class Node():
"""
树结构
"""
def __init__(self, datas, left, right):
self.datas,self.left, self.right = datas, left, right
class Tree():
def __init__(self, root = None):
self.root = root
def init_data(self, datas):
node_dict = {}
# 封装树节点
for d in datas:
node = Node(d['data'], d['left'], d['right'])
node_dict[d['data']] = node
# 根据节点关系 填充数据
for d in datas:
node = node_dict[d['data']]
if node.left:
node.left = node_dict[node.left]
if node.right:
node.right = node_dict[node.right]
if d['is_root']:
self.root = node
def search(self, subtree, value):
if subtree is None:
return None
elif subtree.data > value:
return self.search(subtree.left, value)
elif subtree.data < value:
return self.search(subtree.right, value)
else:
return subtree
if __name__ == '__main__':
node_list = [
{'data': 60, 'left': 12, 'right': 90, 'is_root': True},
{'data': 12, 'left': 4, 'right': 41, 'is_root': False},
{'data': 4, 'left': 1, 'right': None, 'is_root': False},
{'data': 1, 'left': None, 'right': None, 'is_root': False},
{'data': 41, 'left': 29, 'right': None, 'is_root': False},
{'data': 29, 'left': 23, 'right': 37, 'is_root': False},
{'data': 23, 'left': None, 'right': None, 'is_root': False},
{'data': 37, 'left': None, 'right': None, 'is_root': False},
{'data': 90, 'left': 71, 'right': 100, 'is_root': False},
{'data': 71, 'left': None, 'right': 84, 'is_root': False},
{'data': 100, 'left': None, 'right': None, 'is_root': False},
{'data': 84, 'left': None, 'right': None, 'is_root': False},
]
tree = Tree()
tree.init_data(node_list)
print(tree.search(tree.root, 41).data)
# print(tree.search(tree.root, 55))
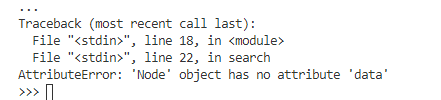
老师,请您帮忙看看是哪里错了,查了半天没找见