<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/1封装自定义练习.js"></script>
<style>
.fenye span{
border: 1px solid #ccc;
padding: 3px 5px ;
margin-right: 5px;
cursor: pointer;
}
.fenye span.active{
/*点击的事件*/
border: none;
color: red;
font-weight: bold;
}
</style>
</head>
<body>
<ul id="list"></ul>
<div class="fenye">
</div>
<script>
window.beixiAjax({
type:'get',
url:'5分页.php',
success:function (res) {
console.log(res);//得到了从数据库拿出的数组
console.log(res[0].title);//拿到小猪环游记
var div=document.querySelector('.fenye');
//当前页
var nowindex=1;
//每页显示的条数
var num=5;
//获取总的页数
var zong=Math.ceil(res.length/5);
console.log(zong);
//创建上一页点击按钮
var upPage=document.createElement('span');
upPage.innerHTML='上一页';
div.appendChild(upPage);
//创建每一页的页码
for(i=1;i<=zong;i++){
var pageNum=document.createElement('span');
pageNum.innerHTML=i;
div.appendChild(pageNum);
}
//创建下一页点击按钮
var nextPage=document.createElement('span');
nextPage.innerHTML='下一页';
div.appendChild(nextPage);
//展示五条数据
creatPage(nowindex);
var ul=document.querySelector('#list');
//创建分页函数
function creatPage(nowindex){
var spans=document.querySelectorAll('span');
ul.innerHTML='';//清空列表
spans[1].className='active';
for(j=0;j<num;j++){
var li=document.createElement('li');
li.innerHTML=res[j].title;
ul.appendChild(li);
}
}
//给两个按钮绑定敲击事件
upPage.onclick=function () {
// console.log(123);//绑定成功
nowindex--;
if (nowindex<1){
nowindex=1;
return;
}
}
}
})
</script>
</body>
</html>js文件/1封装自定义练习.js
//封装ajax分析
// 参数模仿jqAjax的格式,也是一个json
// json中有必要的字段
// type请求方式、url请求地址、data请求参数、success请求回调
/*function beixiAjax(paramsObj){
//(1)先处理参数paramsObj,把这个json格式的参数转换成必要的格式
//a.如果是get请求,将参数拼接到irl后面
//{...}-> [...]-->join()->url+join()
//b.如果是post请求,则构建formData参数对象
// formData.append(...,...);
//(2)准备xhr对象,然后实现onreadystatechange
xhr.onreadystatechange=function(){};
//(3)准备方送
// xhr.open(...,...,true);
//(4)发送请求
if(paramsObj.type=='get'){xhr.send(null)}
else if(paramsObj.type=='post'){xhr.send(formData)}
}*/
//自执行函数 function test(){} test()
(function () {
function beixiAjax(paramsObj) {
//处理参数
// console.log(paramsObj.type);//get
if (paramsObj.type.toLowerCase()=='get'){
// console.log(paramsObj.data);//是一个对象
var arr=[];
for (var pro in paramsObj.data){
var str=pro+'='+paramsObj.data[pro];
// console.log(str);
arr.push(str);
}
// console.log(arr);//["username=test-beixi", "password=123123"]
var canshuStr=arr.join('&');
// console.log(canshuStr[0]);//u
// console.log(canshuStr);//username=test-beixi&password=123123
paramsObj.url+=canshuStr[0]=='?'
?'&'+canshuStr
:'?'+canshuStr;
// console.log(paramsObj.url);//1.封装自定义Ajax.html?_ijt=bq1u4ufrt92g8s5d33t27ucl3c:30 1.封装自定义Ajax.php?username=test-beixi&password=12312
}else if (paramsObj.type.toLowerCase()=='post'){
var formData=new FormData();
for (var pro in paramsObj.data){
formData.append(pro,paramsObj.data[pro]);
}
// console.log(formData);//会出现一个空的formData,因为post的特性就是隐藏信息
}else{
console.log('请求类型有误');
}
//准备xhr对象
var xhr=new XMLHttpRequest();
xhr.onreadystatechange=function () {
if (xhr.readyState==4){
if (xhr.status==200){
//返回信息
paramsObj.success(JSON.parse(xhr.responseText));
}
}
};
//预定url地址
xhr.open(paramsObj.type,paramsObj.url,true);
//发送请求
if(paramsObj.type.toLowerCase()=='get'){
xhr.send(null);
}else if (paramsObj.type.toLowerCase()=='post'){
xhr.send(formData);
}else{
console.log('请求类型有误');
}
}
//通过window对象进行绑定
window.beixiAjax=beixiAjax;
}());php文件:5分页.php
<?php
$con=new PDO('mysql:host=localhost;dbname=beixidb;port=3306;charset=utf8','root','');
$res=$con->query('select * from news');
if($res){
$data=$res->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($data);
}else{
echo '这里没有数据';
}
?>
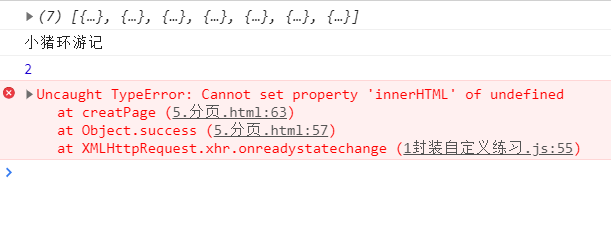
老师,您好,我的错误应该在这几行,把这几行代码删掉,数据库是连进来的,能够读取数据
//展示五条数据
creatPage(nowindex);
var ul=document.querySelector('#list');
//创建分页函数
function creatPage(nowindex){
var spans=document.querySelectorAll('span');
ul.innerHTML='';//清空列表
spans[1].className='active';
for(j=0;j<num;j++){
var li=document.createElement('li');
li.innerHTML=res[j].title;
ul.appendChild(li);
}
}我想要清空ul列表(不知道js用什么方法清空元素),之后给span标签添加active类
之后报错