from sqlalchemy import create_engine, Column, Integer, String, Float, Enum, Boolean, DECIMAL, Text, \
Date, DateTime, Time, func, or_, ForeignKey
from sqlalchemy.ext.declarative import declarative_base
from sqlalchemy.dialects.mysql import LONGTEXT
from sqlalchemy.orm import sessionmaker
import random
import enum
from datetime import date
from datetime import datetime
from datetime import time
# 准备数据库的一堆信息 ip port user pwd 数据库的名称 按要求组织格式
HOSTNAME = '127.0.0.1'
PORT = '3306'
DATABASE = 'first_sqlalchemy'
USERNAME = 'root'
PASSWORD = '123456'
# dialect+driver://username:password@host:port/database?charset=utf8
# 按照上述的格式来 组织数据库信息
DB_URI = "mysql+pymysql://{username}:{password}@{host}:{port}/{db}?charset=utf8". \
format(username=USERNAME, password=PASSWORD, host=HOSTNAME, port=PORT, db=DATABASE)
# 创建数据库引擎
engine = create_engine(DB_URI)
# 创建会话对象
session = sessionmaker(engine)()
# 创建一个ORM模型
Base = declarative_base(engine)
# User/news
class User(Base):
__tablename__ = "user"
id = Column(Integer, primary_key=True, autoincrement=True)
uname = Column(String(50), nullable=False)
def __repr__(self):
return "<User(uname:%s)>" % self.uname
class News(Base):
__tablename__ = "news"
id = Column(Integer, primary_key=True, autoincrement=True)
title = Column(String(50), nullable=False)
content = Column(Text, nullable=False)
# SQLALchemy实现外键的方法
uid = Column(Integer, ForeignKey("user.id"))
def __repr__(self):
return "<News(title:%s,content=-%s)>" % (self.title, self.content)
# # 创建表
# Base.metadata.drop_all()
# Base.metadata.create_all()
# # 添加数据
# user = User(uname="momo")
# session.add(user)
# session.commit()
news1 = News(title="AAA", content="123", uid=1)
news2 = News(title="BBB", content="456", uid=1)
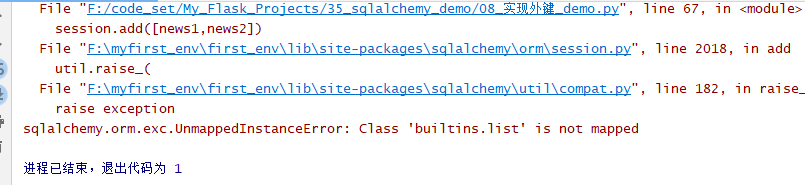
session.add([news1,news2])
session.commit()
老师帮我看下,传递列表