一、代码
#coding=utf-8
"""
坦克大战游戏的需求
1、含有哪些类
2、每个类中有哪些方法
1、坦克类(我方坦克、敌方坦克)
显示
射击
移动
2、子弹类
显示
移动
3、墙壁类
属性:是否可以通过
显示
4、爆炸效果类
展示爆炸效果
5、音效类
展示音乐
6、主类
开始游戏
结束游戏
"""
from pygame.sprite import Sprite
"""
新增功能:
1.完善爆炸效果类
2.在窗口中展示爆炸效果
"""
import pygame,time,random
SCREEN_WIDTH=800
SCREEN_HEIGHT=500
BG_COLOR=pygame.Color(0,0,0)
TEXT_COLOR=pygame.Color(255,255,255)
#定义一个基类
class BaseItem(Sprite):
# Constructor. Pass in the color of the block,
# and its x and y position
def __init__(self, color, width, height):
# Call the parent class (Sprite) constructor
pygame.sprite.Sprite.__init__(self)
#主类
class MainGame():
window=None
my_tank=None
#存储敌方坦克列表
enemyTankList=[]
#定义敌方坦克的数量
enemyTankCount=5
#存储我方子弹的数量
myBulletList=[]
#存储敌方子弹的列表
enemyBulletList=[]
#存储爆炸效果的列表
explodeList=[]
def __init__(self):
pass
#开始游戏
def startGame(self):
#加载主窗口
#初始化窗口
pygame.display.init()
#设置窗口的大小和显示
MainGame.window=pygame.display.set_mode([SCREEN_WIDTH,SCREEN_HEIGHT])
#初始化我方坦克
MainGame.my_tank=Tank(350,250)
#初始化敌方坦克
self.createEnemyTank()
# 设置窗口的标题
pygame.display.set_caption("坦克大战1.03")
while True:
#使坦克移动的慢一些
time.sleep(0.02)
#设置窗口背景颜色
MainGame.window.fill(BG_COLOR)
#获取事件
self.getEvent()
#绘制文字
MainGame.window.blit(self.getText("地方坦克剩余数量%d"%len(MainGame.enemyTankList)),(10,10))
#调用坦克显示方法
MainGame.my_tank.displayTank()
#调用坦克的移动方法
# 循环遍历敌方坦克列表,展示敌方坦克
self.blitEnemyTank()
#循环遍历显示我方坦克的子弹
self.blitMyBullet()
#循环遍历敌方子弹列表,让展示敌方子弹
self.blitEnemyBullet()
#循环遍历爆炸列表,展示爆炸效果
self.blitExplode()
#如果坦克的开关开启,才可以移动
if not MainGame.my_tank.stop:
MainGame.my_tank.move()
# 持续显示窗口
pygame.display.update()
#结束游戏
def endGame(self):
print("谢谢使用,欢迎下次使用")
exit()
# 初始化敌方坦克,并将敌方坦克添加到列表中
def createEnemyTank(self):
top = 100
# 循环生成坦克
for i in range(MainGame.enemyTankCount):
left = random.randint(0, 600)
enemy = enemyTank(left, top)
MainGame.enemyTankList.append(enemy)
#显示敌方坦克
def blitEnemyTank(self):
#判断当前敌方坦克是否活着
for EnemyTank in MainGame.enemyTankList:
if EnemyTank.live:
EnemyTank.displayTank()
EnemyTank.randmove()
# 发射子弹
EnemyBullet = EnemyTank.shot()
# 敌方子弹是否是None,如果不是,则添加到敌方子弹列表
if EnemyBullet:
MainGame.enemyBulletList.append(EnemyBullet)
else:
MainGame.enemyTankList.remove(EnemyTank)
#循环遍历我方子弹存储列表
def blitMyBullet(self):
for myBullet in MainGame.myBulletList:
#判断当前子弹是否是活的状态,如果是则进行显示及移动
if myBullet.live:
myBullet.displayBullet()
# 调用子弹的移动方法
myBullet.move()
#调用检测我方子弹是否与敌方坦克发生碰撞
myBullet.myBullet_hit_enemyTank()
else:
#删除
MainGame.myBulletList.remove(myBullet)
# 循环遍历敌方子弹存储列表
def blitEnemyBullet(self):
for enemyBullet in MainGame.enemyBulletList:
# 判断当前子弹是否是活的状态,如果是则进行显示及移动
if enemyBullet.live:#判断敌方子弹是否存活,
enemyBullet.displayBullet()
# 调用子弹的移动方法
enemyBullet.move()
else:
# 删除
MainGame.enemyBulletList.remove(enemyBullet)
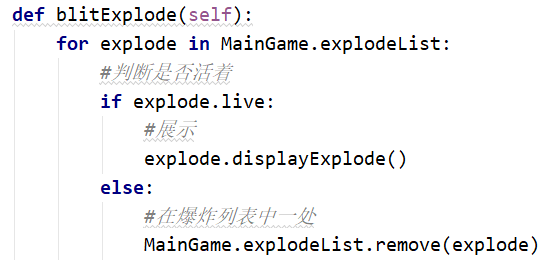
# 循环遍历爆炸列表,展示爆炸效果
def blitExplode(self):
for explode in MainGame.explodeList:
#判断是否活着
if explode.live:
#展示
explode.displayExplode()
else:
#在爆炸列表中一处
MainGame.explodeList.remove(explode)
#左上角文字的绘制
def getText(self,text):
#初始化字体模块
pygame.font.init()
#查看所有的字体名称
#print(pygame.font.get_fonts())
#获取字体对象
font=pygame.font.SysFont('kaiti',18)
#绘制文字
textSurface=font.render(text,True,TEXT_COLOR)
return textSurface
#获取事件
def getEvent(self):
#获取所有事件
eventlist = pygame.event.get()
#遍历事件
for event in eventlist:
#判断按下的是关闭还是键盘
#如果是按下的是关闭,则关闭窗口
if event.type == pygame.QUIT:
self.endGame()
#松开方向键,坦克停止移动
if event.type == pygame.KEYUP:
#判断松下的键是上下左右才停止坦克移动:
if event.key==pygame.K_UP or event.key==pygame.K_DOWN or event.key==pygame.K_LEFT or event.key==pygame.K_RIGHT:
MainGame.my_tank.stop=True
if event.type == pygame.KEYDOWN:
if event.key == pygame.K_LEFT:
#切换方向
MainGame.my_tank.direction='L'
#修改坦克移动的开关
MainGame.my_tank.stop = False
#MainGame.my_tank.move()
print("按下左键,坦克向左移动")
elif event.key == pygame.K_RIGHT:
MainGame.my_tank.direction = 'R'
MainGame.my_tank.stop = False
#MainGame.my_tank.move()
print("按下右键,坦克向右移动")
elif event.key == pygame.K_UP:
MainGame.my_tank.direction = 'U'
MainGame.my_tank.stop = False
#MainGame.my_tank.move()
print("按下上键,坦克向上移动")
elif event.key == pygame.K_DOWN:
MainGame.my_tank.direction = 'D'
MainGame.my_tank.stop = False
#MainGame.my_tank.move()
print("按下下键,坦克向下移动")
elif event.key == pygame.K_SPACE:
print("发射子弹")
#创建我方坦克发射的子弹子弹
#如果当前我方子弹列表的大小小于等于3时候才可以创建
if len(MainGame.myBulletList)<3:
#创建子弹
myBullet = Bullet(MainGame.my_tank)
#添加到子弹列表中
MainGame.myBulletList.append(myBullet)
#坦克类
class Tank(BaseItem):
#添加距离左边left,距离上边top
def __init__(self,left,top):
#保存加载的图片
self.images={
"U":pygame.image.load('img/p1tankU.gif'),
"D": pygame.image.load('img/p1tankD.gif'),
"L": pygame.image.load('img/p1tankL.gif'),
"R": pygame.image.load('img/p1tankR.gif'),
}
#方向
self.direction='U'
#根据当前图片的方向获取图片的surface
self.image=self.images[self.direction]
#根据图片获取区域
self.rect=self.image.get_rect()
#设置区域的left和top
self.rect.left=left
self.rect.top = top
#指定移动的快慢
self.speed=10
#坦克移动的开关
self.stop=True
#是否活着
self.live=True
#射击
def shot(self):
return Bullet(self)
#移动
def move(self):
#判断坦克方向进行移动
if self.direction == "L":
if self.rect.left>0:
self.rect.left -= self.speed
if self.direction == "R":
if self.rect.left+self.rect.height<SCREEN_WIDTH:
self.rect.left += self.speed
if self.direction == "U":
if self.rect.top>0:
self.rect.top -= self.speed
if self.direction == "D":
if self.rect.top+self.rect.height<SCREEN_HEIGHT:
self.rect.top += self.speed
#显示
def displayTank(self):
#获取展示的对象
self.image=self.images[self.direction]
#调用blit方法展示
MainGame.window.blit(self.image,self.rect)
#我方坦克
class myTank(Tank):
def __init__(self,left,top,speed):
pass
#地方坦克
class enemyTank(Tank):
def __init__(self,left,top):
#调用父类的初始化方法
super().__init__(left,top)
#保存加载的图片
self.images={
"U":pygame.image.load('img/enemy1U.gif'),
"D": pygame.image.load('img/enemy1D.gif'),
"L": pygame.image.load('img/enemy1L.gif'),
"R": pygame.image.load('img/enemy1R.gif'),
}
#方向,随机生成敌方坦克的方向
self.direction=self.randDirection()
#根据当前图片的方向获取图片的surface
self.image=self.images[self.direction]
#根据图片获取区域
self.rect=self.image.get_rect()
#设置区域的left和top
self.rect.left=left
self.rect.top=top
#指定移动的快慢
self.speed=5
#坦克移动的开关
self.stop = True
self.step = 30
#随机生成敌方坦克的方向
def randDirection(self):
num = random.randint(1,4)
if num==1:
return "U"
elif num==2:
return "D"
elif num==3:
return "L"
elif num==4:
return "R"
#敌方坦克随机移动的方法
def randmove(self):
if self.step<=0:
self.direction=self.randDirection()
#让步数复位
self.step=30
else:
self.move()
#让步数递减
self.step-=1
#重写shot
def shot(self):
#随机生成100以内的数
num=random.randint(1,100)
if num<10:
return Bullet(self)
#子弹类
class Bullet(BaseItem):
def __init__(self,tank):
#加载图片
self.image=pygame.image.load('img/enemymissile.gif')
#坦克的方向决定子弹的位置
self.direction=tank.direction
# 获取区域
self.rect = self.image.get_rect()
# 子弹的left和top与方向有关
if self.direction == 'U':
self.rect.left = tank.rect.left + tank.rect.width / 2 - self.rect.width / 2
self.rect.top = tank.rect.top - self.rect.height
elif self.direction == 'D':
self.rect.left = tank.rect.left + tank.rect.width / 2 - self.rect.width / 2
self.rect.top = tank.rect.top + tank.rect.height
elif self.direction == 'L':
self.rect.left = tank.rect.left - self.rect.width / 2 - self.rect.width / 2
self.rect.top = tank.rect.top + tank.rect.width / 2 - self.rect.width / 2
elif self.direction == 'R':
self.rect.left = tank.rect.left + tank.rect.width
self.rect.top = tank.rect.top + tank.rect.width / 2 - self.rect.width / 2
# 子弹的速度
self.speed = 6
#子弹的状态,是否碰到墙壁,如果碰到墙壁,修改次状态
self.live=True
#显示
def displayBullet(self):
#将图片surface加载到窗口
MainGame.window.blit(self.image,self.rect)
#子弹的移动
def move(self):
if self.direction == 'U':
if self.rect.top>0:
self.rect.top-=self.speed
else:
#修改子弹的状态
self.live=False
elif self.direction == 'R':
if self.rect.left+self.rect.width<SCREEN_WIDTH:
self.rect.left+=self.speed
else:
# 修改子弹的状态
self.live = False
elif self.direction =='D':
if self.rect.top+self.rect.height<SCREEN_HEIGHT:
self.rect.top+=self.speed
else:
# 修改子弹的状态
self.live = False
elif self.direction == 'L':
if self.rect.left>0:
self.rect.left-=self.speed
else:
# 修改子弹的状态
self.live = False
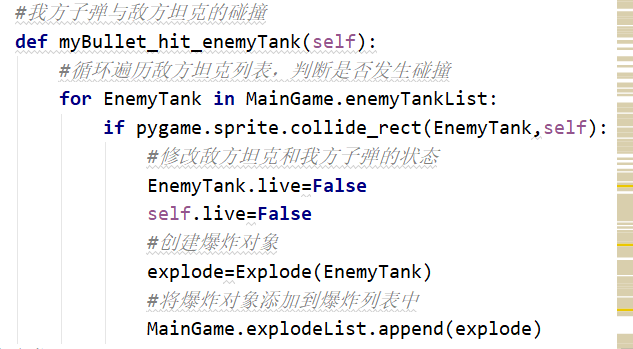
#我方子弹与敌方坦克的碰撞
def myBullet_hit_enemyTank(self):
#循环遍历敌方坦克列表,判断是否发生碰撞
for EnemyTank in MainGame.enemyTankList:
if pygame.sprite.collide_rect(EnemyTank,self):
#修改敌方坦克和我方子弹的状态
EnemyTank.live=False
self.live=False
#创建爆炸对象
explode=Explode(EnemyTank)
#将爆炸对象添加到爆炸列表中
MainGame.explodeList.append(explode)
#墙壁类
class Wall():
def __init__(self):
pass
#显示
def displayWall(self):
pass
#爆炸效果类
class Explode():
def __init__(self,tank):
#爆炸的位置由当前子弹打中的坦克位置决定
self.rect=tank.rect
self.images=[
pygame.image.load('img/blast0.gif'),
pygame.image.load('img/blast1.gif'),
pygame.image.load('img/blast2.gif'),
pygame.image.load('img/blast3.gif'),
]
self.step=0
self.image=self.images[self.step]
#是否活着
self.live=True
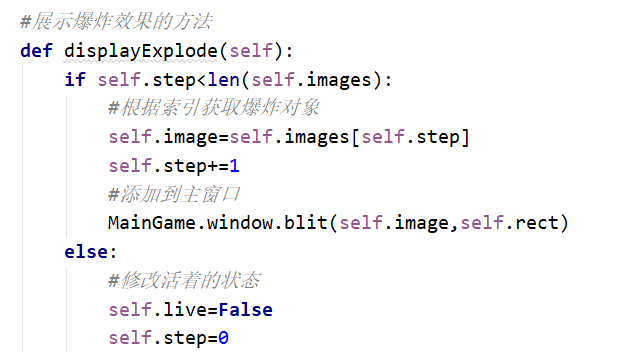
#展示爆炸效果
def displayExplode(self):
if self.step<len(self.images):
#根据索引获取爆炸对象
self.image=self.images[self.step]
self.step+=1
#添加到主窗口
MainGame.window.blit(self.image,self.rect)
else:
#修改活着的状态
self.live=False
self.step=0
#音乐类
class Music():
def _init__(self):
pass
#显示
def palyMusic(self):
pass
if __name__ == "__main__":
MainGame().startGame()
#MainGame().getText()二、问题
老师,上述是视频里的代码,根据代码中的逻辑,当我方子弹与敌方坦克碰撞时,运行
生成一个爆炸对象explode,然后添加到explodeList列表中,此时列表中只有一个explode,然后运行



此时self.step=1,只展示了blast1.gif的图片,
以此类推,当第二个坦克爆炸时,self.step=2,只展示了blast2.gif的图片
,,,
当第五个坦克爆炸时,self.step=6,已经不能展示爆炸效果了。
不知道是我的理解有问题,还是这就是个bug,请老师解答一下?