
老师报错
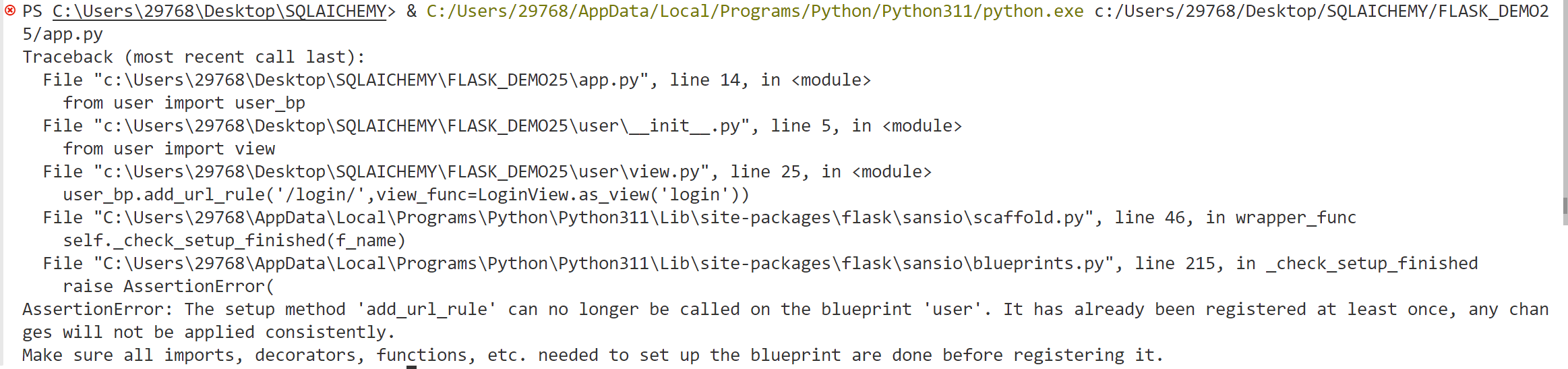
PS C:\Users\29768\Desktop\SQLAICHEMY> & C:/Users/29768/AppData/Local/Programs/Python/Python311/python.exe c:/Users/29768/Desktop/SQLAICHEMY/FLASK_DEMO25/app.py
Traceback (most recent call last):
File "c:\Users\29768\Desktop\SQLAICHEMY\FLASK_DEMO25\app.py", line 14, in <module>
from user import user_bp
File "c:\Users\29768\Desktop\SQLAICHEMY\FLASK_DEMO25\user\__init__.py", line 5, in <module>
from user import view
File "c:\Users\29768\Desktop\SQLAICHEMY\FLASK_DEMO25\user\view.py", line 25, in <module>
user_bp.add_url_rule('/login/',view_func=LoginView.as_view('login'))
File "C:\Users\29768\AppData\Local\Programs\Python\Python311\Lib\site-packages\flask\sansio\scaffold.py", line 46, in wrapper_func
self._check_setup_finished(f_name)
File "C:\Users\29768\AppData\Local\Programs\Python\Python311\Lib\site-packages\flask\sansio\blueprints.py", line 215, in _check_setup_finished
raise AssertionError(
AssertionError: The setup method 'add_url_rule' can no longer be called on the blueprint 'user'. It has already been registered at least once, any changes will not be applied consistently.
Make sure all imports, decorators, functions, etc. needed to set up the blueprint are done before registering it.