 |
 |
//UsersMapper配置文件
<!--添加用户-->
<select id="insertUsers">
insert into users values(default , #{username} , #{usersex})
</select>
//UsersMapper接口
int insertUsers(Users users);
//UsersServlet接口
int insertUsers(Users users);
//UsersServlet接口实现类
@Override
public int insertUsers(Users users) {
int flag = 0;
try {
SqlSession sqlSession = MybatisUtils.getSqlSession();
UsersMapper mapper = sqlSession.getMapper(UsersMapper.class);
flag = mapper.insertUsers(users);
sqlSession.commit();
}catch (Exception e){
e.printStackTrace();
}finally {
MybatisUtils.closeSqlSession();
}
return flag;
}
//InsertUsersTest测试类
public class InsertUsersTest {
public static void main(String[] args) {
UsersService usersService = new UsersServiceImpl();
Users users = new Users();
users.setUsername("sxt");
users.setUsersex("male");
int flag = usersService.insertUsers(users);
System.out.println(flag);
}
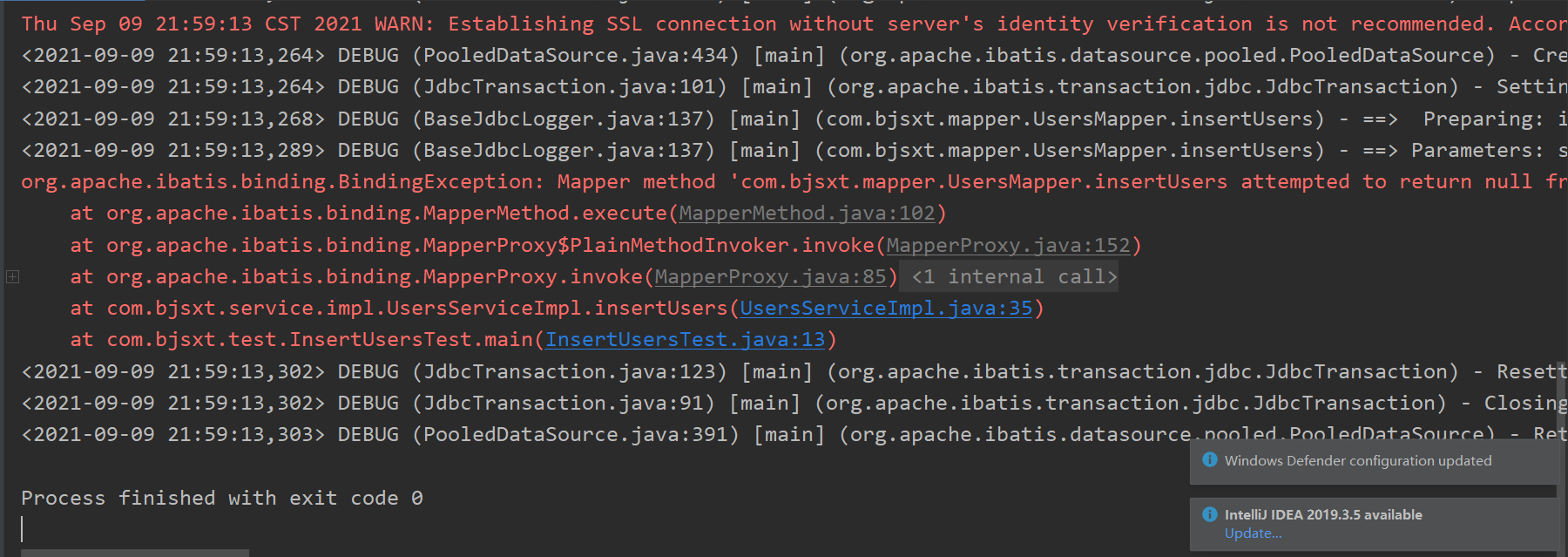
}数据添加成功了,但控制台报错,请老师看一下怎么回事。