#利用嵌套循环生成九九乘法表
for i in range(1,10):
for j in range(1,i+1):
print('{0}*{1}={2}'.format(i,j,i*j),end='\t')
print()
#利用推导式和枚举函数生成九九乘法表
a = ['{0}*{1}={2}'.format(j,i,j*i) for i in range(1,10) for j in range(1,i+1)]
for m,n in enumerate(a): #m,n分别代表的是列表对象里每个每个元组对象的index和str内容
print(n,end='\t') #循环遍历该列表,打印里面的str(字符串)
if m in [0,2,5,9,14,20,27,35]: #当index(索引号)在[0,2,5,9,14,20,27,35]列表中时换行
print()
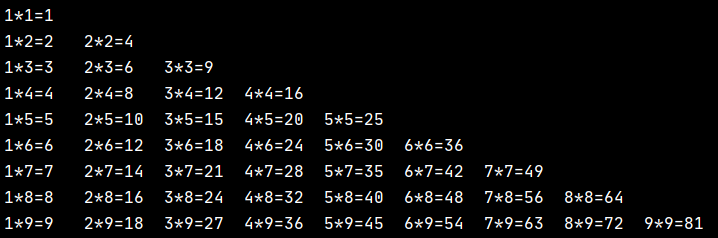
两种方法都能生成乘法表,运行结果如下:

问题:
老师在视频里提到利用循环需要几行才能实现的利用推导式可能只需要一行就能实现,但是在这两种方法实现九九乘法表,利用嵌套循环明显要比利用enumerate()和推导式实现要简单一点。想问下老师,怎么判断在哪些情况下使用enumerate()和推导式?