<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试自定义Ajax</title>
<script src="js/beixiAjaxBaseUtil.js"></script>
<style>
.getModal{border:1px solid black;padding: 10px;width: 400ox;margin-bottom: 10px;}
.postModal{border:1px solid black;padding: 10px;width: 400ox;}
</style>
</head>
<body>
<div class="getModal">
<span>用户名:</span><input type="text" clasa="getUserName"><br/>
<span>密码:</span><input type="text" clasa="getPassword"><br/>
<button class="get_noparam_btn">get无参请求</button>$nbsp;$nbsp;$nbsp;
<button class="get_param_btn">get有参请求</button>
</div>
<div class="postModal">
<span>用户名:</span><input type="text" clasa="postUserName"><br/>
<span>密码:</span><input type="text" clasa="postPassword"><br/>
<button class="post_btn">post参请求</button>
</div>
<script>
//页面元素
var getUserNameInput= document.querySelector('.getUserName');
var getPasswordInput= document.querySelector('.getPassword');
var postUserNameInput= document.querySelector('.postUserName');
var postPasswordInput= document.querySelector('.postPassword');
var get_noparam_btn= document.querySelector('.get_noparam_btn');
var get_param_btn= document.querySelector('.get_param_btn');
var post_btn= document.querySelector('.post_btn');
//测试get无参请求
get_noparam_btn.onclick=function(){
window.beixiAjax({
type:'get',
url:'09测试自定义Ajax.php',
// data:{},
success:function(res){
console.log(res.imgSrc);
var img=document.createElement('img');
img.src=res.imgSrc;
document.body.appendChild(img);
}
});
}
//测试get有参请求
get_param_btn.onclick=function(){
window.beixiAjax({
type:'get',
url:'09测试自定义Ajax.php',
data:{
getName:getUserNameInput.value,
getPass:getPasswordInput.value
},
success:function(res){
console.log(res);
}
});
}
//测试post请求
post_btn.onclick=function(){
window.beixiAjax({
type:'post',
url:'09测试自定义Ajax.php',
data:{
postName:postUserNameInput.value,
postPass:postPasswordInput.value
},
success:function(res){
console.log(res);
}
});
}
</script>
</body>
</html>
<?php
$success=array('msg'=>'ok');
if($_POST){
$success['info']=$_POST;
}else{
$success['info']=$_GET;
}
echo json_encode($success);
?>

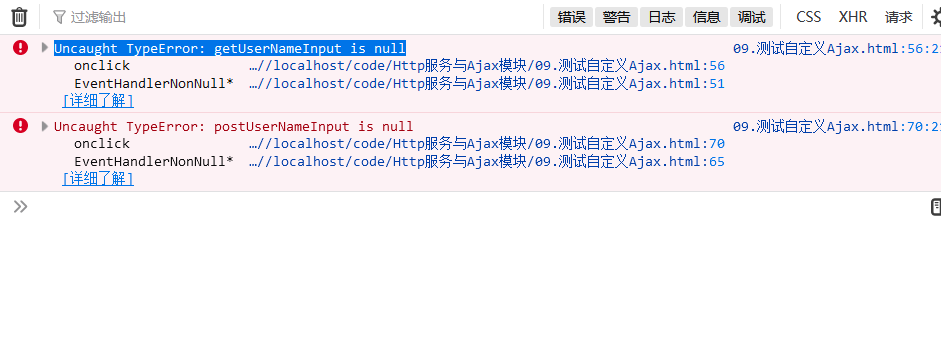
求解