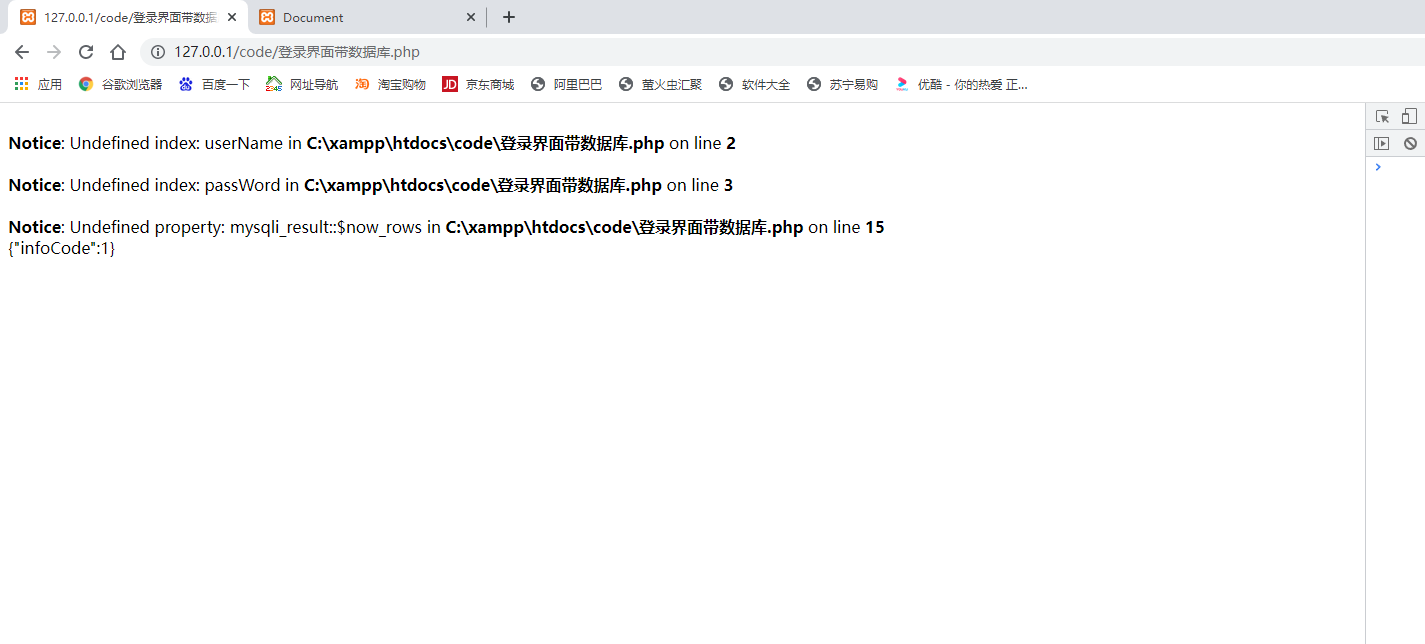
老师为啥我结果出不来?
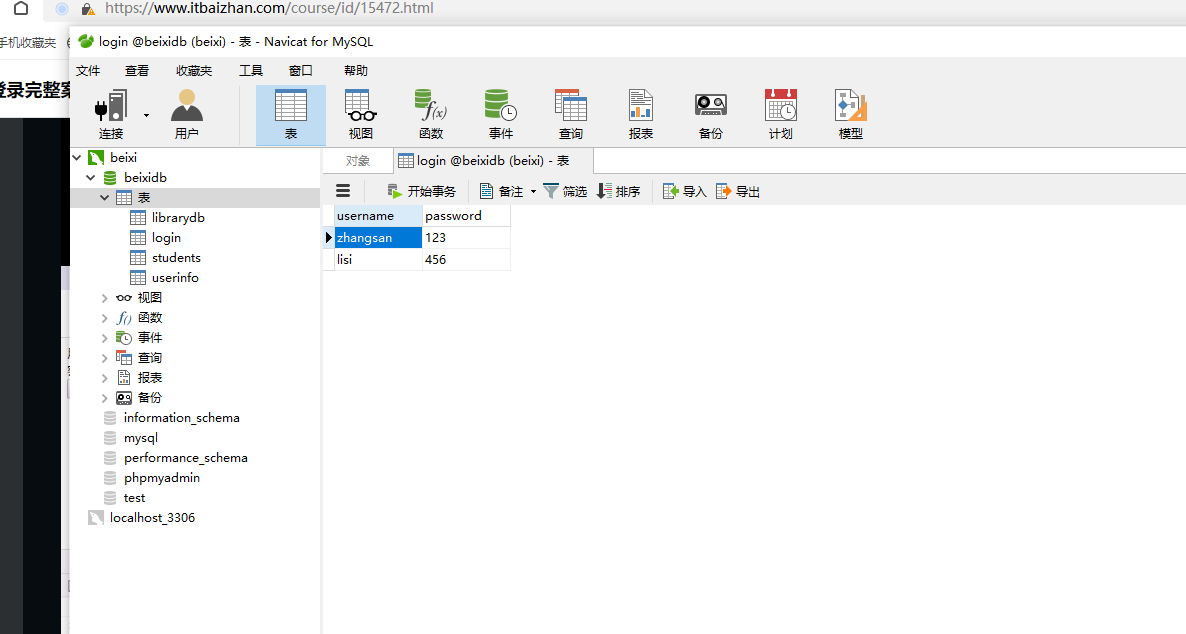
没数据返回
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
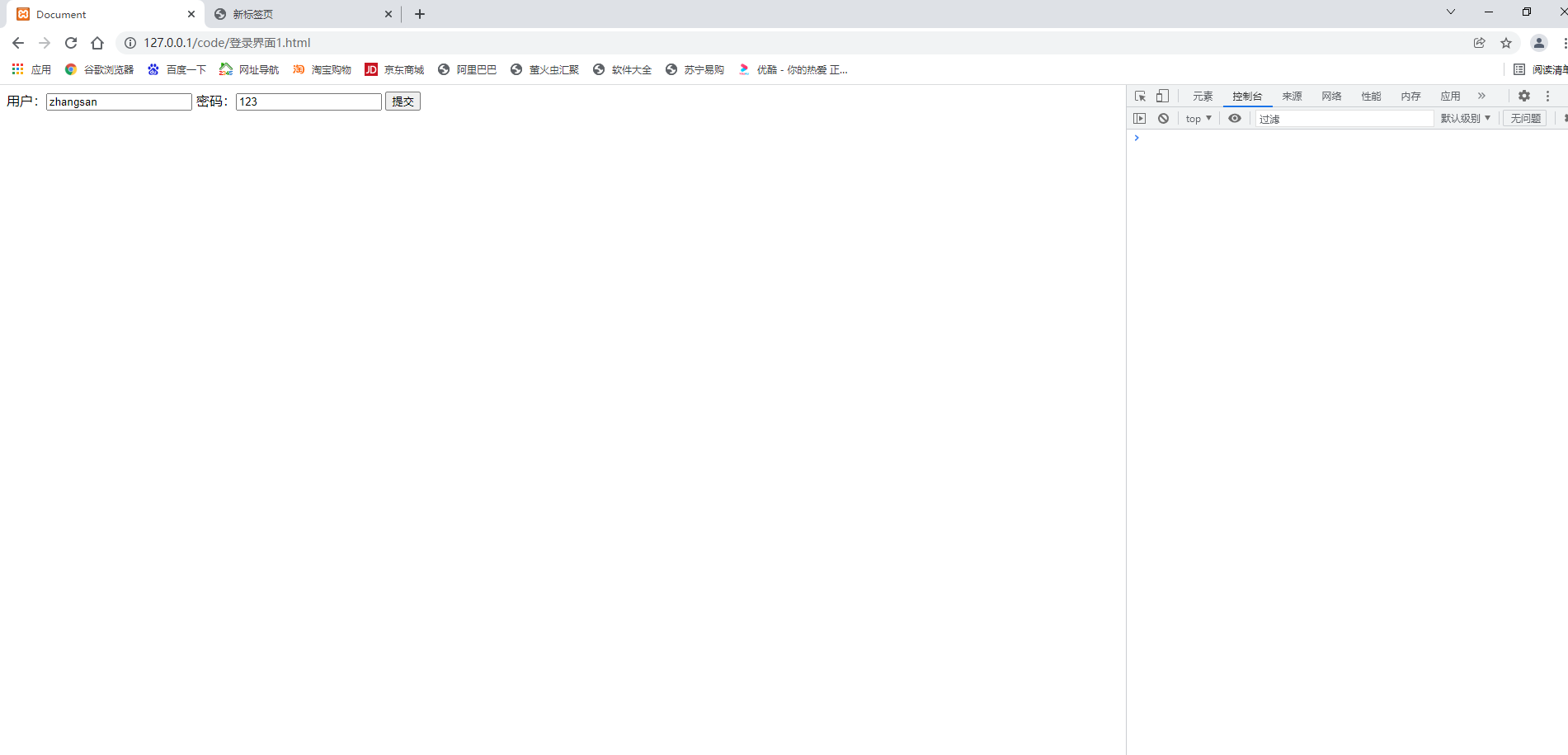
<span>用户:</span><input type="text" class="userName">
<span>密码:</span><input type="text" class="passWord">
<button>提交</button>
<script src="libs/jquery.min.1.9.1.js"></script>
<script>
$('button').click(function(){
$.ajax({
type:'post',
url:'登录界面带数据库.php',
dataType:'json',
data:{
userName:$('input').eq(0).val(),
passWord:$('input').eq(1).val()
},
success:function(res){
console.log(res);
}
})
})
</script>
</body>
</html><?php
$myname=$_POST['userName'];
$mypass=$_POST['passWord'];
$arr1=[];
$con=mysqli_connect('127.0.0.1','root','','beixidb');
mysqli_query($con,'set names uft8');
mysqli_query($con,'set character_set_client=uft8');
mysqli_query($con,'set character_set_results=uft8');
if($con){
$sql='select *from login where 1';
$result=$con->query($sql);
// $reslut=$con->query($sql);
if($result->now_rows>0){
//解析结果
$arr=[];
for($i=0;$row=$result->fetch_assoc();$i++){
$arr[$i]=$row;
}
$arr1['infoCode']=$arr;
}else{
//数据查询不到
$arr1['infoCode']=1;
}
}else{
$arr1['infoCode']=2;
}
echo json_encode($arr1);
?>