package com.example.Jsp;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/language.do")
public class LanguageJsp extends HttpServlet {
/**
*
* @param req
* @param resp
* @throws ServletException
* @throws IOException
*
* 实现一个Servlet执行一个请求转发,基于Jsp页面显示数据内容
*/
@Override
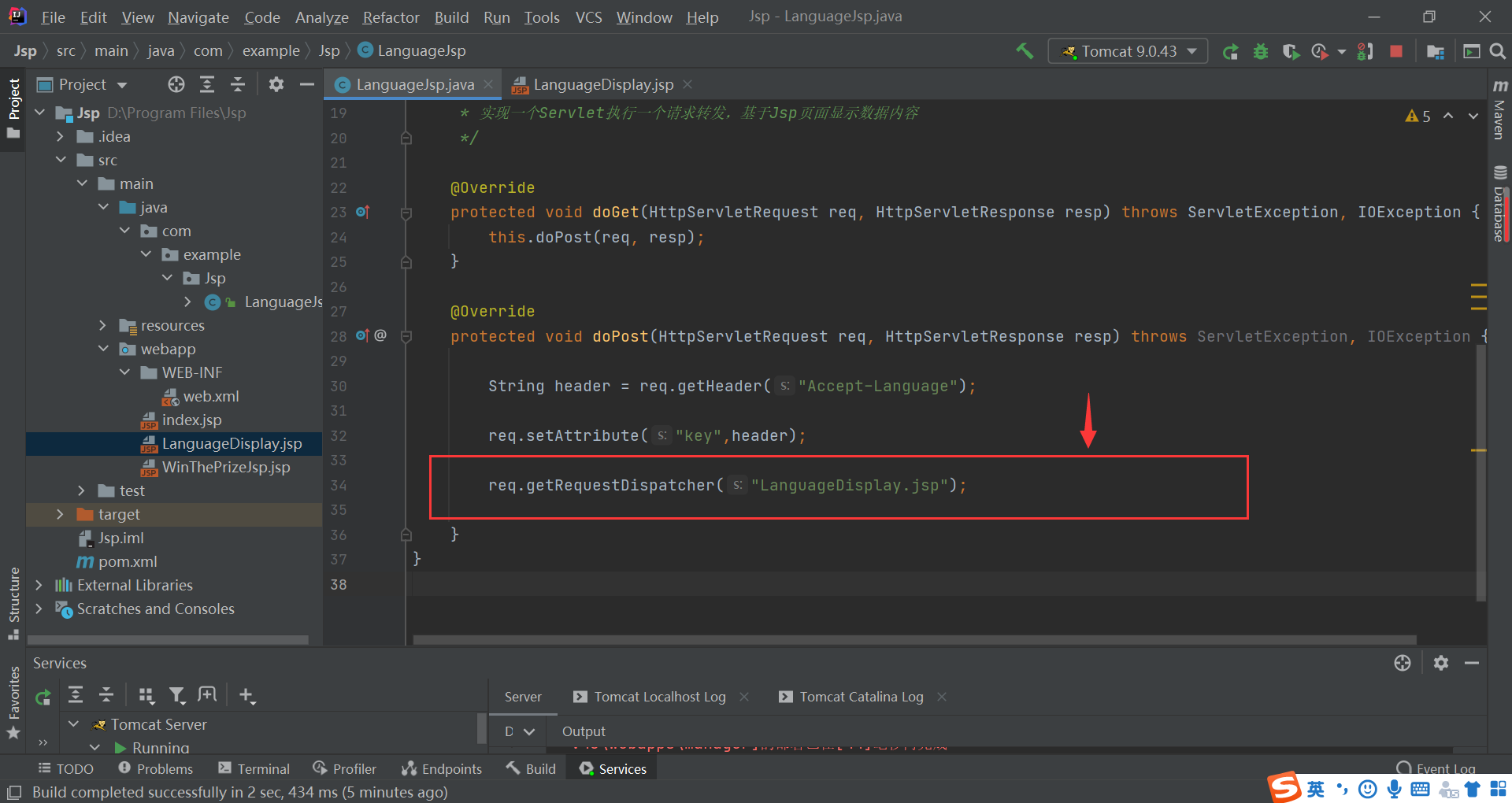
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String header = req.getHeader("Accept-Language");
req.setAttribute("key",header);
req.getRequestDispatcher("LanguageDisplay.jsp");
}
}<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<%
String key = (String) request.getAttribute("key");
%>
浏览器支持的语言为:<%= key%>
</body>
</html>
老师,我在这里面做了一个尝试,就是在请求转发时,我不重传req和resp对象

我的理解是,我尝试不传对象,那么在新的jsp页面中,自己本身的request对象就是null,就算显示不出来key数据,也应该显示出来的结果为:
浏览器支持的语言为:null
但是我发现当我输入content-path为:http://localhost:8080/Jsp/language.do时 我的浏览器,显示的页面是空的;但是当我输入:http://localhost:8080/Jsp/LanguageDisplay.jsp时,显示的确实是
浏览器支持的语言为:null
为什么?求解