from tkinter import*
from tkinter import messagebox
class Application(Frame):
def __init__(self,master=None):
super().__init__(master)
self.master=master
self.createwidget()
def createwidget(self):
btntext=(("MC","M+","M-","MR"),
("C","±","➗","✖"),
(7,8,9,"➖"),(4,5,6,"+"),
(1,2,3,"="),
(0,"."))
Entry(self).grid(row=0,column=0,columnspan=4,pady=10)
for rindex,r in enumerate(btntext):
#print(r)
for cindex,c in enumerate(r):
#print(c)
if c=="=":
Button(self,text=c,width=2).grid(row=rindex+1,column=cindex,
rowspan=2,sticky="ew")
elif c==0:
Button(self,text=c,width=2).grid(row=rindex+1,column=cindex,
columnspan=2,sticky="ew")
elif c==".":
Button(self,text=c,width=2).grid(row=rindex+1,column=cindex,sticky="ew")
else:
Button(self,text=c,width=2).grid(row=rindex+1,column=cindex,sticky="ew")
if __name__=="__main__":
root=Tk()
root.geometry("500x700+400+200")
root.title("计算器")
app=Application(master=root)
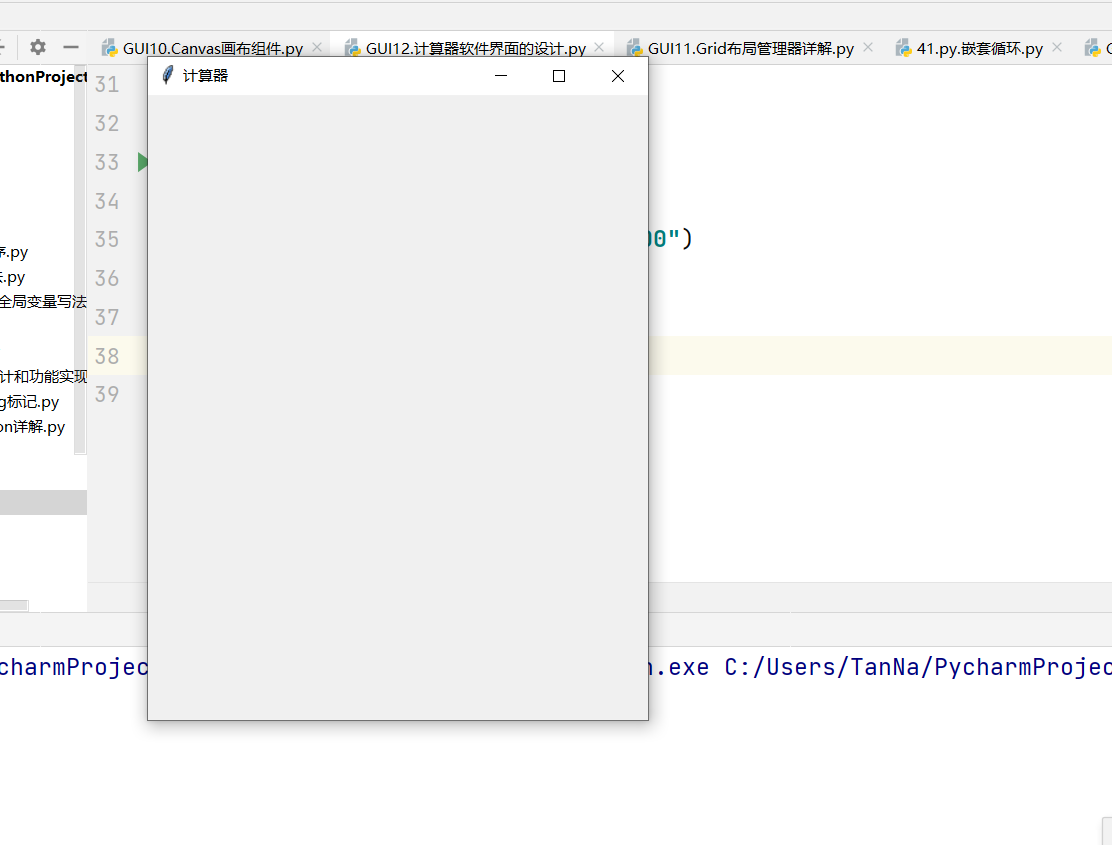
root.mainloop()老师,我的代码跟老师视频里的一样,为什么我运行的不显示呢