<?php
$nick = $_GET["nick"];
// 连接数据库
$con = mysqli_connect("localhost","root","","itbaizhan");
if($con){
mysqli_query($con,"set names utf8");
$sql = "select * from userinfo where nick='$nick'";
$result = mysqli_query($con,$sql);
$data = mysqli_fetch_all($result,MYSQLI_ASSOC);
mysqli_close($con);
if($data){
echo json_encode(array("msg"=>"读取成功","result"=>$data));
}else{
echo json_encode(array("msg"=>"暂无数据"));
}
}else{
echo "连接数据库失败";
}
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/jquery-3.6.0.min.js"></script>
</head>
<body>
<input type="text" id="search">
<button id="btn">获取数据</button>
<p id="content"></p>
<script>
$("#btn").click(function () {
$.ajax({
type: "get",
url: "../server/index.php", // 可以写 1.相对路径 2.绝对路径
data: {
nick: $("#search").val()
},
success: function (data) {
data = JSON.parse(data)
$("#content").html(data.result[0].sign);
},
error: function (err) {
console.log(err);
}
})
})
</script>
</body>
</html>

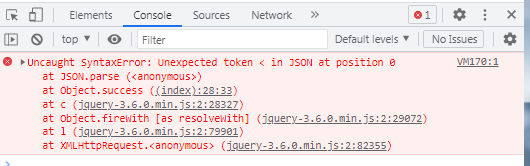
老师,检查了好几遍代码都是一样的啊,还报这样的错,哪里的问题呐