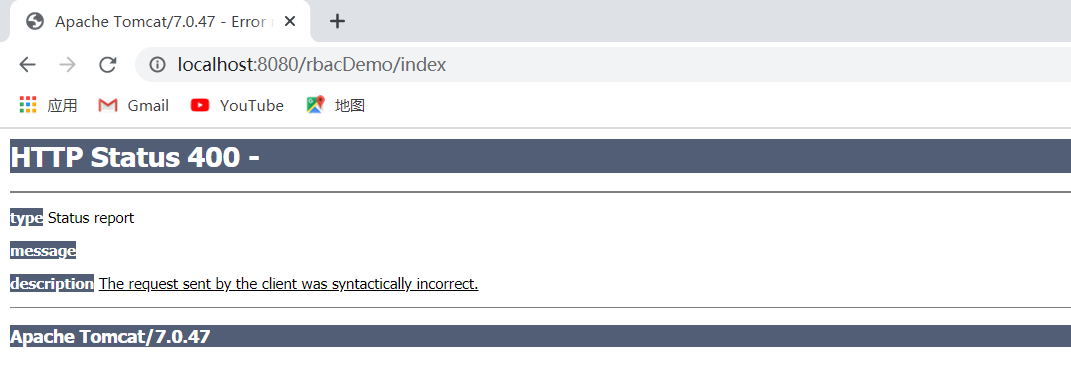
老师,出现了400错误,是我的浏览器有问题吗?控制台显示找不到jdk,请老师指点


十一月 08, 2020 10:25:59 上午 org.apache.catalina.core.AprLifecycleListener init
信息: The APR based Apache Tomcat Native library which allows optimal performance in production environments was not found on the java.library.path: D:\Java\jdk1.8.0_77\bin;C:\WINDOWS\Sun\Java\bin;C:\WINDOWS\system32;C:\WINDOWS;D:/Java/jdk-15.0.1_windows-x64_bin/jdk-15.0.1/bin/server;D:/Java/jdk-15.0.1_windows-x64_bin/jdk-15.0.1/bin;D:\Oracle\product\11.2.0\dbhome_2\bin;C:\WINDOWS\system32;C:\WINDOWS;C:\WINDOWS\system32\wbem;C:\WINDOWS\System32\Wbem;C:\WINDOWS\System32\WindowsPowerShell\v1.0\;C:\WINDOWS\System32\OpenSSH\;C:\Program Files\NVIDIA Corporation\NVIDIA NvDLISR;C:\Program Files (x86)\GtkSharp\2.12\bin;D:\TortoiseSVN\bin;D:\Java\jdk-15.0.1_windows-x64_bin\jdk-15.0.1\bin;C:\Users\admin\AppData\Local\Microsoft\WindowsApps;"%TOMCAT_HOME%\bin;";"%TOMCAT_HOME%\lib;";;D:\eclipse\eclipse-jee-2020-09-R-win32-x86_64\eclipse;;.
十一月 08, 2020 10:25:59 上午 org.apache.tomcat.util.digester.SetPropertiesRule begin
警告: [SetPropertiesRule]{Server/Service/Engine/Host/Context} Setting property 'source' to 'org.eclipse.jst.jee.server:rbacDemo' did not find a matching property.
十一月 08, 2020 10:25:59 上午 org.apache.coyote.AbstractProtocol init
信息: Initializing ProtocolHandler ["http-bio-8080"]
十一月 08, 2020 10:25:59 上午 org.apache.coyote.AbstractProtocol init
信息: Initializing ProtocolHandler ["ajp-bio-8009"]
十一月 08, 2020 10:25:59 上午 org.apache.catalina.startup.Catalina load
信息: Initialization processed in 655 ms
十一月 08, 2020 10:25:59 上午 org.apache.catalina.core.StandardService startInternal
信息: Starting service Catalina
十一月 08, 2020 10:25:59 上午 org.apache.catalina.core.StandardEngine startInternal
信息: Starting Servlet Engine: Apache Tomcat/7.0.47
十一月 08, 2020 10:26:00 上午 org.apache.catalina.util.SessionIdGenerator createSecureRandom
信息: Creation of SecureRandom instance for session ID generation using [SHA1PRNG] took [819] milliseconds.
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/core_rt is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/core is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jsp/jstl/core is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/fmt_rt is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/fmt is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jsp/jstl/fmt is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jsp/jstl/functions is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://jakarta.apache.org/taglibs/standard/permittedTaglibs is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://jakarta.apache.org/taglibs/standard/scriptfree is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/sql_rt is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/sql is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jsp/jstl/sql is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/xml_rt is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jstl/xml is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.startup.TaglibUriRule body
信息: TLD skipped. URI: http://java.sun.com/jsp/jstl/xml is already defined
十一月 08, 2020 10:26:02 上午 org.apache.catalina.core.ApplicationContext log
信息: No Spring WebApplicationInitializer types detected on classpath
十一月 08, 2020 10:26:02 上午 org.apache.catalina.core.ApplicationContext log
信息: Initializing Spring root WebApplicationContext
log4j:WARN No appenders could be found for logger (org.springframework.web.context.ContextLoader).
log4j:WARN Please initialize the log4j system properly.
log4j:WARN See http://logging.apache.org/log4j/1.2/faq.html#noconfig for more info.
十一月 08, 2020 10:26:03 上午 org.apache.catalina.core.ApplicationContext log
信息: Initializing Spring FrameworkServlet 'springmvc'
十一月 08, 2020 10:26:04 上午 org.apache.coyote.AbstractProtocol start
信息: Starting ProtocolHandler ["http-bio-8080"]
十一月 08, 2020 10:26:04 上午 org.apache.coyote.AbstractProtocol start
信息: Starting ProtocolHandler ["ajp-bio-8009"]
十一月 08, 2020 10:26:04 上午 org.apache.catalina.startup.Catalina start
信息: Server startup in 4925 ms