
<servlet>
<servlet-name>autoStartServlet</servlet-name>
<servlet-class>com.bjsxt.servlet.AutoStartServlet</servlet-class>
<init-param>
<param-name>path</param-name>
<param-value>image</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>autoStartServlet</servlet-name>
<url-pattern>/auto.do</url-pattern>
</servlet-mapping>
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
public class AutoStartServlet extends HttpServlet {
@Override
public void init(ServletConfig config) throws ServletException {
ServletConfig servletConfig = this.getServletConfig();
String value = servletConfig.getInitParameter("path");
ServletContext servletContext = this.getServletContext();
servletContext.setAttribute("path",value);
}
}
package com.bjsxt.servlet;
import javax.servlet.ServletContext;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.*;
public class DemoServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
ServletContext servletContext = this.getServletContext();
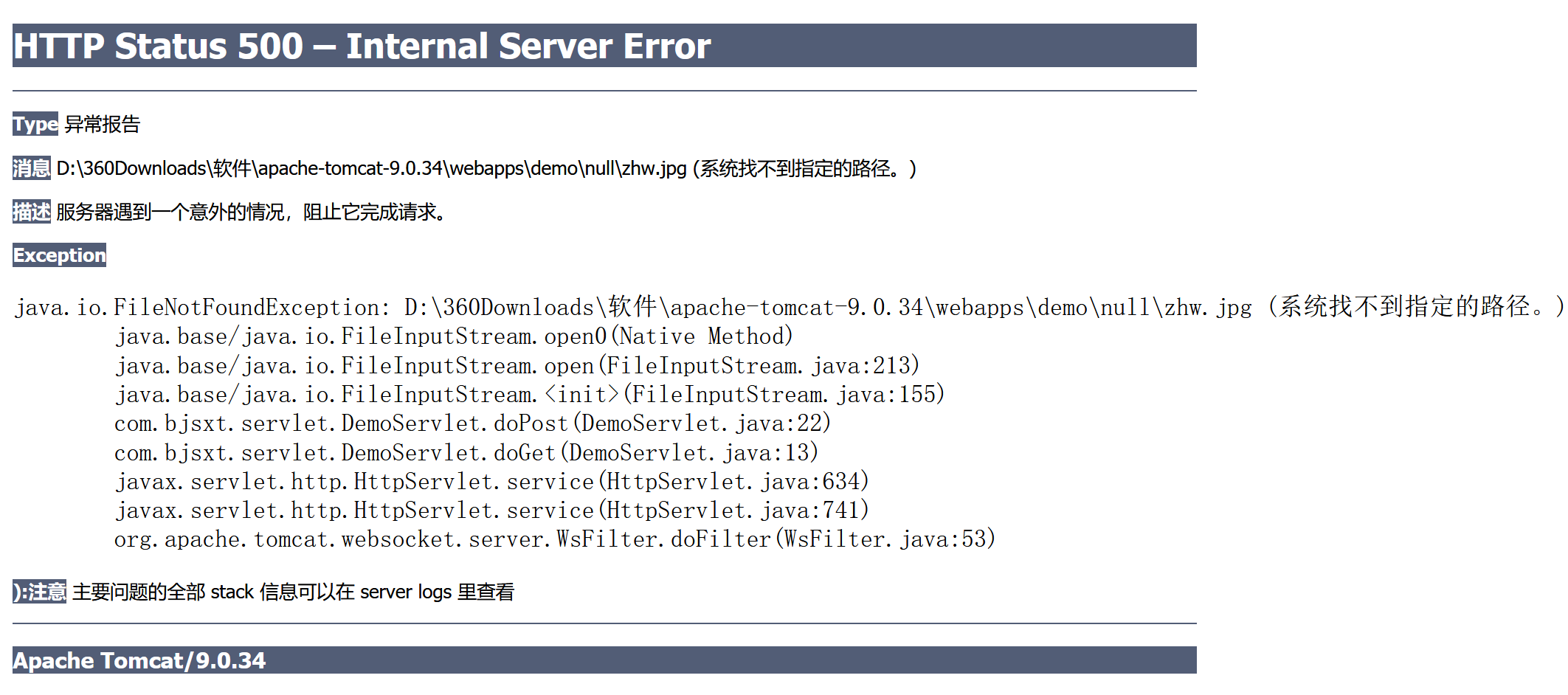
String path = (String) servletContext.getAttribute("path");
String realPath = servletContext.getRealPath(path+"/zhw.jpg");
File file =new File(realPath);
FileInputStream fis=new FileInputStream(file);
byte[] buff=new byte[fis.available()];
fis.read(buff);
resp.addHeader("Context-disposition","attachment;filename="+new String(file.getName().getBytes("gbk"),"iso-8859-1"));
OutputStream os=resp.getOutputStream();
os.write(buff);
os.flush();
os.close();
}
}老师我的状态码报错五百。 demo目录下为什么是空啊! 我去了本地文件里看了,里面是有图片的。