老师您好,我照的您敲的代码自己敲了一遍,但是运行的时候报错,查询了多篇文章,也不知道问题出在哪里,麻烦帮忙看下吧
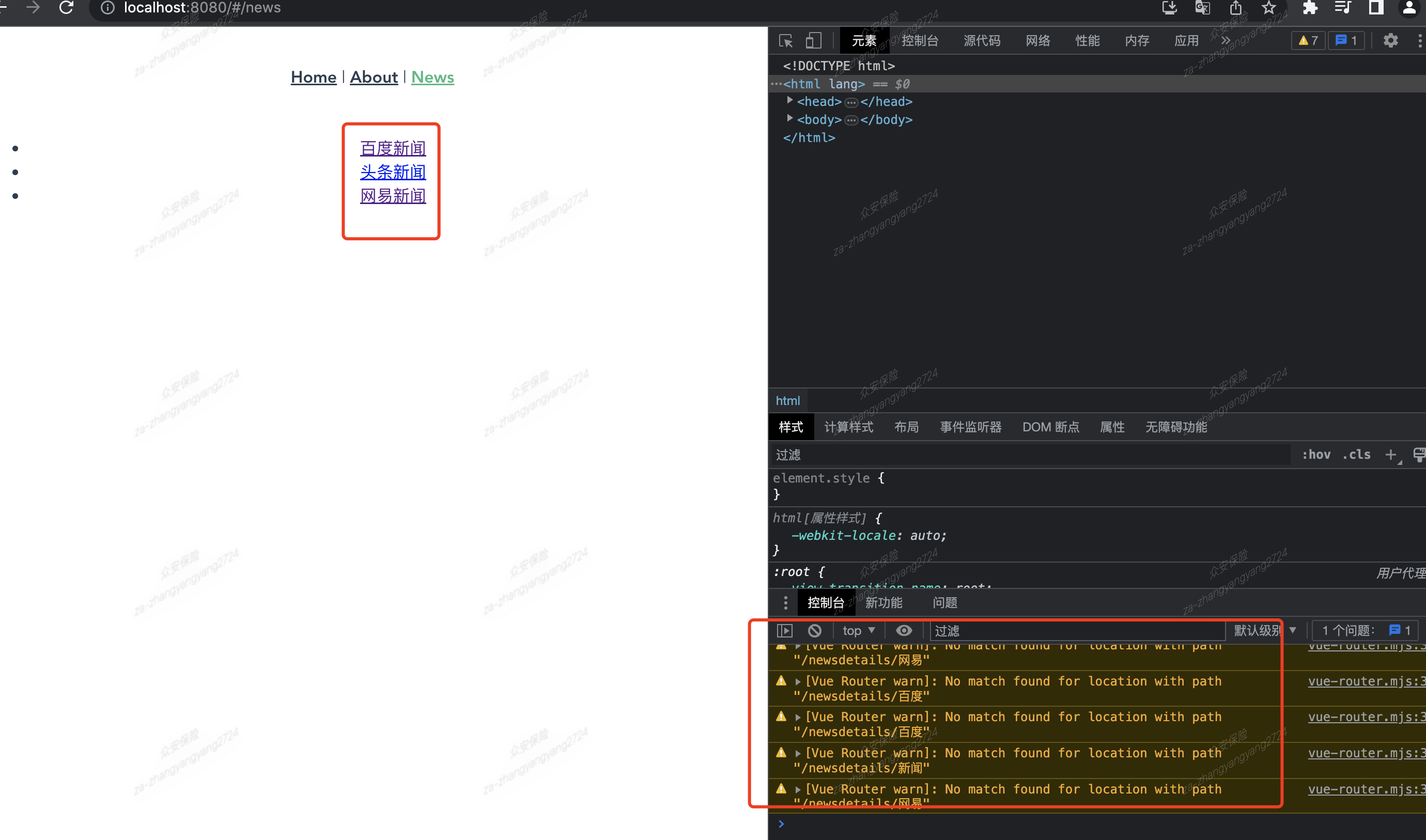
报错如下:

代码如下:
router/index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
},
{
path: '/news',
name: 'news',
component: () => import('../views/NewsView.vue')
},
{
path: '/newsdetails/:name',
name: 'newsdetails',
component: () => import('../views/NewsDetailsView.vue')
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
views/NewsView.vue
<template>
<ul>
<li><router-link to="/newsdetails/百度">百度新闻</router-link></li>
<li><router-link to="/newsdetails/新闻">头条新闻</router-link></li>
<li><router-link to="/newsdetails/网易">网易新闻</router-link></li>
</ul>
</template>
<script>
</script>
views/NewsDetailsView.vue
<template>
<h3>新闻详情</h3>
<p>{{ $route.params.name }}</p>
</template>
<script>
</script>