</script>";
}else {
print_r($con);
echo "添加失败";
}
?>数据库设计

运行结果