老师您好:
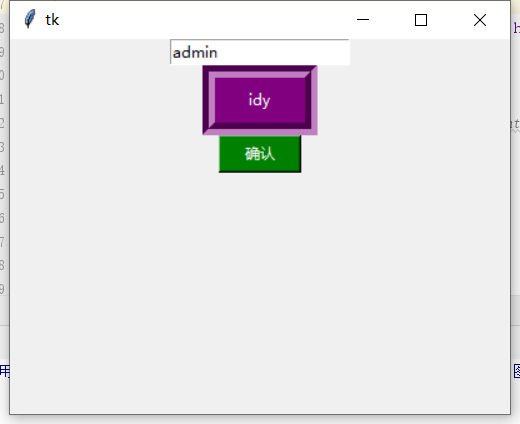
请问这个Entey单行文本框为什么会在最上面一行?既然代码是从上往下执行的,这个文本框应该在最下方


from tkinter import *
class Application(Frame):
"""一个经典的GUI程序的类的写法"""
def __init__(self, master=None):
super().__init__(master) #super()代表的是父类的定义,而不是父类的对象
self.master = master
self.pack()
self.createWidget()
def createWidget(self):
"""创建组件"""
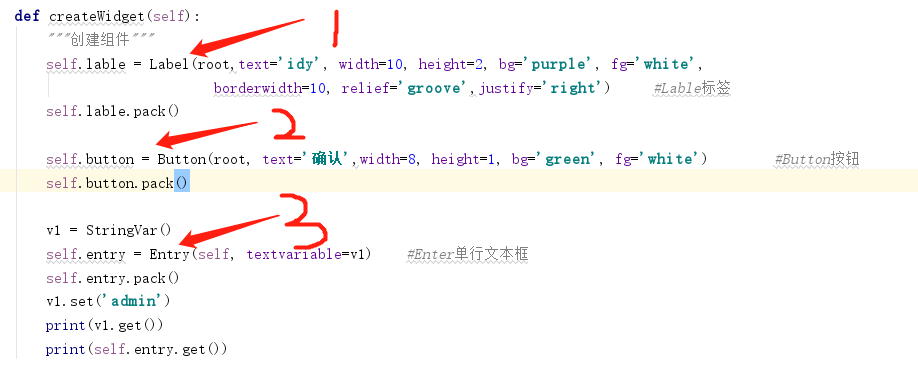
self.lable = Label(root,text='idy', width=10, height=2, bg='purple', fg='white',
borderwidth=10, relief='groove',justify='right') #Lable标签
self.lable.pack()
self.button = Button(root, text='确认',width=8, height=1, bg='green', fg='white') #Button按钮
self.button.pack()
v1 = StringVar()
self.entry = Entry(self, textvariable=v1) #Enter单行文本框
self.entry.pack()
v1.set('admin')
print(v1.get())
print(self.entry.get())
if __name__ == '__main__':
root = Tk()
root.geometry('400x300+300+300')
app = Application(master=root)
root.mainloop()