//fetch和动态渲染
import React from 'react'
export default class Fetch extends React.Component{
constructor(props){
super(props)
this.state={
list:''//初始化list的值
}
}
//动态渲染
componentDidMount(){
fetch('http://iwenwiki.com/api/blueberrypai/getIndexMovement.php')
.then(src=>src.json())
.then(data=>{
this.setState({
list:data
})
console.log(data);
console.log(this.state.list.movement[0].title);
})
}
// 模拟get
// get(){
// fetch('http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php',{data:'参数'})//第二个参数可以传参
// .then(src=>src.json())
// .then(data=>{console.log(data)})
// }
// 模拟post
// post(){
// fetch('http://iwenwiki.com/api/blueberrypai/getBlueBerryJamInfo.php',{
// method:'POST',
// body:"msg_code:10000&userid:aays",//fetch接收的参数,必须是字符串类型
// headers:new Headers({//请求头
// 'Accept':'application/json,text/plain,*/*',//访问权限
// 'Content-Type':'application/json'//内容类型
// }),
// })
// .then(src=>src.json())
// .then(data=>{console.log(data);})
// }
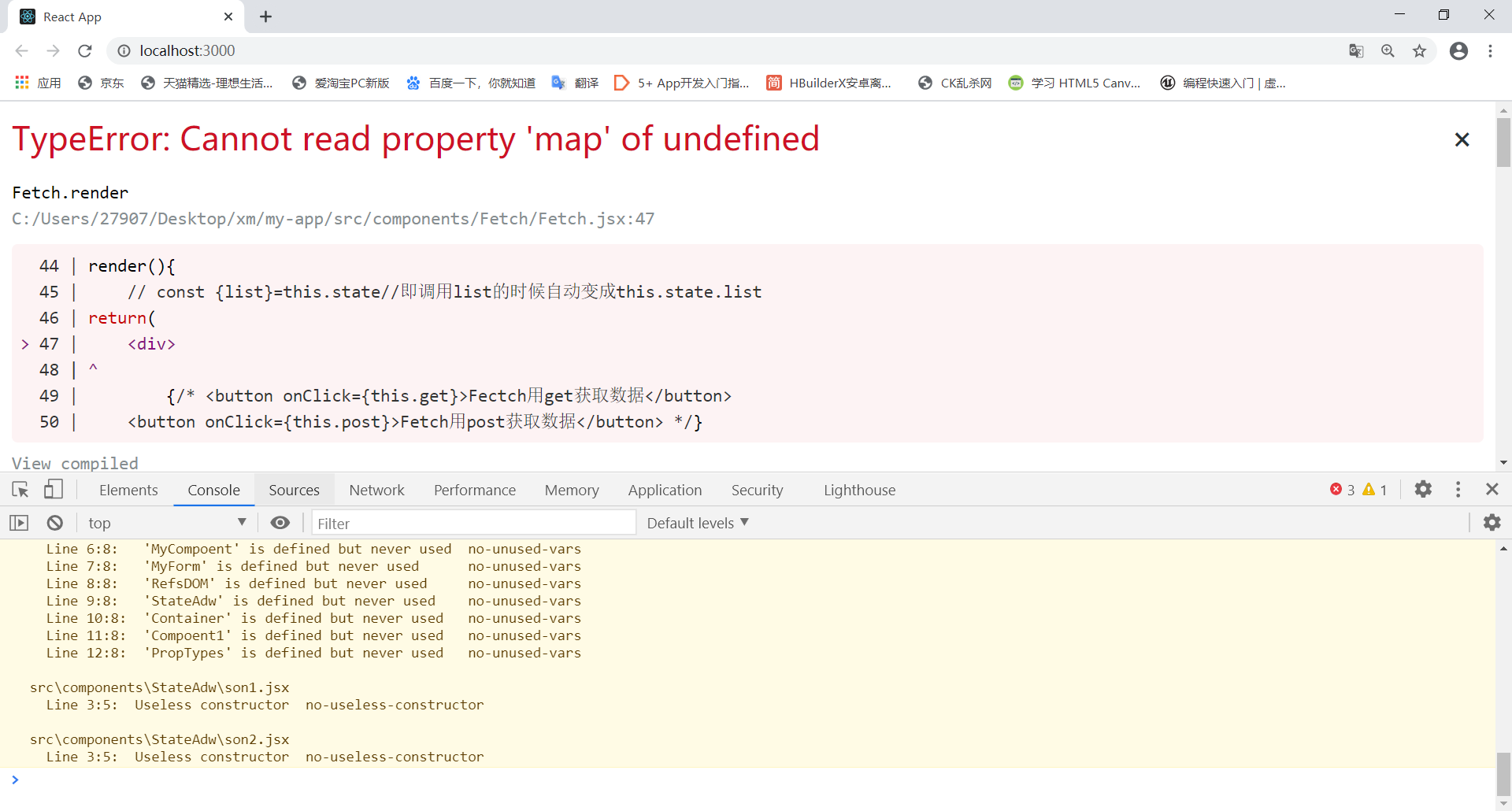
render(){
// const {list}=this.state//即调用list的时候自动变成this.state.list
return(
<div>
{/* <button onClick={this.get}>Fectch用get获取数据</button>
<button onClick={this.post}>Fetch用post获取数据</button> */}
{
this.state.list.movement.map((element,index)=>{
return(
<ul>
<li>element.title</li>
<li></li>
<li></li>
</ul>
)
})
}
</div>
)
}
}