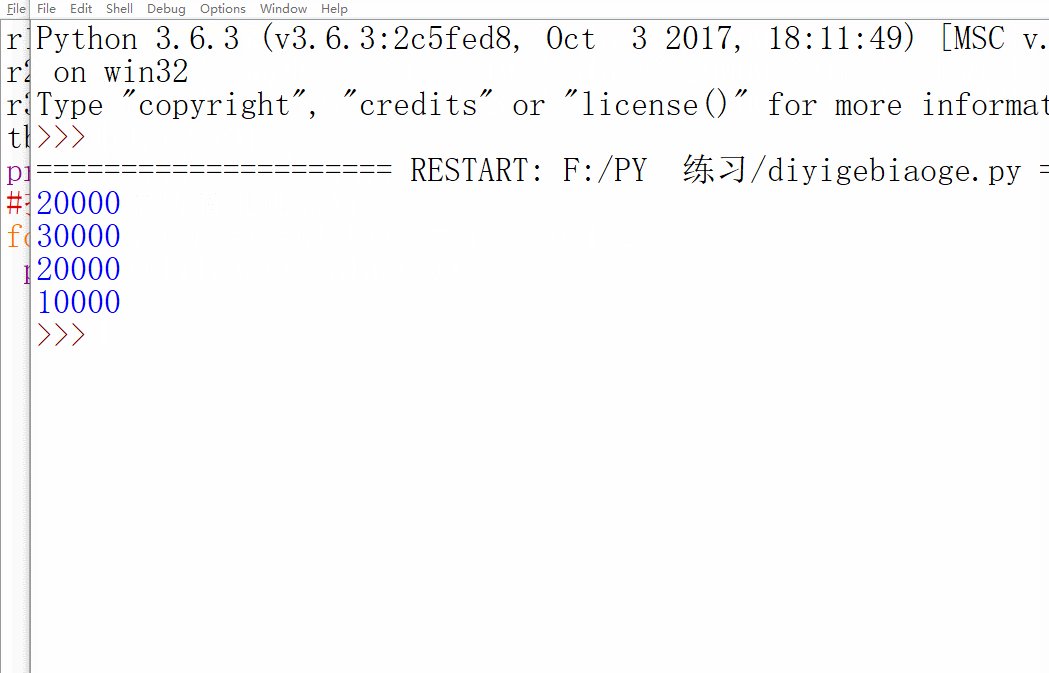
如下,为什么运行打印时自动换行了?也没看到换行符啊。
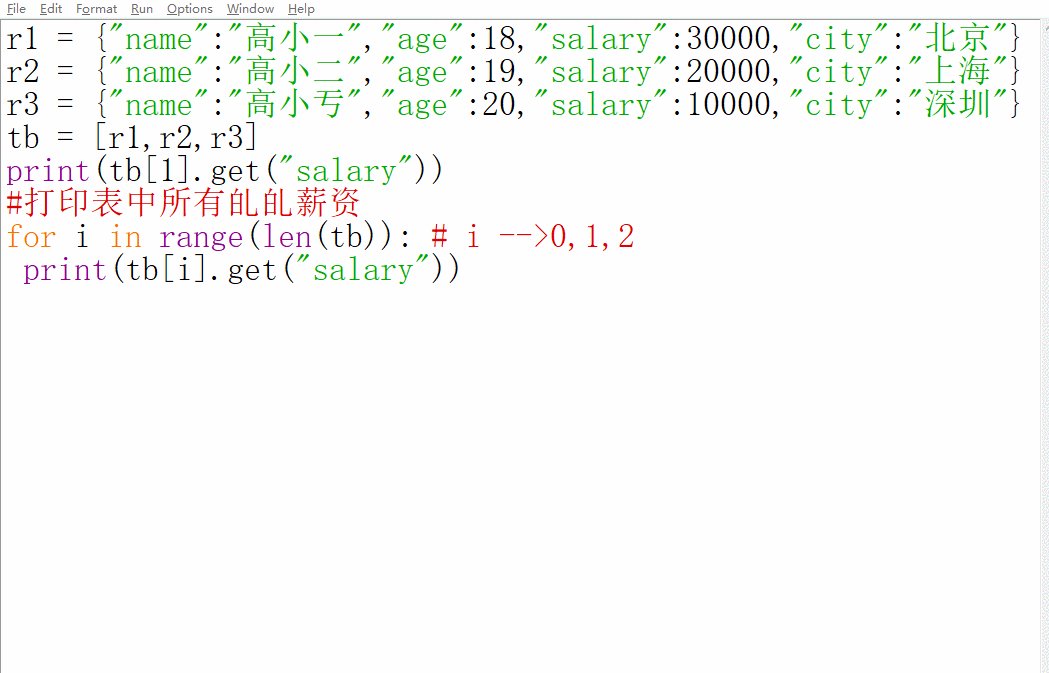
r1 = {"name":"高小一","age":18,"salary":30000,"city":"北京"}
r2 = {"name":"高小二","age":19,"salary":20000,"city":"上海"}
r3 = {"name":"高小亐","age":20,"salary":10000,"city":"深圳"}
tb = [r1,r2,r3]
print(tb[1].get("salary"))
#打印表中所有癿癿薪资
for i in range(len(tb)): # i -->0,1,2
print(tb[i].get("salary"))