"""
确定项目需求
1.需要用到那些类
2.需要用到哪些方法
坦克类(敌我双方坦克 )
射击
移动
显示坦克的方法
墙壁类
属性(是否可以通过)
子弹类
显示子弹的方法
移动
声音类
播放音乐
爆炸效果
展示爆炸效果
主类
开始游戏
"""
#搭建坦克大战的框架
from typing import List
import pygame
import time, random
from pygame.event import Event
BG_COLOr=pygame.Color(0,0,0)
TEXT_Color=pygame.Color(255,0,0)
class Maingame():
tank = None
window=None
#创建存储坦克的列表
Enerytank_list = []
# 存储子弹的列表
myBulletlist = []
# 存储敌方子弹的列表
Ememybulletlst=[]
Enerycount=5
#定义敌方坦克的数量
def __init__(self):
pass
def startgame(self):
# 加载主窗口 start
# """开始游戏"""
#初始化我方坦克
Maingame.tank=Tanker(300,400)
#初始化窗口
pygame.display.init()
#设置窗口的大小及显示
Maingame.window=pygame.display.set_mode([700,800]) #返回sufacce对象
#设置窗口的标题
pygame.display.set_caption('坦克大战 V1.03')
pygame.display.get_surface()
# 初始化敌方坦克,并将敌方坦克添加到列表中
self.ceeatelist()
while True:
#走的慢一点
time.sleep(0.02)
# 设置填充色
Maingame.window.fill(BG_COLOr)
# 获取事件
self.getEvent()
#绘制文字
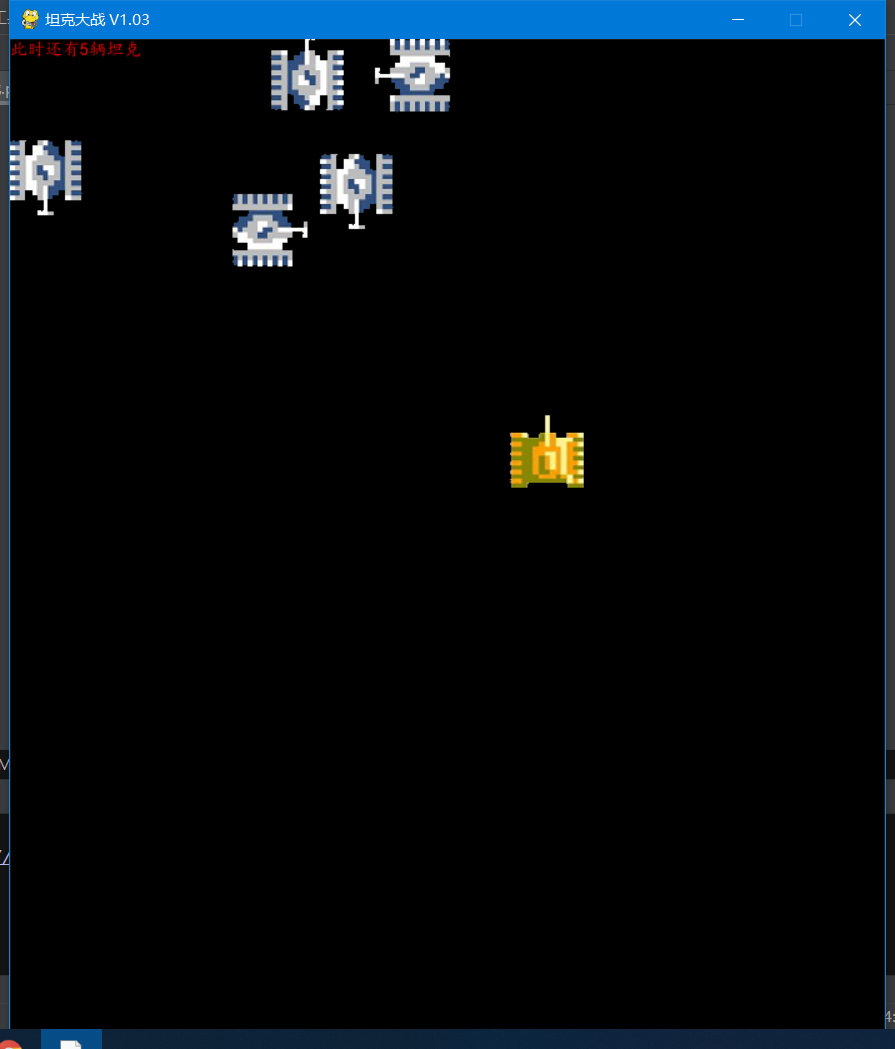
Maingame.window.blit(self.getTextFurace('此时还有{}辆坦克'.format(len(Maingame.Enerytank_list))),(0,0))
#调用坦克显示的方法
Maingame.tank.display()
# 展示敌方坦克
self.biltenerytank()
# 循环遍历我方坦克的子弹
self.biltEnemybullet()
# 循环遍历敌坦克的子弹,并让展示子弹,让子弹进行移动
self.biltBullet()
#调用坦克移动 如果坦克的 开关是开启,才可以移动
if not Maingame.tank.stop:
Maingame.tank.move()
pygame.display.update()
#初始化敌方坦克,并将地方坦克添加到列表
def ceeatelist(self):
#循环生成敌方坦克
for i in range(Maingame.Enerycount):
left=random.randint(1,600)
speed= random.randint(1,4)
top=random.randint(1,20)
enemy=Enemytank(left,top,speed)
Maingame.Enerytank_list.append(enemy)
#循环遍历坦克列表,并将坦克列表展示出来
def biltenerytank(self):
for Enemytank in Maingame.Enerytank_list:
Enemytank.display()
Enemytank.randMove()
#发射子弹
Enemybullet=Enemytank.shot()
#存储地方子弹到列表中
Maingame.Ememybulletlst.append(Enemybullet)
def createBulletList(self):
# 创建我方坦克子弹对象
myBullet=Bullet(Maingame.tank)
Maingame.myBulletlist.append(myBullet)
#循环遍历我方坦克子弹存储列表
def biltBullet(self):
for Bullet in Maingame.myBulletlist:
# 判断子弹的状态是否活着,如果消失,则从列表里面消失
if Bullet.live:
Bullet.display_Bullet()
#移动
Bullet.move()
else:
Maingame.myBulletlist.remove(Bullet)
# 循环便利敌方坦克子弹列表
def biltEnemybullet(self):
for enemybullet in Maingame.myBulletlist:
if enemybullet.live:
enemybullet.display_Bullet()
enemybullet.move()
else:
Maingame.myBulletlist.remove(enemybullet)
def endgame(self):
# """结束游戏"""
print("尊敬的坦克大战用户们,赵少斯温馨提示您已经关闭窗口,谢谢")
exit()
def getEvent(self):
"""获取事件
1.点击关闭,关闭窗口
2.按下键盘,判断键盘按下的是什么键,并分别对键进行处理
"""
#获取所有事件
evenlist=pygame.event.get()
#进行遍历
for event in evenlist:
#判断按下的键是关闭还是键盘,如果是按下的是退出,关闭窗口
if event.type==pygame.QUIT:
self.endgame()
if event.type==pygame.KEYDOWN:
#判断是上下左右
if event.key==pygame.K_LEFT:
Maingame.tank.direction="L"
#修改坦克的开关状态
Maingame.tank.stop=False
# Maingame.tank.move()
print("按下左键,向左移动")
elif event.key== pygame.K_RIGHT:
Maingame.tank.direction = "R"
# 修改坦克的开关状态
Maingame.tank.stop = False
# Maingame.tank.move()
print("按下右键,向右移动")
elif event.key == pygame.K_UP:
Maingame.tank.direction = "U"
# 修改坦克的开关状态
Maingame.tank.stop = False
# Maingame.tank.move()
print("按下上键,向上移动")
elif event.key == pygame.K_DOWN:
Maingame.tank.direction = "D"
# 修改坦克的开关状态
Maingame.tank.stop = False
# Maingame.tank.move()
print("按下左键,向下移动")
#修改坦克的开关状态,松开方向键,坦克停止移动
elif event.key == pygame.K_SPACE:
print("发射子弹")
# 只有按下空格键才可以发射子弹.且子弹的数量不饿能超过3
if len( Maingame.myBulletlist)<3:
self.createBulletList()
#如果我方子弹当前子弹的大小等于三,才可以判断
if event.type==pygame.KEYUP:
#判断松开的是上下左右键,坦克才停止移动
if event.key==pygame.K_UP or event.key == pygame.K_DOWN or event.key == pygame.K_LEFT or event.key ==pygame.K_RIGHT:
Maingame.tank.stop=True
def getTextFurace(self,text):
"""新增事件
1.左上角绘制文字
2.左上角输出坦克的数量是6
"""
# 初始化字体
pygame.font.init()
font=pygame.font.SysFont("kaiti",14)
textsufzce=font.render(text,True,TEXT_Color)
return textsufzce
class Tanker():
# 添加距离左边left,距离上边top
def __init__(self,top,left):
# 保存加载图片
self.images={'U':pygame.image.load(r'C:\Users\Administrator\Desktop\p1tankU.gif'),
'R':pygame.image.load(r'C:\Users\Administrator\Desktop\p1tankR.gif'),
'L':pygame.image.load(r'C:\Users\Administrator\Desktop\p1tankL.gif'),
'D':pygame.image.load(r'C:\Users\Administrator\Desktop\p1tankD.gif')
}
# 方向
self.direction="U"
#根据刚当前的方向活去图片
self.image=self.images[self.direction]
#根据图片获取区域
self.rect=self.image.get_rect()
#设置区间的left,top
self.rect.left=left
self.rect.top=top
#速度决定了移动的快慢
self.speed=2
#坦克移动的开关
self.stop=True
def shot(self):
# """射击"""返回子弹
return Bullet(self)
pass
def move(self):
# """移动"""
#判断坦克的方向进行移动
if self.direction == "L":
if self.rect.left > 0:
self.rect.left -= self.speed
if self.direction == "U":
if self.rect.top>0:
self.rect.top -= self.speed
if self.direction == "D":
if self.rect.top +self.rect.height<800:
self.rect.top += self.speed
if self.direction == "R":
if self.rect.left+self.rect.height<700:
self.rect.left += self.speed
#展示坦克的方法
def display(self):
#获取展示的
self.image = self.images[self.direction]
#调用blit方法展示
Maingame.window.blit(self.image,self.rect)
# 子弹
class Bullet():
def __init__(self,tank):
#加载图片
self.image=pygame.image.load(r'C:\Users\Administrator\Desktop\enemymissile.gif')
#坦克的方向决定了子弹的方向
self.direcion=tank.direction
#获取区域
self.rect=self.image.get_rect()
#获取位置 子弹的方向跟坦克的left,top有关
# 子弹的left和top与方向有关
if self.direcion== 'U':
self.rect.left = tank.rect.left + tank.rect.width / 2 - self.rect.width / 2
self.rect.top = tank.rect.top - self.rect.height
elif self.direcion== 'D':
self.rect.left = tank.rect.left + tank.rect.width / 2 - self.rect.width / 2
self.rect.top = tank.rect.top + tank.rect.height
elif self.direcion == 'L':
self.rect.left = tank.rect.left - self.rect.width / 2 - self.rect.width / 2
self.rect.top = tank.rect.top + tank.rect.width / 2 - self.rect.width / 2
elif self.direcion== 'R':
self.rect.left = tank.rect.left + tank.rect.width
self.rect.top = tank.rect.top + tank.rect.width / 2 - self.rect.width / 2
self.speed=5
#子弹的状态是否碰到墙壁,如果碰到,让子弹消失
self.live=True
#实现子弹的移动
def move(self):
#坐标的移动
if self.direcion=='U':
if self.rect.top>0:
self.rect.top-=self.speed
else:
#让子弹消失
self.live=False
if self.direcion=='D':
if self.rect.top+self.rect.height<700:
self.rect.top+=self.speed
else:
self.live = False
if self.direcion=='L':
if self.rect.left>0:
self.rect.left-=self.speed
else:
self.live = False
if self.direcion == 'R':
if self.rect.left +self.rect.width<800:
self.rect.left+=self.speed
else:
self.live = False
#展示子弹
def display_Bullet(self):
#将图片加载到窗口
Maingame.window.blit(self.image,self.rect)
# 我方坦克
class Mytank(Tanker):
def __init__(self):
pass
# 敌方坦克
class Enemytank(Tanker):
"""完成坦克初始化"""
def __init__(self,left,top,speed):
#加载图片集
self.images={'U':pygame.image.load(r'C:\Users\Administrator\Desktop\enemy1U.gif'),
'R':pygame.image.load(r'C:\Users\Administrator\Desktop\enemy1R.gif'),
'L':pygame.image.load(r'C:\Users\Administrator\Desktop\enemy1L.gif'),
'D':pygame.image.load(r'C:\Users\Administrator\Desktop\enemy1D.gif')
}
#随机生成坦克的方向
self.direction=self.ranDirectiion()
#根据方向获取图片:
self.image=self.images[self.direction]
#区域
self.rect=self.image.get_rect()
self.rect.left=left
self.rect.top=top
self.speed=speed
#移动开关
self.flag=True
self.step=60
# 敌方坦克随机移动
# 思路 新建一个步数变量,当移动时候步数进行递减,当步数<=0 修改坦克的方向 ,并将步数复位
# 自定义随机生成坦克的方向
def ranDirectiion(self):
num = random.randint(1, 4)
if num == 1:
return 'U'
if num == 2:
return 'R'
if num == 3:
return 'L'
else:
return 'D'
#敌方坦克随机移动的方法
def randMove(self):
if self.step <= 0:
# 修改方向
self.direction = self.ranDirectiion()
# 让步数复位
self.step = 60
else:
self.move()
# 让步数递减
self.step -= 1
#墙壁
class wall():
def __init__(self):
pass
#展示墙壁
def displayWall(self):
pass
#爆炸
class Explode():
def __init__(self):
pass
#展示爆炸效果
def displayExplode(self):
pass
#音乐
# """完善音效类 添加开场音效 我方发射子弹添加音效"""
class Music():
def __init__(self):
pass
#展示音乐效果
def display_Music(self):
pass
if __name__ == '__main__':
Maingame().startgame()老师,我这运行出来,敌方坦克没有子弹,检查了好长时间了