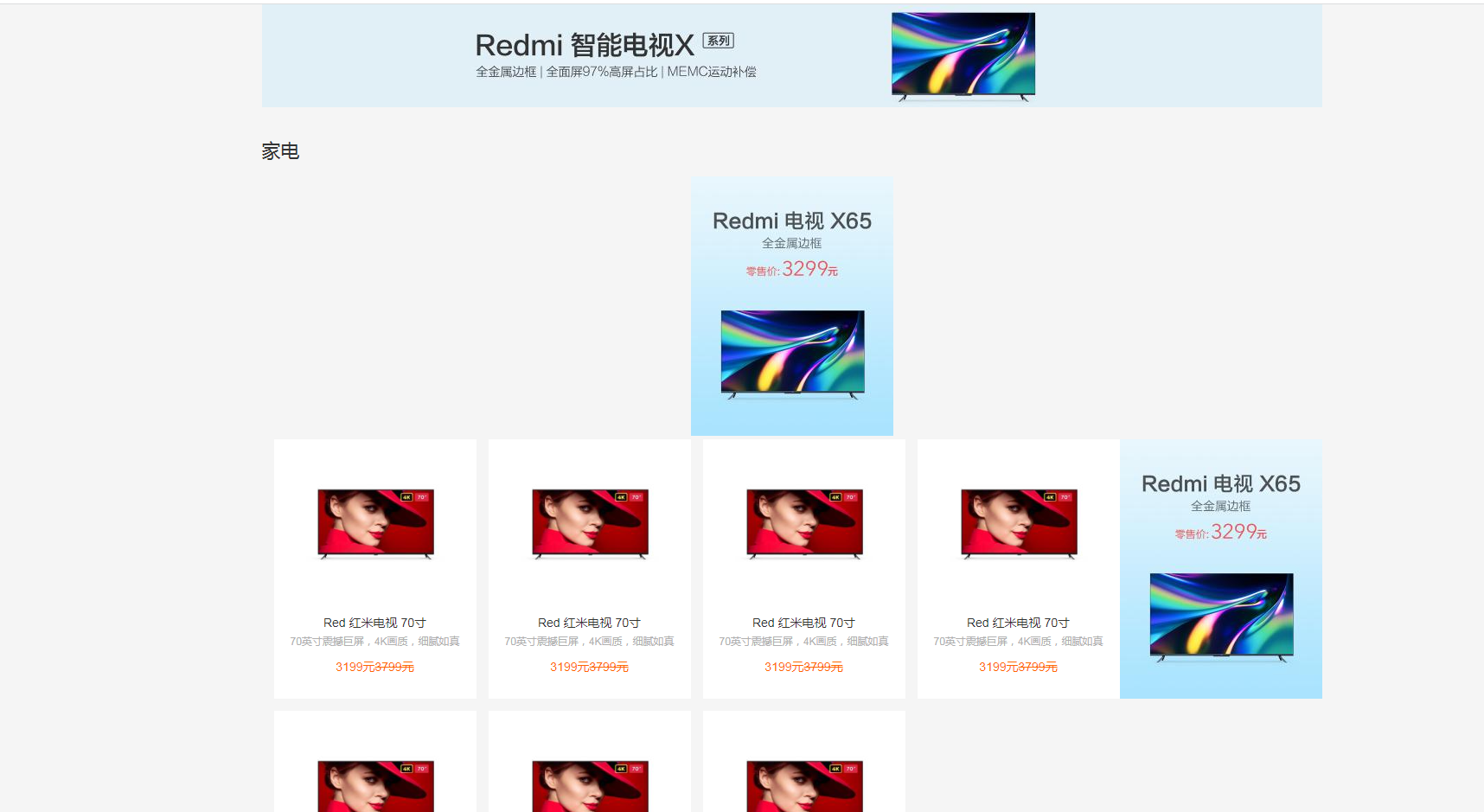
 老师麻烦帮我看一下第一个家电图片为啥自己占一行啊
老师麻烦帮我看一下第一个家电图片为啥自己占一行啊
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>小米</title>
<link rel="stylesheet" href="./css/reset.css">
<link rel="stylesheet" href="./css/mi.css">
<link rel="stylesheet" href="./css/iconfont/iconfont.css">
</head>
<body>
<!-- 头部开始 -->
<div class="header">
<a href="#">
<img src="./images/top.jpg" alt="">
</a>
</div>
<!-- 头部结束 -->
<!-- 黑色导航部分开始 -->
<!--
黑色导航实现步骤:
1. 主容器,背景黑色
2. 内容部分居中显示,容器处理
3. 左导航和右导航
4. 动画
-->
<div class="black-nav">
<div class="wrap">
<ul class="black-nav-left">
<li><a href="#">小米商城</a><span>|</span></li>
<li><a href="#">MIUI</a><span>|</span></li>
<li><a href="#">loT</a><span>|</span></li>
<li><a href="#">云服务</a><span>|</span></li>
<li><a href="#">天星数科</a><span>|</span></li>
<li><a href="#">有品</a><span>|</span></li>
<li><a href="#">小爱开放平台</a><span>|</span></li>
<li><a href="#">企业团购</a><span>|</span></li>
<li><a href="#">资质证照</a><span>|</span></li>
<li><a href="#">协议规则</a><span>|</span></li>
<li>
<a href="#">下载APP</a>
<span>|</span>
<div class="download">
<img src="./images/download.png" alt="">
<p>小米商城APP</p>
</div>
<div class="stri"></div>
</li>
<li><a href="#">智能生活</a><span>|</span></li>
<li><a href="#">SelectLocation</a><span>|</span></li>
</ul>
<ul class="black-nav-right">
<li><a href="#">登录</a><span>|</span></li>
<li><a href="#">注册</a><span>|</span></li>
<li><a href="#">消息通知</a><span>|</span></li>
<li class="cart">
<a href="#">
<i class="iconfont"></i>
<i>购物车(0)</i>
</a>
<div class="cart-list">
购物车中还没有商品,赶紧选购吧
</div>
</li>
</ul>
</div>
</div>
<!-- 黑色导航部分结束 -->
<!-- 白色导航开始 -->
<div class="white-nav">
<div class="wrap">
<div class="logo">
<img src="./images/mi-home.png" alt="" class="mi-home">
<img src="./images/mi-logo.png" alt="" class="mi-logo">
</div>
<div class="nav-bar">
<ul>
<li><a href="#"><img src="./images/zzxsh.gif" alt=""></a></li>
<li>
<a href="#">小米手机</a>
<div class="nav-bar-list">
<div class="wrap">
<ul>
<li>
<a href="#">
<div class="img-box">
<img src="./images/phone.png" alt="">
</div>
<p class="name">小米10至尊纪念版</p>
<p class="price">5200元</p>
</a>
</li>
<li>
<a href="#">
<div class="img-box">
<img src="./images/phone.png" alt="">
</div>
<p class="name">小米10至尊纪念版</p>
<p class="price">5200元</p>
</a>
</li>
<li>
<a href="#">
<div class="img-box">
<img src="./images/phone.png" alt="">
</div>
<p class="name">小米10至尊纪念版</p>
<p class="price">5200元</p>
</a>
</li>
<li>
<a href="#">
<div class="img-box">
<img src="./images/phone.png" alt="">
</div>
<p class="name">小米10至尊纪念版</p>
<p class="price">5200元</p>
</a>
</li>
</ul>
</div>
</div>
</li>
<li><a href="#">电视</a></li>
<li><a href="#">笔记本</a></li>
<li><a href="#">家电</a></li>
<li><a href="#">路由器</a></li>
<li><a href="#">智能硬件</a></li>
<li><a href="#">服务</a></li>
<li><a href="#">社区</a></li>
</ul>
</div>
<div class="search">
<input type="text" placeholder="元宇宙">
<button class="iconfont"></button>
</div>
</div>
</div>
<!-- 白色导航结束 -->
<!-- banner部分开始 -->
<div class="banner">
<div class="wrap">
<img class="banner-img" src="./images/banner.jpg" alt="">
<div class="slide">
<ul>
<li>
<a href="#">手机 <i class="iconfont"></i></a>
<div class="slide-list">
<ul>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
<li>
<a href="#">
<img src="./images/phone.png" alt="">
<span>小米手机至尊版</span>
</a>
</li>
</ul>
</div>
</li>
<li><a href="#">电视 <i class="iconfont"></i></a></li>
<li><a href="#">电脑 <i class="iconfont"></i></a></li>
<li><a href="#">笔记本 <i class="iconfont"></i></a></li>
<li><a href="#">台式机 <i class="iconfont"></i></a></li>
<li><a href="#">电话卡 <i class="iconfont"></i></a></li>
<li><a href="#">电话卡 <i class="iconfont"></i></a></li>
<li><a href="#">电话卡 <i class="iconfont"></i></a></li>
<li><a href="#">电话卡 <i class="iconfont"></i></a></li>
<li><a href="#">电话卡 <i class="iconfont"></i></a></li>
</ul>
</div>
</div>
</div>
<!-- banner部分结束 -->
<!-- 广告部分开始 -->
<div class="ad">
<div class="wrap">
<div class="ad-aside">
<ul>
<li><a href="#"><i class="iconfont"></i>
<p>米粉卡</p>
</a></li>
<li><a href="#"><i class="iconfont"></i>
<p>米粉卡</p>
</a></li>
<li><a href="#"><i class="iconfont"></i>
<p>米粉卡</p>
</a></li>
<li><a href="#"><i class="iconfont"></i>
<p>米粉卡</p>
</a></li>
<li><a href="#"><i class="iconfont"></i>
<p>米粉卡</p>
</a></li>
<li><a href="#"><i class="iconfont"></i>
<p>米粉卡</p>
</a></li>
</ul>
</div>
<div class="ad-img">
<a href="#"><img src="./images/ad.jpg" alt=""></a>
</div>
<div class="ad-img">
<a href="#"><img src="./images/ad.jpg" alt=""></a>
</div>
<div class="ad-img">
<a href="#"><img src="./images/ad.jpg" alt=""></a>
</div>
</div>
</div>
<!-- 广告部分结束 -->
<!-- 主体部分开始 -->
<div class="content">
<div class="wrap">
<!-- 手机模块开始 -->
<div class="phone">
<h3 class="title">手机</h3>
<div class="phone-box">
<div class="phone-box-left">
<a href="#">
<img src="./images/phone_left.jpg" alt="">
</a>
</div>
<div class="phone-box-right">
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/phone-right.jpg" alt="">
<p class="item-name">小米10至尊纪念版</p>
<p class="item-desc">120X 变焦/120W秒充/120Hz屏幕</p>
<p class="item-price">5299元起</p>
</a>
</div>
</div>
</div>
<div class="big-img">
<a href="#">
<img src="./images/phone_ad.jpg" alt="">
</a>
</div>
</div>
<!-- 手机模块结束 -->
<!-- 家电开始 -->
<div class="elc">
<h3 class="title">家电</h3>
<div class="elc-box">
<div item="item elc-item">
<a href="#">
<img src="./images/elc-left.jpg" alt="">
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div item="item elc-item">
<a href="#">
<img src="./images/elc-left.jpg" alt="">
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div class="item">
<a href="#">
<img class="item-img" src="./images/elc-right.jpg" alt="">
<p class="item-name">Red 红米电视 70寸</p>
<p class="item-desc">70英寸震撼巨屏,4K画质,细腻如真</p>
<p class="item-price">3199元<del>3799元</del></p>
</a>
</div>
<div class="item-last">
<div></div>
<div></div>
</div>
</div>
<div class="big-img">
<a href="#">
<img src="./images/phone_ad.jpg" alt="">
</a>
</div>
</div>
<!-- 家电结束 -->
</div>
</div>
<!-- 主体部分结束 -->
</body>
</html>