MyService.py
from dbUtil import Mydb
class MyService:
def __init__(self):
self.user = None
def login(self,uname,password):
sql = "select * from t_user where uname=%s and password=%s"
user = Mydb().query_one(sql,uname,password)
if user:
self.user = user
return True
else:
return False
def add_music(self,files):
for f in files:
start = f.rfind('/')+1
end = f.rfind('.mp3')
music_name = f[start:end]
#根据歌名查询数据是否有该首歌
sql = "select * from t_music where music_name=%s"
music =Mydb().query_one(sql,music_name)
if music:
#查询关联表t_list该用户是否添加了这首歌
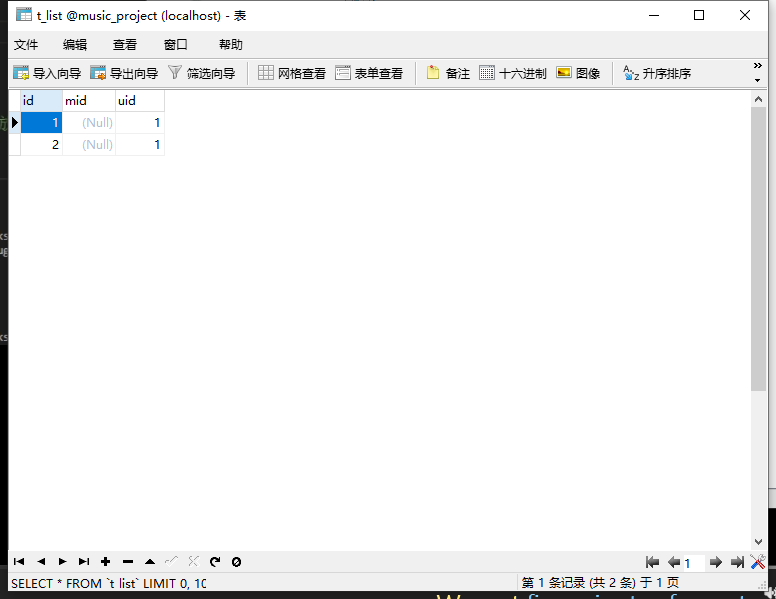
sql = "select * from t_list where uid=%s and uid=%s"
t_list=Mydb().query_one(sql,music[0],self.user[0])
if not t_list:
sql = "insert into t_list(mid,uid) values(%s,%s)"
Mydb().exeDML(sql,music[0],self.user[0])
else:
#将音乐保存到t_music
sql = "insert into t_music(music_name,path) values(%s,%s)"
mid = Mydb().exeDML(sql,music_name,f)
#用户选择的音乐保存到t_list
sql = "insert into t_list(mid,uid) values(%s,%s)"
Mydb().exeDML(sql,mid,self.user[0])
#查询用户的音乐列表
def findListByUser(self):
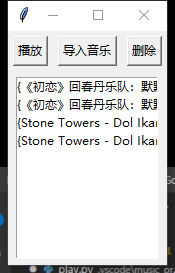
sql = "select m.music_name from t_music m,t_list t where m.id and t.uid=%s"
return Mydb().query_all(sql,self.user[0])
play.py
from MyService import MyService
import tkinter
from tkinter.filedialog import askopenfilenames
class PlayWindow:
def __init__(self,myService):
self.myService = myService
self.listbox = None
#导入音乐
def impMusic(self,even):
print('导入音乐')
#打开磁盘选择音乐
files = askopenfilenames(filetypes=(['mp3','*.mp3'],))
#导入音乐,将选择的音乐保存到数据库
self.myService.add_music(files)
self.flush_list()
#查询当前用户的音乐列表
def flush_list(self):
#清空列表
self.listbox.delete(0,tkinter.END)
#查询该用户的索引音乐列表
music_list = self.myService.findListByUser()
if music_list:
for m in music_list:
self.listbox.insert(tkinter.END,m)
#播放音乐
def playMusic(self,even):
print('播放音乐')
#删除音乐
def deleteMusic(self,even):
print('删除音乐')
def showWindow(self):
#显示窗口
top = tkinter.Tk()
play_button = tkinter.Button(top,text='播放')
imp_button = tkinter.Button(top,text='导入音乐')
delete_button = tkinter.Button(top,text='删除')
play_button.grid(row=0,column=0,padx=5,pady=5)
imp_button.grid(row=0,column=2,padx=5,pady=5)
delete_button.grid(row=0,column=4,padx=5,pady=5)
#添加列表
self.listbox = tkinter.Listbox(top)
self.listbox.grid(row=1,column=0,padx=5,pady=5,columnspan=9)
#添加音乐列表
self.flush_list()
#给按钮添加事件
imp_button.bind("<ButtonRelease-1>",self.impMusic)
play_button.bind("<ButtonRelease-1>",self.playMusic)
delete_button.bind("<ButtonRelease-1>",self.deleteMusic)
top.mainloop()
if __name__ == "__main__":
uname = input('请输入用户名:')
password = input('请输入密码:')
myservice = MyService()
if myservice.login(uname,password):
print('登录成功')
playWindow = PlayWindow(myservice)
playWindow.showWindow()
else:
print('登录失败')




老师,为什么我这导入音乐,数据库里的t_list中mid是空的,而且列表中每导入一首歌,会显示多次歌曲名字