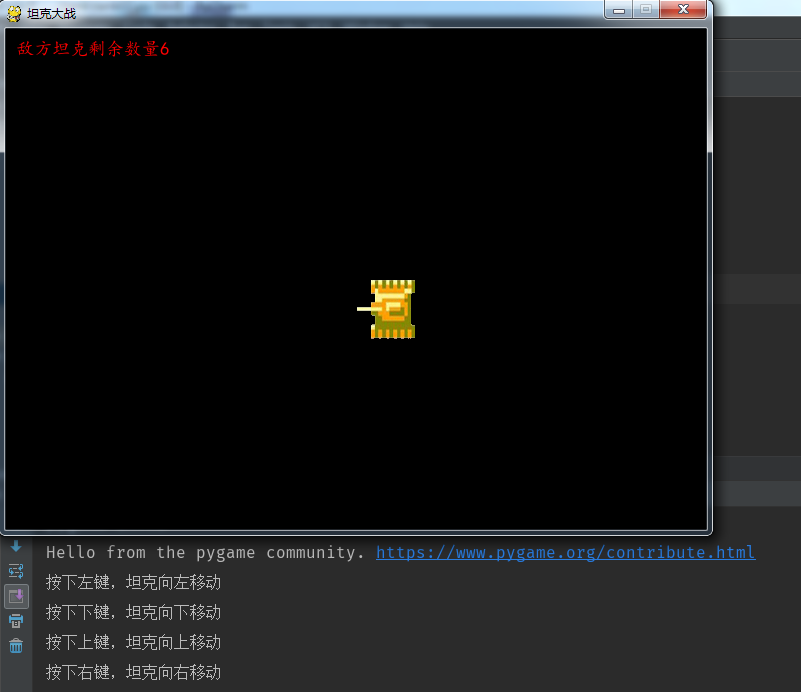
老师,运行没报错,也显示坦克了,可是坦克不能移动,帮我看看哪里错了?
"""
新增功能:
1.我方坦克切换方向
2.我方坦克移动
"""
import pygame # 导入pygame模块
SCREEN_WIDTH = 700
SCREEN_HEIGHT = 500
BG_COLOR = pygame.Color(0, 0, 0)
TEXT_COLOR = pygame.Color(255, 0, 0)
class MainGame():
window = None
my_tank = None
def __init__(self):
pass
def startGmae(self): # 开始游戏
pygame.display.init() # 加载主窗口和初始化主窗口
MainGame.window = pygame.display.set_mode([SCREEN_WIDTH, SCREEN_HEIGHT]) # 设置窗口的大小及显示
MainGame.my_tank = Tank(350, 250) # 初始化我方坦克
pygame.display.set_caption('坦克大战') # 设置窗口的标题
while True:
MainGame.window.fill(BG_COLOR) # 给窗口设置填充色
self.getEvent() # 获取事件
MainGame.window.blit(self.getTextSuface('敌方坦克剩余数量{0}'.format(6)), (10, 10)) # 绘制文字
MainGame.my_tank = Tank(350, 250) # 调用坦克显示的方法
MainGame.my_tank.displayTank()
pygame.display.update() # 使窗口一直更新
def endGame(self): # 结束游戏
print("谢谢使用,欢迎再次使用!")
exit()
def getTextSuface(self, text): # 左上角文字的绘制
pygame.font.init() # 初始化字体模块
# print(pygame.font.get_fonts()) # 查看所有的字体名称
font = pygame.font.SysFont('kaiti', 18) # 获取字体Font对象
textSuface = font.render(text, True, TEXT_COLOR) # 绘制文字信息
return textSuface
def getEvent(self): # 获取事件
eventList = pygame.event.get() # 获取所有事件
for event in eventList: # 遍历事件
if event.type == pygame.QUIT: # 判断按下的键是关闭还是键盘按下,如果按下的是退出,关闭窗口
self.endGame()
if event.type == pygame.KEYDOWN: # 如果是键盘的按下
if event.key == pygame.K_LEFT: # 判断按下的是上、下、左、右
# 切换方向
MainGame.my_tank.direction = 'L'
MainGame.my_tank.move()
print("按下左键,坦克向左移动")
elif event.key == pygame.K_RIGHT:
MainGame.my_tank.direction = 'R'
MainGame.my_tank.move()
print("按下右键,坦克向右移动")
elif event.key == pygame.K_UP:
MainGame.my_tank.direction = 'U'
MainGame.my_tank.move()
print("按下上键,坦克向上移动")
elif event.key == pygame.K_DOWN:
MainGame.my_tank.direction = 'D'
MainGame.my_tank.move()
print("按下下键,坦克向下移动")
# 坦克类
class Tank():
def __init__(self, left, top): # 添加距离左边left,距离上边top
self.images = {'U': pygame.image.load('img/p1tankU.gif'),
'D': pygame.image.load('img/p1tankD.gif'),
'L': pygame.image.load('img/p1tankL.gif'),
'R': pygame.image.load('img/p1tankR.gif'),
} # 保存加载的图
self.direction = 'L' # 方向
self.image = self.images[self.direction] # 根据当前图片的方向获取图片 suface
self.rect = self.image.get_rect() # 根据图片获取区域
self.rect.left = left # 设置区域的left和top
self.rect.top = top
self.speed = 10 # 速度 决定移动的快慢
# 移动
def move(self):
# 判断坦克的方向进行移动
if self.direction == 'L':
self.rect.left -= self.speed
elif self.direction == 'U':
self.rect.top -= self.speed
elif self.direction == 'D':
self.rect.top += self.speed
elif self.direction == 'R':
self.rect.left += self.speed
# 射击
def shot(self):
pass
def displayTank(self): # 展示坦克的方法
self.image = self.images[self.direction] # 获取展示的对象
MainGame.window.blit(self.image, self.rect) # 调用blit方法展示
# 我方坦克
class MyTank(Tank):
def __init__(self):
pass
# 敌方坦克
class EnemyTank(Tank):
def __init__(self):
pass
# 子弹类
class Bullet():
def __init__(self):
pass
# 移动
def move(self):
pass
# 展示子弹的方法
def displayBullet(self):
pass
# 墙壁类
class Wall():
def __init__(self):
pass
# 展示墙壁的方法
def displayWall(self):
pass
# 爆炸效果类
class Explode():
def __init__(self):
pass
# 展示爆炸效果的方法
def displayExplode(self):
pass
# 音乐类
class Music():
def __init__(self):
pass
# 播放音乐
def play(self):
pass
if __name__ == '__main__':
MainGame().startGmae()
MainGame().getTextSuface()运行结果: