# -*- coding: utf-8 -*-
"""测试一个经典的Label程序的写法,使用面向对象的方式"""
from tkinter import *
from tkinter import messagebox, Button
import random
class Application(Frame):
"""一个经典的Label程序的类的写法"""
def __init__(self,master=None):
super().__init__(master)
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""创建组件"""
self.canvas = Canvas(self,width=300,height=200,bg="green")
self.canvas.pack()
#画一条直线
line = self.canvas.create_line(10,10,20,30,50,20)
#画一个矩形
rect = self.canvas.create_rectangle(50,50,100,100)
#画一个圆
oval = self.canvas.create_oval(50,50,100,100)
global photo
photo = PhotoImage(file= "imgs/r.gif")
self.canvas.create_image(150,170,image=photo)
Button(self,text="画10个矩形",command=self.draw50).pack(side="left")
def draw50(self):
for i in range(0,10):
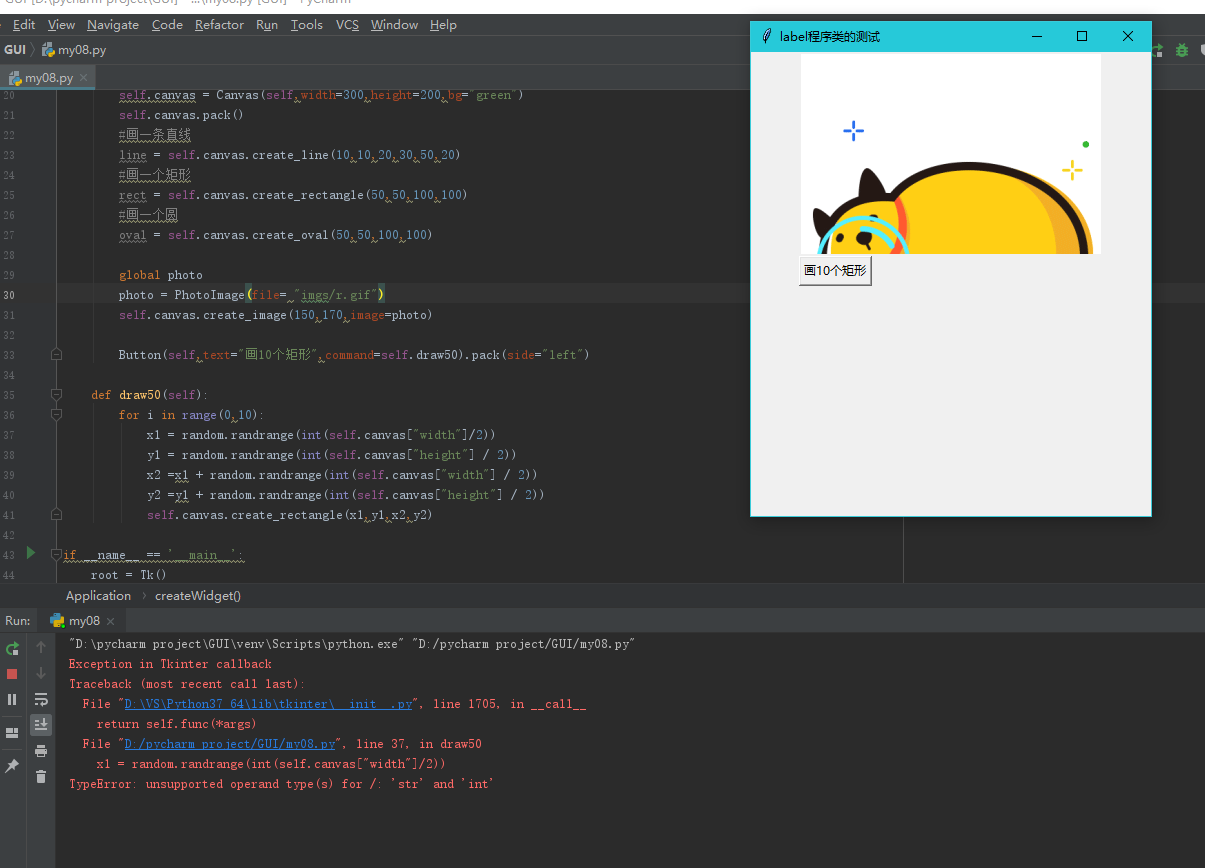
x1 = random.randrange(int(self.canvas["width"]/2))
y1 = random.randrange(int(self.canvas["height"] / 2))
x2 =x1 + random.randrange(int(self.canvas["width"] / 2))
y2 =y1 + random.randrange(int(self.canvas["height"] / 2))
self.canvas.create_rectangle(x1,y1,x2,y2)
if __name__ == '__main__':
root = Tk()
root.geometry("400x130+200+300")
root.title("label程序类的测试")
app = Application(master=root)
root.mainloop()这个错误应该怎么弄呀