
/* 初始化文件*/
body,h1,h2,h3,h4,h5,h6,dd,dt,div,dl,ul,ol,li,form,pre,fieldset,legend,input {
margin: 0;
padding: 0;
}
a {
text-decoration:none ;
}
img {
border:none;
}
body {
font-family: Helvetica Neue,Helvetica,Arial,Microsoft ;
text-align: center;
}
ul,li {
list-style: none;
}
/* 头部样式 开始 css */
.header {
height:120px ;
width: 100%;
overflow: hidden;
position:relative
}
.header img {
height: 120px;
position: absolute;
left:50%;
transform: translateX(-50%);
}
/* 头部样式 结束 css */
/* 黑色导航栏样式开始 */
.black-nav {
width:100%;
height:40px;
background-color: #333;
line-height: 40px;
}
.wrap {
width:1226px;
margin: 0 auto;
}
.left-nav {
float: left;
}
.right-nav {
float:right;
}
/* .clearfix:after {
content:"";
display: block;
clear: left;
} */
.black-nav li {
float:left;
font-size: 12px;
position: relative;
}
.black-nav a {
color: #b0b0b0;
}
.black-nav span {
color: #424242;
margin:0 3.6px ;
}
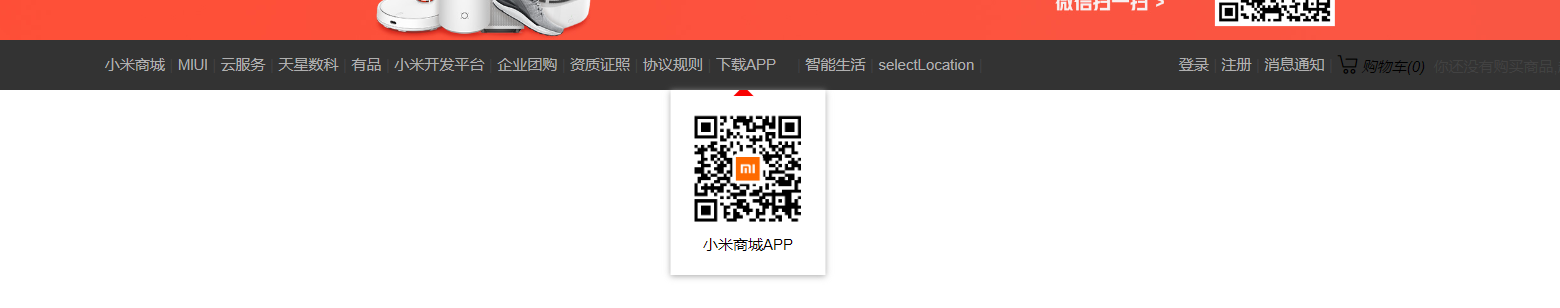
.download {
width:124px ;
height: 0;
background:#fff;
box-shadow: 0 1px 5px #aaa;
overflow: hidden;
transition: all 0.3s;
position: absolute;
right:10px;
transform: translateX(26px);
}
.download img {
width:90px;
margin:18px auto 0;
}
.download p {
margin-top: -20px;
font-size: 12px;
}
.left-nav a {
margin:0 auto;
text-align: center;
}
.down a{
margin-right: 10px;
}
.left-nav li:hover>.download {
height:148px;
}
.stri {
width: 0;
height: 0;
border-bottom: 8px solid rgb(249, 3, 3);
border-left:8px solid transparent;
border-right:8px solid transparent ;
position:absolute;
top:0;
left: 50px;
margin-right: -8px;
margin-top: -3px;
}
/* 黑色导航栏样式结束 */为什么我这个箭头是在导航栏下面的呀。