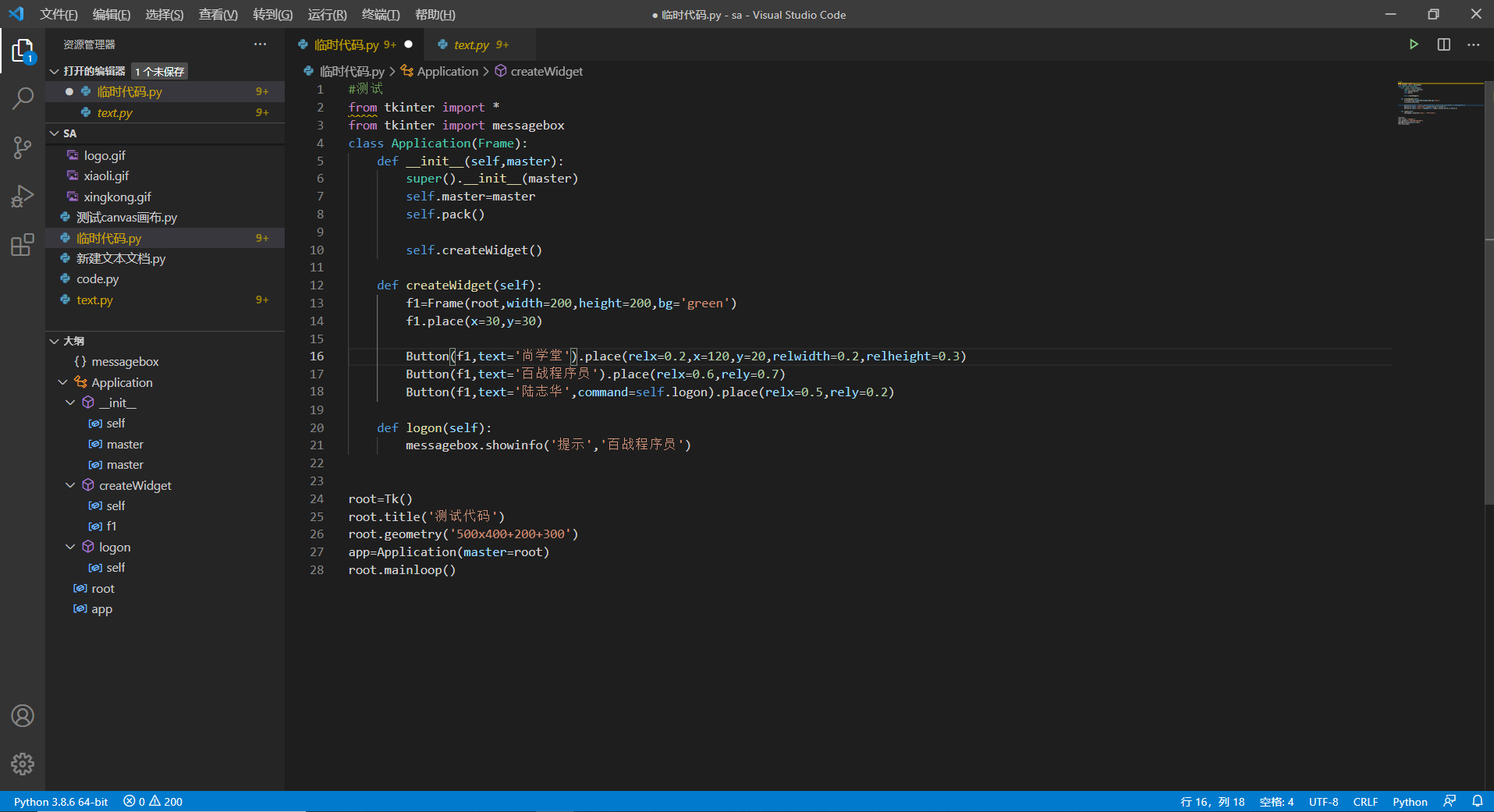
老师您好,f1是不是我们创建的一个父容器,是不是可以通过父组件的参数存放到里面,我把Button里的f1换成root组件就放到父容器外面去了,换成self的话啥也没显示出来,是不是被挤压了,求老师解答

from threading import Thread
import requests
from lxml import etree
from fake_useragent import UserAgent
from queue import Queue #引入一个队列,传输url
class Spider(Thread):
def __init__(self, url_queue):
Thread.__init__(self)
self.url_queue = url_queue
def run(self):
while not self.url_queue.empty():
url = self.url_queue.get()
print(url)
headers = {'User-Agent': UserAgent().chrome}
resp = requests.get(url, headers=headers)
e = etree.HTML(resp.text)
dates = [div.xpath('string(.)').strip() for div in e.xpath('//div[@class="th200"]/text()')] #如果这里这样写会报错:
Maxtemps =e.xpath('//div[@class="th140"][1]/text()') #如果这样写,取的数据不是base_url中的数据。
Mintemps =e.xpath('//div[@class="th140"][2]/text()')
Weathers =e.xpath('//div[@class="th140"][3]/text()')
Windirs = e.xpath('//div[@class="th140"][4]/text()')
for date, Maxtemp, Mintemp, Weather, Windir in zip(dates, Maxtemps, Mintemps, Weathers, Windirs):
contents=[date, Maxtemp, Mintemp, Weather, Windir]
with open('qixiang.txt', 'a', encoding='utf-8')as f: # 'a'是追加的意思,文档打开放在文档写的前面。只打开一次。
for content in contents:
f.write(content + '\t''\t''\t''\n') # 问题:1.这里并没有追加新的内容,而是把当前页面重复加入;2.效果应该是打印某年某一个月全部数据:一行,字段之间有空格,每行换行。
if __name__ == '__main__':
base_url = 'http://lishi.tianqi.com/zhengzhou/2011{}.html/'
url_queue = Queue()
for num in range(1, 13):
if num <10:
url_queue.put(base_url.format("%02d" % num))
else:
url_queue.put(base_url.format(num))
for num in range(3):
spider = Spider(url_queue)
spider.start()老师:我模仿多线程的程序讲解,爬取http://lishi.tianqi.com/zhengzhou/网站上的气象数据,想选择相应的年,月,爬取对应的数据。程序运行后的问题是:
1.没有爬取指定页面
base_url = 'http://lishi.tianqi.com/zhengzhou/2011{}.html/'2.没有正确保存数据
没有追加新的内容,而是把当前页面重复加入;2.效果应该是打印某年某一个月全部数据:一行,字段之间有空格,每行换行。
3.取当面页面的数据时,会报错
[div.xpath('string(.)').strip() for div我已经反复看教学视频,上网查资料,不知道问题在哪里,请老师帮助修改一下代码,谢谢!