<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分页</title>
<script src="js/jquery-1.12.3.min.js"></script>
<style>
.fenye span{
border: 1px solid #ccc;
padding: 3px 5px;
margin-right: 5px;
cursor: pointer;
}
.fenye span.active{
border: none;
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<ul id="list"></ul>
<div class="fengye">
</div>
<script>
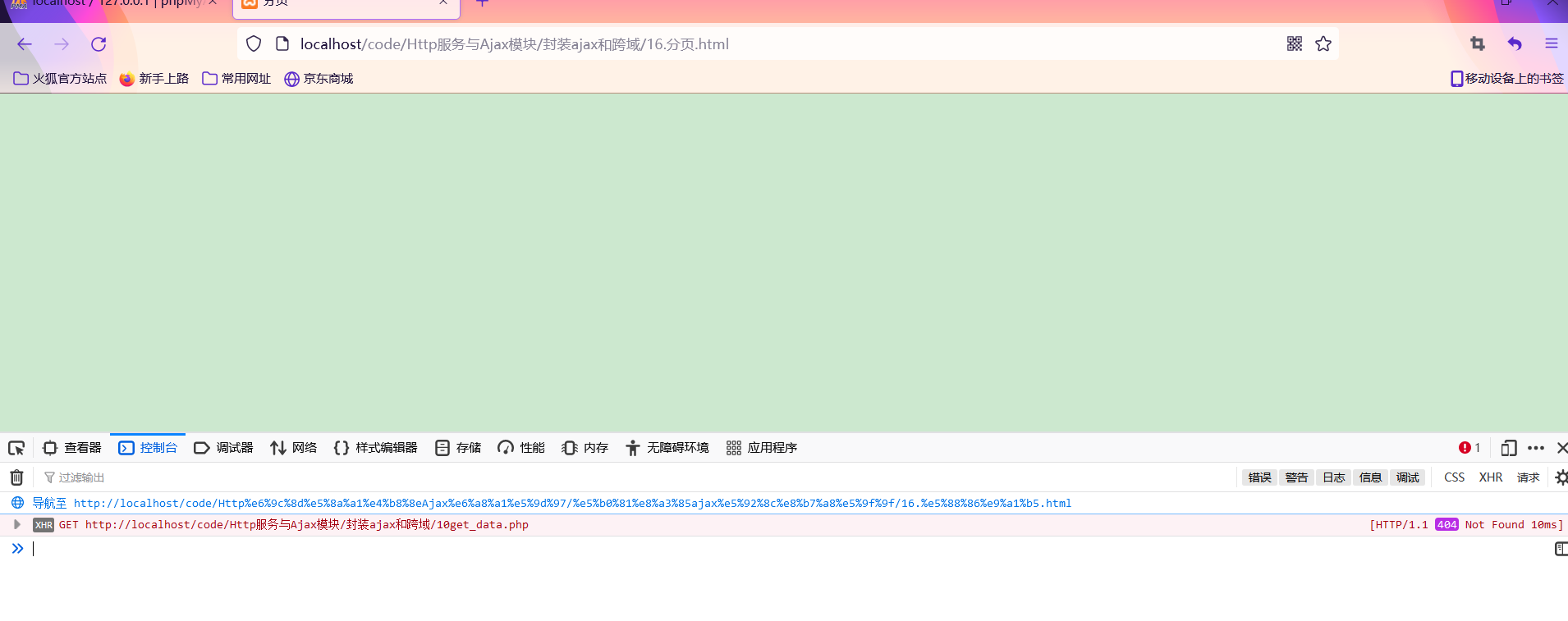
$.get('10get_data.php', function (res) {
data=JSON.parse(res);
//当前页
var nowindex=1;
//每页显示的条数
var num=5;
//总的条数 data.length
//获取总的页数
var zong=Math.ceil(data.length/5);
$("<span>上一页</span>").appendTo('.fenye');
for(var i=1;i<=zong;i++){
$("<span>"+i+"</span>").appendTo('.fenye');
}
$("<span>下一页</span>").appendTo('.fenye');
//默认第一页
createpage(nowindex);
function createpage(nowindex){
$('#list').empty();
$('.fenye').find('span').eq(nowindex).addClass('active').siblings().removeClass('active');
var end=num*nowindex;
if(end>data.length){
end=data.length;
}
//把第一页的数据展示出来,展示5条
for(var j=num*(nowindex-1);j<end;j++){
$("<li><a href='#'>"+data[j]['title']+"</a></li>").appendTo('#list');
}
}
//给页码绑定事件
$('.fenye').find('span').click(function () {
var page=$(this).html();
if(page=='上一页'){
nowindex--;
if(nowindex<1){
nowindex=1;
return ;
}
}else if(page=='下一页'){
nowindex++;
if(nowindex>zong){
nowindex=zong;
return ;
}
}else{
if(page==nowindex){
return ;
}
nowindex=page;
}
createpage(nowindex);
})
})
</script>
</body>
</html>
<?php
$con=new PDO('mysql:host=localhost;dbname=beixi;port=3306;charset=utf8','root','');
$res=$con->query('select * from news');
if($res){
$data =$res->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($data);
}else{
echo '没有数据';
}
?>
老师什么情况,代码没问题