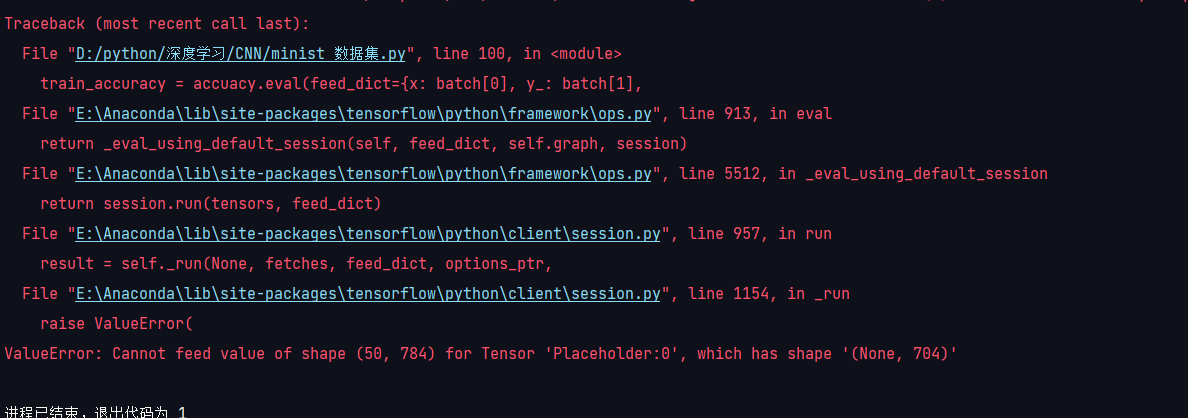
老师,这个错误我在代码中找不出来,这个错误意味着哪里错了??
import tensorflow as tf
from tensorflow.examples.tutorials.mnist import input_data
tf.compat.v1.disable_eager_execution()
# 读数据
mnist = input_data.read_data_sets("MINST_DATA_Bak", one_hot=True)
# 创建上下文为了后面的sess。run()
sess = tf.compat.v1.InteractiveSession()
# 截断的正太分布噪声, 标准查设为0,1
# 同时我们使用relu, 也会给偏置项增加一些小的正值0.1用来避免死亡节点(dead neurons)
def weight_variable(shape):
inital = tf.compat.v1.truncated_normal(shape, stddev=.1)
return tf.Variable(inital)
def bias_variable(shape):
inital = tf.constant(0.1, shape=shape)
return tf.Variable(inital)
# tf.nn.conv2d 是tensorflow 的二位卷积函数, 参数x是输入,w是卷积的参数, 比如[5,5,1,32]
# 前面两个数字代表卷积核的尺寸,第三个数字代表有多少个channel,因为我们只有灰度单色,所以是1,如果是彩色的RGB,则是3
# 最后代表卷积核的数量,也就是卷积核会提取多少类的特征
# srides 代表卷积核的步长,都是1,代表不会漏划过图片的每一个点
# 边界加上Padding让卷积的输出和输入保持同样的SAME 的尺寸,仅当步长为1的时候
def conv2d(x, W):
return tf.nn.conv2d(x, W, strides=[1, 1, 1, 1], padding="SAME")
# tf.nn.max_pool是tensflow 的最大池化函数,这里我们使用2*2的最大池化,即将2*2的像素降为1*1的像素
# 最大池化会保留原始像素块中灰度值最高的那一个像素,既保留原始像素最明显的特征,因为希望整体上的缩小图片尺寸,因此池化层
# strides 也设为横竖两个方向以2为步长,如果步长还是1,那么我们会得到一个尺寸不变的图片
def max_pool_2x2(x):
return tf.nn.max_pool(x, ksize=[1, 2, 2, 1], strides=[1, 2, 2, 1], padding="SAME")
# 因为卷积神经网络会用到空间结构信息, 因此需要1D的输入向量转化为2D 的图片结构,即从1*764的象视转化原始的28*28的形式
x = tf.compat.v1.placeholder(tf.float32, [None, 704])
y_ = tf.compat.v1.placeholder(tf.float32, [None, 10])
x_iamge = tf.reshape(x, [-1, 28, 28, 1])
# 定义第一个卷积层,我们先使用前面写好的参数进行初始化, 包括weights和bias, 这里的[5,5,1,32]代表卷积层
# 赫尺寸为5*5 ,1个颜色通道,32个不同的卷积核,然后使用conv2d 函数进行卷积操作,并加上偏置项,接着再使用Relu 激活函数
# 非线性处理, 最后使用最大池化函数max_pool_2*2 对卷积的结果进行池化操作
w_conv1 = weight_variable([5, 5, 1, 32]) #通道必须是1
b_conv1 = bias_variable([32])
# 进行cov2d 进行卷积
h_conv1 = tf.nn.relu(conv2d(x_iamge, w_conv1) + b_conv1)
h_pool1 = max_pool_2x2(h_conv1)
# 第二层和第一层一样, 但是卷积核变成了64
w_conv2 = weight_variable([5, 5, 32, 64])
b_conv2 = bias_variable([64])
h_conv2 = tf.nn.relu(conv2d(x_iamge, w_conv1) + b_conv1)
h_pool2 = max_pool_2x2(h_conv2)
# 因为前面经历了两次步长为2*2的做大池化,所以边长已经为1/4了,图片尺寸由28*28变成了7*7
# 而第二个卷积层的卷积核数量是64,输出的tensor尺寸即为7*7*64
# 然后我们使用tf。reshape 函数对第二个卷积层的输出tensor进行变形,将其转成1D的向量
# 然后使用一个全连接层,隐含节点为1024,并使用reLu激活函数
w_fc1 = weight_variable([7 * 7 * 64, 1024])
b_fc1 = bias_variable([1024])
h_pool2_flat = tf.reshape(h_pool2, [-1, 7 * 7 * 64])
h_fc1 = tf.nn.relu(tf.matmul(h_pool2_flat, w_fc1) + b_fc1)
# 防止过拟合,使用Dropout 层
keep_prob = tf.compat.v1.placeholder(tf.float32)
h_fc1_drop = tf.nn.dropout(h_fc1, keep_prob)
# 多添加一个全连接,
# 初始化 w, b
w_fc_plus = weight_variable([1024, 256])
b_fc_plus = bias_variable([256])
h_fc_plus_drop = tf.nn.relu(tf.matmul(h_fc1_drop, w_fc_plus) + b_fc_plus)
# 接softmax 分类
w_fuc2 = weight_variable([256, 10])
b_fuc2 = bias_variable([10])
y_conv = tf.nn.softmax(tf.matmul(h_fc_plus_drop, w_fuc2) + b_fuc2)
cross_entropy = tf.compat.v1.reduce_mean(-tf.compat.v1.reduce_sum(y_ * tf.compat.v1.log(y_conv),
reduction_indices=[1]))
train_step = tf.compat.v1.train.AdamOptimizer(1e-4).minimize(cross_entropy)
correct_prediction = tf.equal(tf.argmax(y_conv, 1), tf.argmax(y_, 1))
accuacy = tf.reduce_mean(tf.cast(correct_prediction, tf.float32))
# 训练
tf.compat.v1.global_variables_initializer().run()
for i in range(20000):
batch = mnist.train.next_batch(50)
if i % 100 == 0:
train_accuracy = accuacy.eval(feed_dict={x: batch[0], y_: batch[1],
keep_prob: 1.0})
print("step %d , train accuacy %g" % (i, train_accuracy))
train_step.run(feed_dict={x: batch[0], y_: batch[1], keep_prob: 0.5})
x_test, y_test = mnist.train.next_batch(5000)
print("test accuracy %g" % accuacy.eval(feed_dict={
x: x_test, y_: y_test, keep_prob: 1.0
}))