<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>06php与MySQL增删改查</title>
<script src="./jquery-3.6.0.min.js"></script>
</head>
<body>
<form action="06php与MySQL增.php" method="post" id="insert">
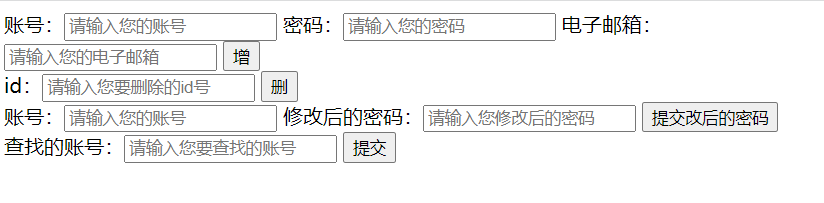
<span>账号:</span><input type="text" placeholder="请输入您的账号" name="insert-userName" id="userName">
<span>密码:</span><input type="password" placeholder="请输入您的密码" name="insert-password" id="password">
<span>电子邮箱:</span><input type="text" placeholder="请输入您的电子邮箱" name="insert-email" id="email">
<button type="submit">增</button>
</form>
<form action="06php与MySQL删.php" method="post" id="delete">
<span>id:</span><input type="text" placeholder="请输入您要删除的id号" name="delete-id" id="id">
<button type="submit">删</button>
</form>
<form>
<!-- 修改密码 -->
<span>账号:</span><input type="text" placeholder="请输入您的账号" name="update-userName" id="update-userName">
<span>修改后的密码:</span><input type="text" placeholder="请输入您修改后的密码" name="update-password" id="update-password">
<button id="update-pwd-btn">提交改后的密码</button><span id="update-result"></span>
<br>
<!-- 按用户名查找 -->
<span>查找的账号:</span><input type="text" placeholder="请输入您要查找的账号" name="select-userName" id="select-userName">
<button id="select-btn">提交</button><span id="select-result"></span>
<script>
$("#update-pwd-btn").click(function() {
var updateUserName = $("#update-userName").val();
var updatePwd = $("#update-password").val();
$.ajax({
type: 'get',
url: "http://localhost/php/06php与MySQL改.php",
data: {
userName: updateUserName,
password: updatePwd
},
success: function(res) {
//$("#update-result").html(res);
console.log("改操作成功!");
}
})
})
$("#select-btn").click(function() {
var selectUserName = $("#select-userName").val();
$.ajax({
type: "post",
url: "http://localhost/php/06php与MySQL查.php",
data: {
userName: selectUserName
},
success: function(res) {
// $("#select-result").html(res);
console.log('查操作成功');
}
})
})
</script>
</form>
<script>
</script>
</body>
</html> 我给每一个增删改查都写了一个php文件,增和删没用ajax,可以跳转实现功能。但是用Ajax做的改查,数据库的数据是可以改,但是success对应的回调函数不执行。我把回调函数就写成console.log('查操作成功')也不可以。一打开控制台就会有报错:DevTools 无法加载来源映射:无法加载 chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/browser-polyfill.js.map 的内容:系统错误: net::ERR_FILE_NOT_FOUND
我给每一个增删改查都写了一个php文件,增和删没用ajax,可以跳转实现功能。但是用Ajax做的改查,数据库的数据是可以改,但是success对应的回调函数不执行。我把回调函数就写成console.log('查操作成功')也不可以。一打开控制台就会有报错:DevTools 无法加载来源映射:无法加载 chrome-extension://gighmmpiobklfepjocnamgkkbiglidom/browser-polyfill.js.map 的内容:系统错误: net::ERR_FILE_NOT_FOUND
下面是我写的查操作的php文件
<?php
$userName=$_GET['userName'];
$password=$_GET['password'];
$con=mysqli_connect('localhost','root','','zirenqimysql');
if($con){
mysqli_query($con,"set names utf8");
$sql="update `usertable` set password='$password' where userName='$userName'";
$result=mysqli_query($con,$sql);
mysqli_close($con);
if($result>0){
echo "改操作成功!";
}else{
echo "改操作失败!";
}
}else{
echo "连接失败!";
}
?>
我不知道为什么success对应的函数没有结果,控制台的报错要怎么改?