


import requests
from PIL import Image
from fake_useragent import UserAgent
from urllib3.exceptions import InsecureRequestWarning
import urllib3
import json
urllib3.disable_warnings(InsecureRequestWarning)
def login():
headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.116 Safari/537.36"
}
session = requests.session()
img_url = 'https://kyfw.12306.cn/passport/captcha/captcha-image?login_site=E&module=login&rand=sjrand'
resp_img = session.get(img_url, headers=headers, verify=False)
with open("yzm.png", "wb") as f:
f.write(resp_img.content)
a = Image.open("yzm.png")
a.show()
a.close()
solution = input("请输入图片对应的号码,多张图片以,号隔开:")
yzh_list = solution.split(",")
zb_list = ['45,45', '119,49', '188,45', '269,42', '46,121', '101,120', '187,113', '259,112']
zb_list1 = []
for i in yzh_list:
zb_list1.append(zb_list[int(i) - 1])
yzm_1 = ",".join(zb_list1)
yz_url = 'https://kyfw.12306.cn/passport/captcha/captcha-check'
parameters = {
'answer': yzm_1,
'login_site': 'E',
'rand': 'sjrand'
}
resp_check = session.get(yz_url, headers=headers, params=parameters, verify=False)
code = json.loads(resp_check.text)
# print(code)
if code['result_code'] == '4':
print("验证码校验成功")
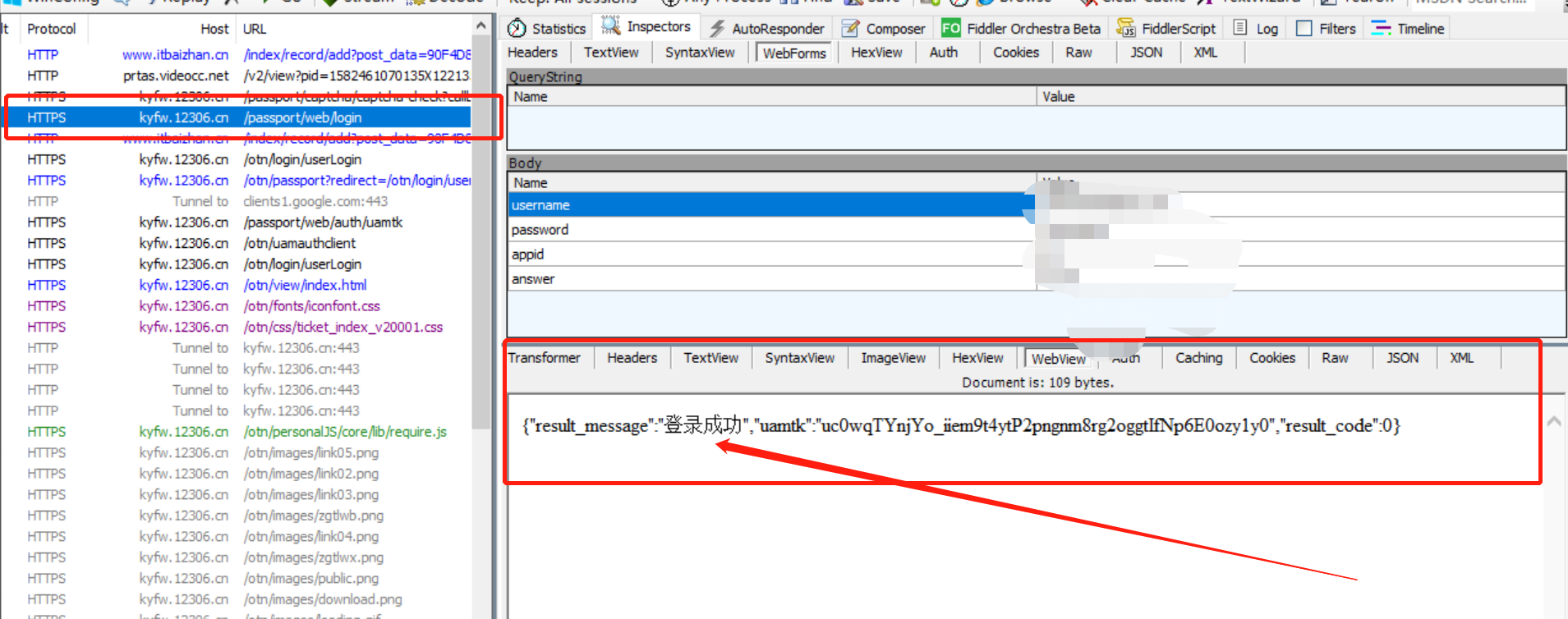
login_url = 'https://kyfw.12306.cn/passport/web/login'
formdate = {
"username": "143049962@qq.com",
"password": "130342Abc",
"appid": "otn"
}
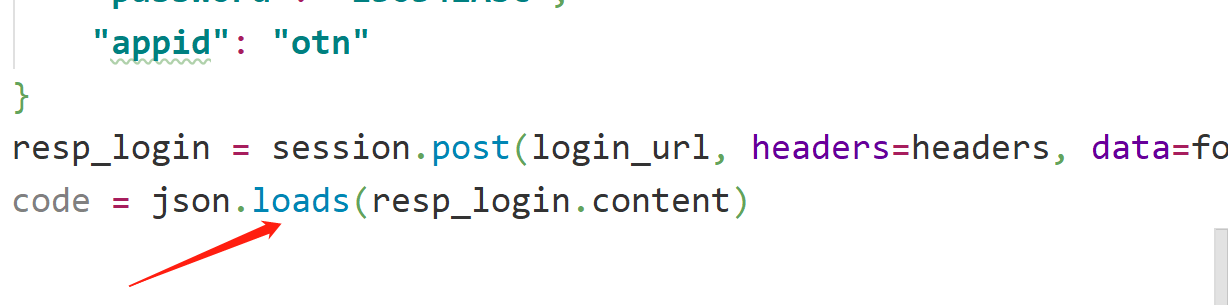
resp_login = session.post(login_url, headers=headers, data=formdate, verify=False)
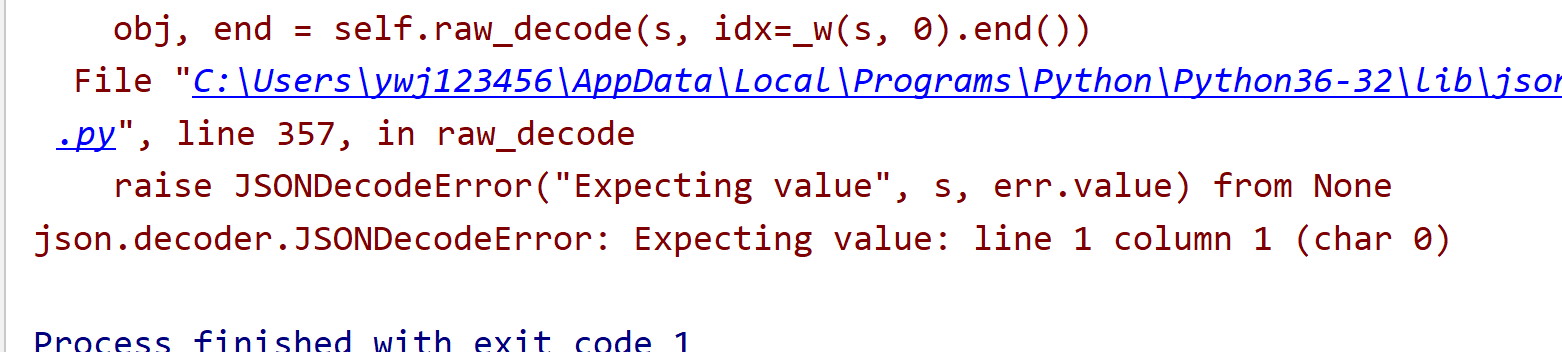
code = json.loads(resp_login.content)
if __name__ == '__main__':
login()老师,我用网页登录12306,使用fiddler抓包可以得到json的响应信息,但是在pycharm中却不能用loads转换,帮忙看看是啥原因