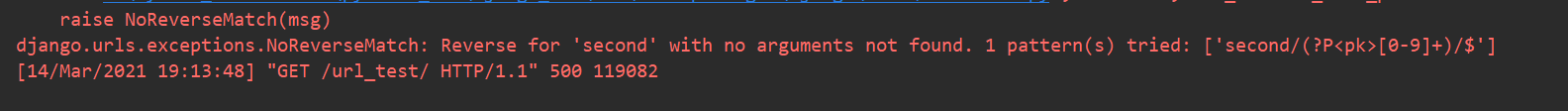
老师,出现了如下问题,报了这个错误
# encoding=utf-8
from django.shortcuts import render, render_to_response, get_object_or_404
# Create your views here.
from template_app.models import Student
def first(request):
context = {
'first_name': 'John',
'last_name': 'Doe'
}
return render_to_response('template_app/first.html',context)
def second(request,pk):
student = get_object_or_404(Student,pk=pk)
dict_data = {
'dict_key1': 'terry',
'dict_key2': 'marry'
}
li_data = [
'北京', '上海', '深圳'
]
return render_to_response('template_app/second.html',{
'student': student,
'dict_data': dict_data,
'li_data': li_data
})
def students(request):
student_li = get_object_or_404(Student)
context = {
'students_li': student_li
}
return render_to_response('template_app/students.html',context)
def url_test(request):
return render_to_response('template_app/url_test.html')<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>URL标签测试</title>
</head>
<body>
URL标签测试
<ul>
<li>所有学生信息查询:<a href={% url 'template_app:second' %}>点击链接</a></li>
</ul>
</body>
</html># encoding=utf-8
from django.urls import path
from . import views
app_name = 'template_app'
urlpatterns = [
path('first/',views.first),
path('second/<int:pk>/',views.second,name='second'),
path('students/',views.students,name='students'),
path('url_test/',views.url_test),
]