<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>jq中添加其他监听事件的方法</title>
<script src="js/jquery-1.12.3.min.js"></script>
<style>
div{
width: 100px;
height: 100px;
border: 1px solid;margin-top: 10px}
</style>
</head>
<body>
<div class="div1"></div>
<div class="div2"></div>
<script>
/*
jq中添加其他监听事件的方法
(2)bind()方法(每个事件之间用空格隔开)
a.给jq对象一次性添加多个事件监听,并且让多个事件共用一个回调函数
语法:jq对象.bind('事件1 事件2...',回调函数);
例子:
var $div1= $('.div1');
var $div2= $('.div2');
var num=0;
$div2.html(num);
$div1.bind('mouseenter mouseleave',function(){
num++;
$div2.html(num);//鼠标进入和移出div1时div2中的num加1 ;使用jq中自己的方法html 不是js中的innerhtml
})
b.bind还可以采用JSON形式的参数来给jq对象添加事件监听。
说明:给jq对象一次性添加多个事件,并各自拥有不同的回调函数。
语法:jq对象.bind(JSON参数格式);
例子:
var $div1= $('.div1');
$div1.bind({
click:function(){console.log('单击事件');},
dblclick:function(){console.log('双击事件');},
mouseenter:function(){console.log('鼠标进入事件');},
mouseleave:function(){console.log('鼠标离开事件');},
})
(3)one方法
描述:通过one方法添加的事件监听是'一次性的',只能执行一次。
语法:jq对象.one('事件名',回调函数);
*/
/* var $div1= $('.div1');
$div1.one('click',function(){
console.log('单击事件');
})*/
var $div1= $('.div1');
$div1.bind({
"click":function(){console.log('单击事件');},
dblclick:function(){console.log('双击事件');},
mouseenter:function(){console.log('鼠标进入事件');},
mouseleave:function(){console.log('鼠标离开事件');},
})
</script>
</body>
</html>老师,您好
例子:
var $div1= $('.div1');
$div1.bind({
click:function(){console.log('单击事件');},
dblclick:function(){console.log('双击事件');},
mouseenter:function(){console.log('鼠标进入事件');},
mouseleave:function(){console.log('鼠标离开事件');},
})老师这里采用的JSON格式的参数,为什么不需要像css的JSON格式一样每一个键和值都加上上双引号呢


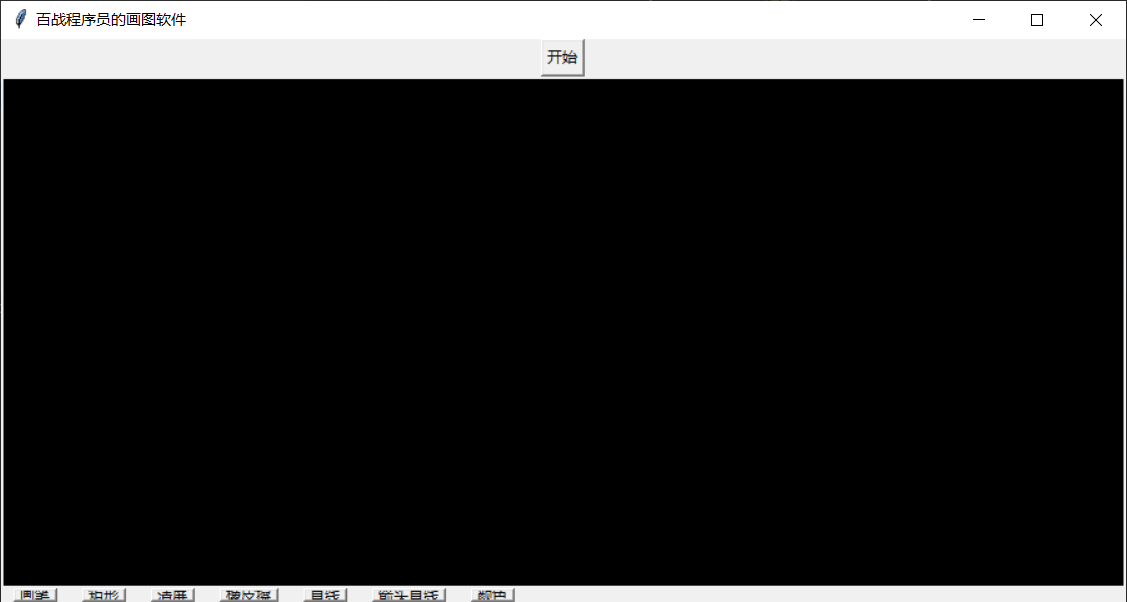
 的时候 开始的按键在上面
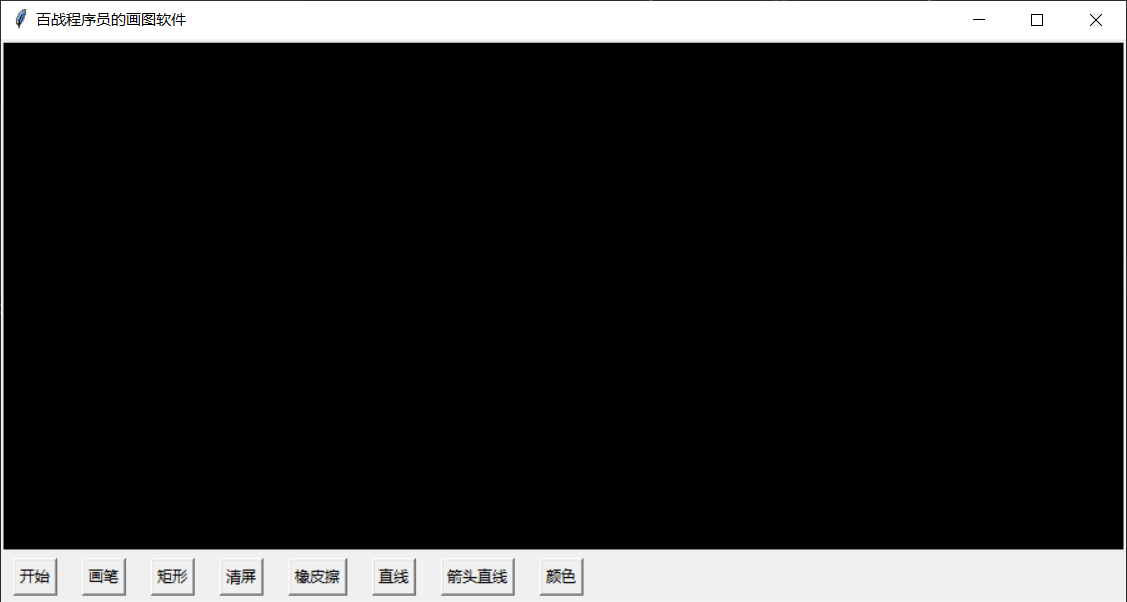
的时候 开始的按键在上面