from tkinter import *
from tkinter.filedialog import *
from tkinter.colorchooser import *
class Application(Frame):
def __init__(self, master=None):
super().__init__(master) # super代表的是父类的定义,而不是父类的对象
self.master = master
self.filename = None # filename表示打开文本文件的名字
self.contextMenu = None # contextMenu表示上下文菜单
self.textpad = None # textpad表示文本框对象
self.pack()
self.createWidget()
def createWidget(self):
# 创建主菜单栏
menuber = Menu(root)
# 创建子菜单栏
menuFlie = Menu(menuber)
menuEdit = Menu(menuber)
menuHelp = Menu(menuber)
# 将子菜单加入到主菜单栏中
menuber.add_cascade(label="文件(F)", menu=menuFlie)
menuber.add_cascade(label="编辑(E)", menu=menuEdit)
menuber.add_cascade(label="帮助(H)", menu=menuHelp)
# 添加菜单选项
menuFlie.add_command(label="新建", accelerator="ctrl+n", command=self.newfile)
menuFlie.add_command(label="打开", accelerator="ctrl+o", command=self.openFile)
menuFlie.add_command(label="保存", accelerator="ctrl+s", command=self.savefile)
menuFlie.add_separator() # 添加分割线
menuFlie.add_command(label="退出", accelerator="ctrl+q", command=self.exit)
# 将主菜单栏加到根窗口
root["menu"] = menuber
# 添加快捷键事件处理
root.bind("<Control-n>", lambda event:self.newfile())
root.bind("<Control-o>", lambda event: self.openFile())
root.bind("<Control-s>", lambda event: self.savefile())
root.bind("<Control-q>", lambda event: self.exit())
# 文本编辑区
self.textpad = Text(root, width=80, height=30)
self.textpad.pack()
# 创建上下文菜单
self.contextMenu = Menu(root)
self.contextMenu.add_command(label="背景颜色", command=self.openAsk)
# 为右键绑定事件
root.bind("<Button-3>", self.createContextMenu)
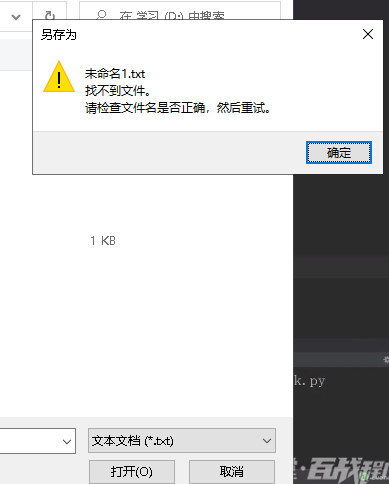
def newfile(self):
self.textpad.delete(1.0, END)
self.filename = askopenfilename(title="另存为", initialfile="未命名.txt",
filetypes=[("文本文档", "*.txt")],
defaultextension=".txt")
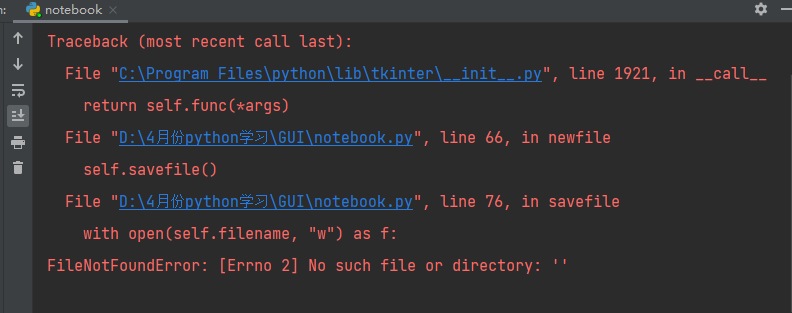
self.savefile()
def openFile(self):
self.textpad.delete(1.0,END) # 把控件中的所有内容清空
with askopenfile(title="打开文本文件") as f:
self.textpad.insert(INSERT, f.read())
self.filename = f.name
#print(f.read())
def savefile(self):
with open(self.filename, "w") as f:
c = self.textpad.get(1.0, END)
f.write(c)
def exit(self):
root.quit()
def openAsk(self):
s1 = askcolor(color="red", title="选择背景色")
self.textpad.config(bg=s1[1])
def createContextMenu(self, event):
# 菜单在鼠标右键单击坐标处显示
self.contextMenu.post(event.x_root, event.y_root)
if __name__ == "__main__":
root = Tk()
root.geometry("450x300+300+300")
root.title("简易记事本")
app = Application(master=root)
root.mainloop()老师我的代码进行新建操作会报错,保存也会报错