<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
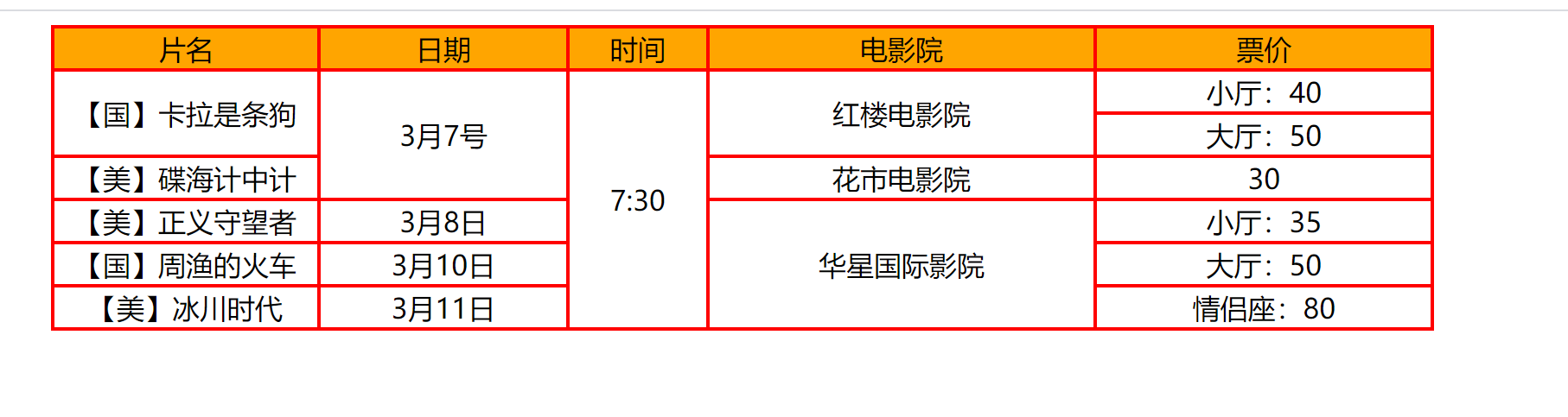
<table border="1" width="800" height="100" align="center" bordercolor="red" cellspacing="0">
<tr bgcolor="orange" align="center">
<td width="150">片名</td>
<td>日期</td>
<td>时间</td>
<td>电影院</td>
<td>票价</td>
</tr>
<tr align="center">
<td rowspan="2">【国】卡拉是条狗</td>
<td rowspan="3" align="center" height="50">3月7号</td>
<td rowspan="6" align="center">7:30</td>
<td rowspan="2">红楼电影院</td>
<td>小厅:40</td>
</tr>
<tr align="center">
<td>大厅:50</td>
</tr>
<tr align="center">
<td>【美】碟海计中计</td>
<td>花市电影院</td>
<td align="center">30</td>
</tr>
<tr align="center">
<td>【美】正义守望者</td>
<td>3月8日</td>
<td rowspan="3">华星国际影院</td>
<td>小厅:35</td>
</tr>
<tr align="center">
<td>【国】周渔的火车</td>
<td>3月10日</td>
<td>大厅:50</td>
</tr>
<tr align="center">
<td>【美】冰川时代</td>
<td>3月11日</td>
<td>情侣座:80</td>
</tr>
</table>
</body>
</html>