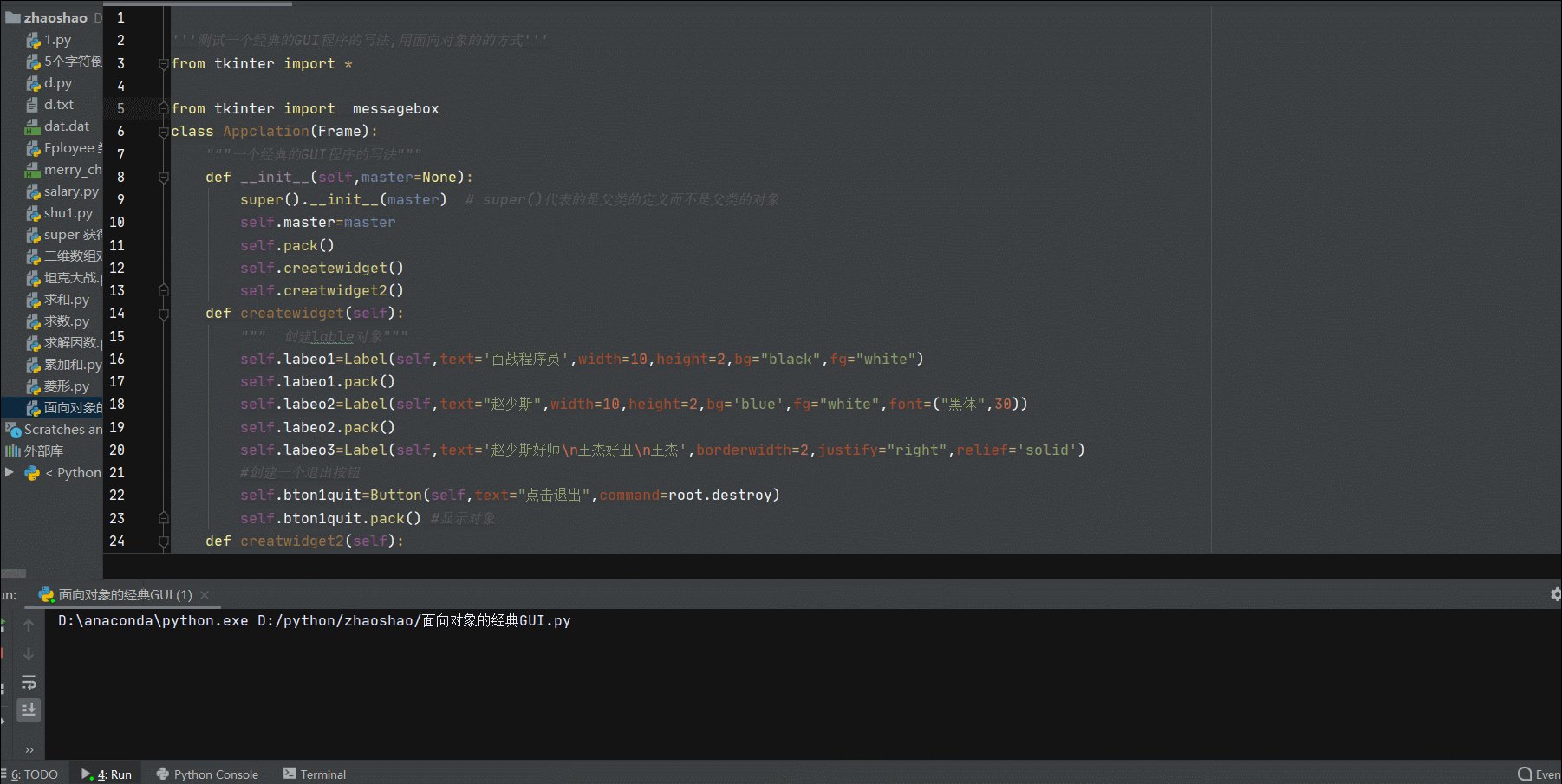
'''测试一个经典的GUI程序的写法,用面向对象的的方式'''
from tkinter import *
from tkinter import messagebox
class Appclation(Frame):
"""一个经典的GUI程序的写法"""
def __init__(self,master=None):
super().__init__(master) # super()代表的是父类的定义而不是父类的对象
self.master=master
self.pack()
self.createwidget()
self.creatwidget2()
def createwidget(self):
""" 创建lable对象"""
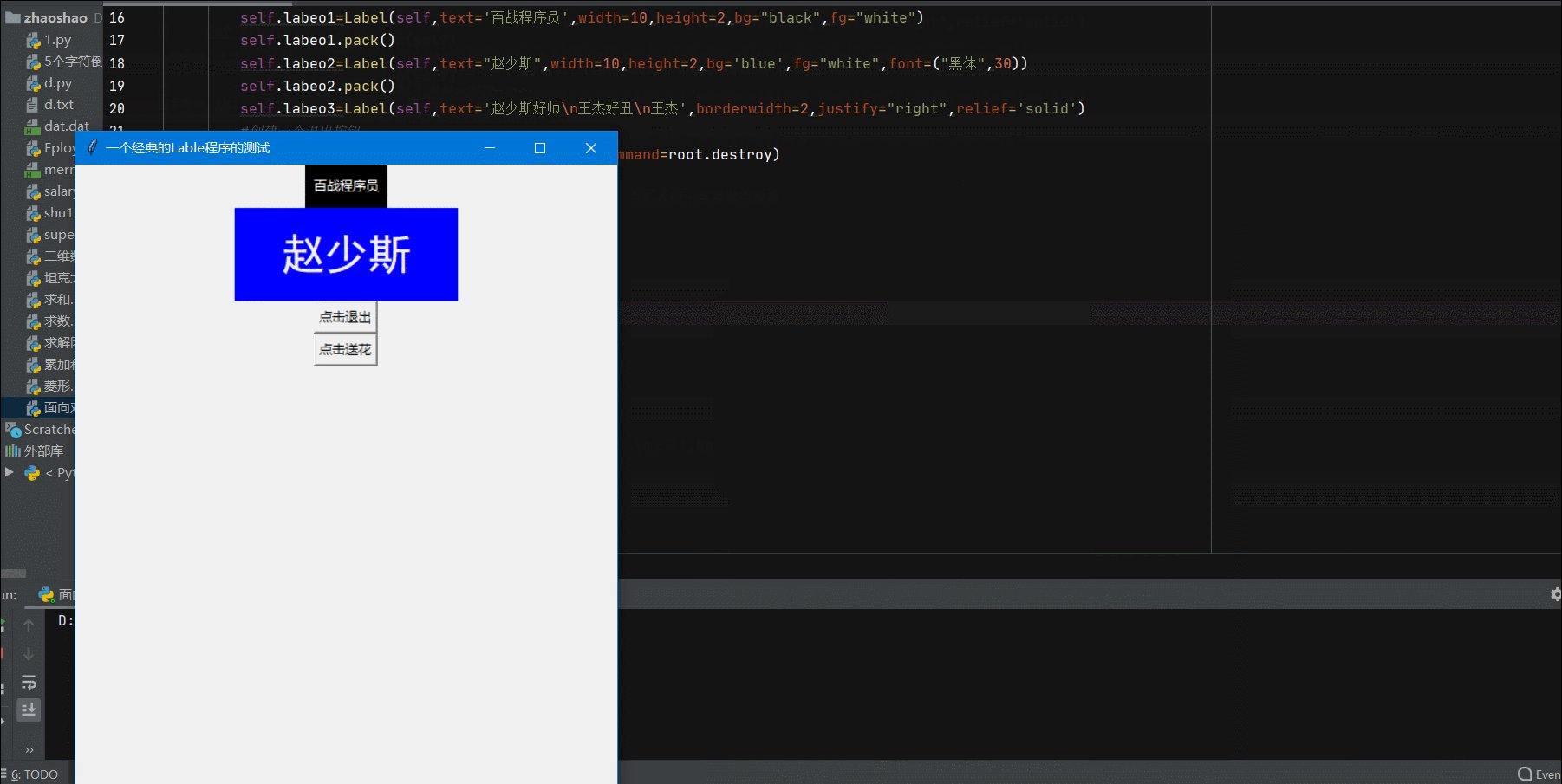
self.labeo1=Label(self,text='百战程序员',width=10,height=2,bg="black",fg="white")
self.labeo1.pack()
self.labeo2=Label(self,text="赵少斯",width=10,height=2,bg='blue',fg="white",font=("黑体",30))
self.labeo2.pack()
self.labeo3=Label(self,text='赵少斯好帅\n王杰好丑\n王杰',borderwidth=2,justify="right",relief='solid')
#创建一个退出按钮
self.bton1quit=Button(self,text="点击退出",command=root.destroy)
self.bton1quit.pack() #显示对象
def creatwidget2(self):
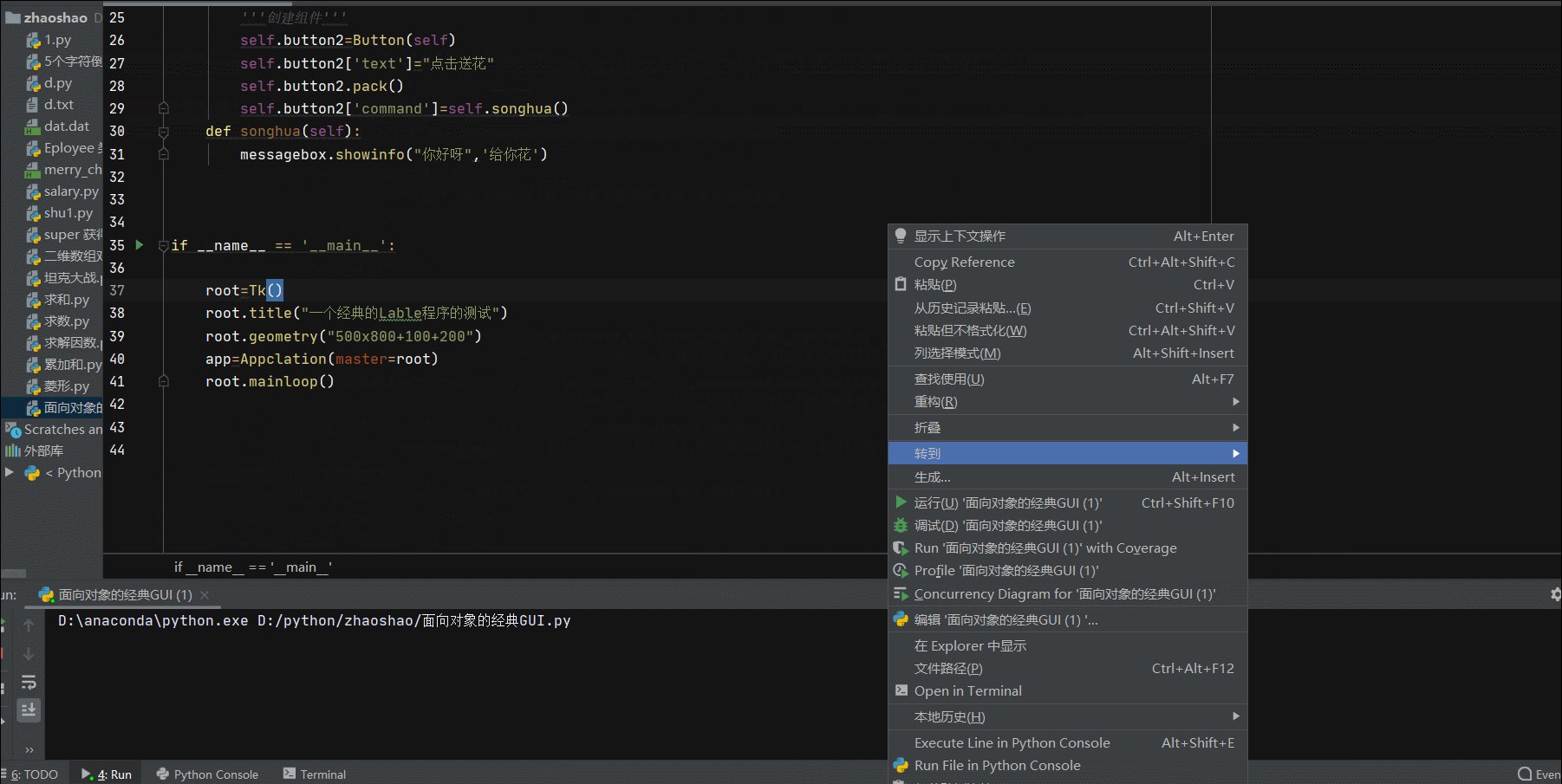
'''创建组件'''
self.button2=Button(self)
self.button2['text']="点击送花"
self.button2.pack()
self.button2['command']=self.songhua()
def songhua(self):
messagebox.showinfo("你好呀",'给你花')
if __name__ == '__main__':
root=Tk()
root.title("一个经典的Lable程序的测试")
root.geometry("500x800+100+200")
app=Appclation(master=root)
root.mainloop()
老师,为啥会同时出现 怎样才能点击组件才能出现第二个