代码:
from matplotlib import pyplot as plt
fig,axs=plt.subplots(2,2,figsize=(7,7))
people=[45, 48, 37, 47, 38, 41, 39, 37, 44, 44, 37, 35, 38, 46, 33, 35, 37, 36, 34, 38, 33, 33, 40, 37, 38]
bin_width=2
bin_count=int(max(people)-min(people)/bin_width)
x_ticks=range(31,52)
axs[0,0].xaxis.set_ticks(x_ticks)
axs[0,0].hist(people,bin_count)
real_names=["detection","allen","home"]
real_num1=[8414,4024,2088]
real_num2=[11526,5605,2490]
real_num3=[7675,2863,1311]
x_pos1=range (3)
x_pos2=[i+0.3 for i in x_pos1]
x_pos3=[i+2*0.3 for i in x_pos1]
axs[1,0].xaxis.set_ticks(x_pos2)
# axs[1,0].set_xticks(x_pos2)
# axs[1,0].set_xticklabels(x_pos2,real_names)
# plt.xticks(x_pos1,real_names)
# plt.xticks(x_pos2,real_names)
# plt.xticks(x_pos3,real_names)
# plt.xticks(x_pos2,real_names)
axs[1,0].bar(x_pos1,real_num1,width=0.3,label="dection")
axs[1,0].bar(x_pos2,real_num2,width=0.3,label="allen")
axs[1,0].bar(x_pos3,real_num3,width=0.3,label="home")
axs[1,0].legend(loc="upper right")
x=range(1,13)
x_ticks=range(1,13)
b=[]
for i in x:
y=2*i+1
b.append(y)
axs[1,1].xaxis.set_ticks(x)
axs[1,1].scatter(x,b)
# plt.show()
plt.show()
# plt.show()

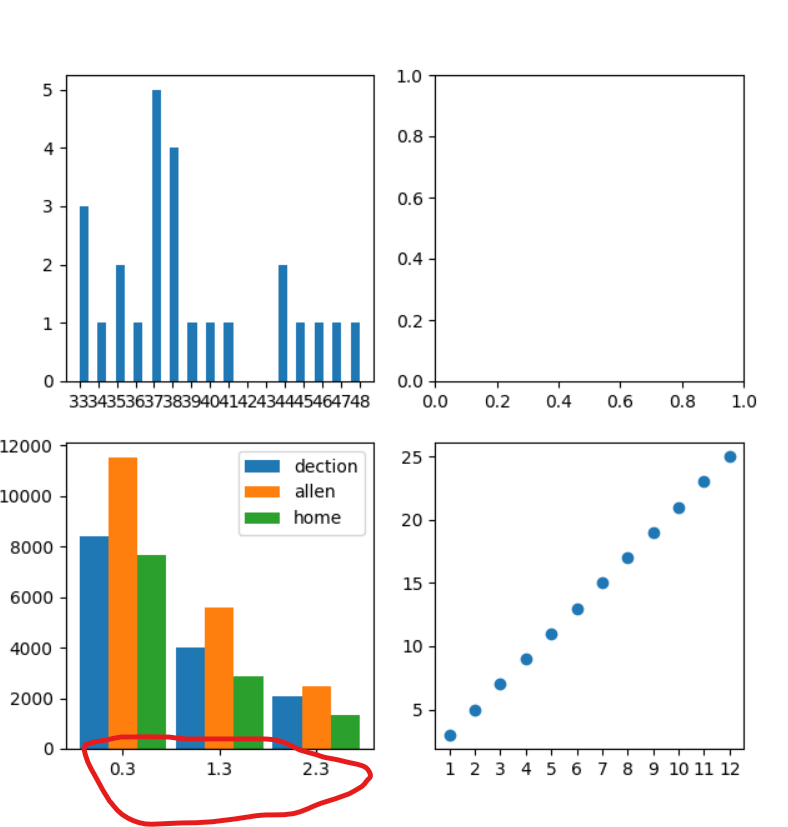
运行结果:

老师请问一下,在绘制子图的时候怎么样对柱图的横坐标进行修改,把横坐标修改成real_names列表中的内容,就像
plt.xticks(x_pos2,real_names)
一样,我网上查了一下说可以使用
axs[1,0].xaxis.set_ticks(x_pos2)
但是这种方法只可以修改x轴的间距,没办法指定每个间隔显示的文本,请问老师这该如何解决?