Enter password: ************
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 25
Server version: 5.7.36-log MySQL Community Server (GPL)
Copyright (c) 2000, 2021, Oracle and/or its affiliates.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> create table departments(department_id int,department_name varchar(30),location_id int);
ERROR 1046 (3D000): No database selected
mysql> create database emp default character set utf8;
Query OK, 1 row affected (0.00 sec)
mysql> use database;
ERROR 1049 (42000): Unknown database 'database'
mysql> use emp;
Database changed
mysql> create table bjsxt (employee_id int,employee_name varchar(10),employee_salary float98,2));
->
-> create table bjsxt (employee_id int,employee_name varchar(10),employee_salary float(8,2));
-> use emp;
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'float98,2));
create table bjsxt (employee_id int,employee_name varchar(10' at line 1
mysql> create table bjsxt (employee_id int,employee_name varchar(10),employee_salary float(8,2));
Query OK, 0 rows affected (0.03 sec)
mysql> create table departments(department_id int,department_name varchar(30),location_id int);
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'varchar(30),location_id int)' at line 1
mysql> use emp;
Database changed
mysql> create table departments(department_id int,department_name varchar(30),location_id int);
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'varchar(30),location_id int)' at line 1
mysql> show tables;
+---------------+
| Tables_in_emp |
+---------------+
| bjsxt |
+---------------+
1 row in set (0.00 sec)
mysql> use emp;
Database changed
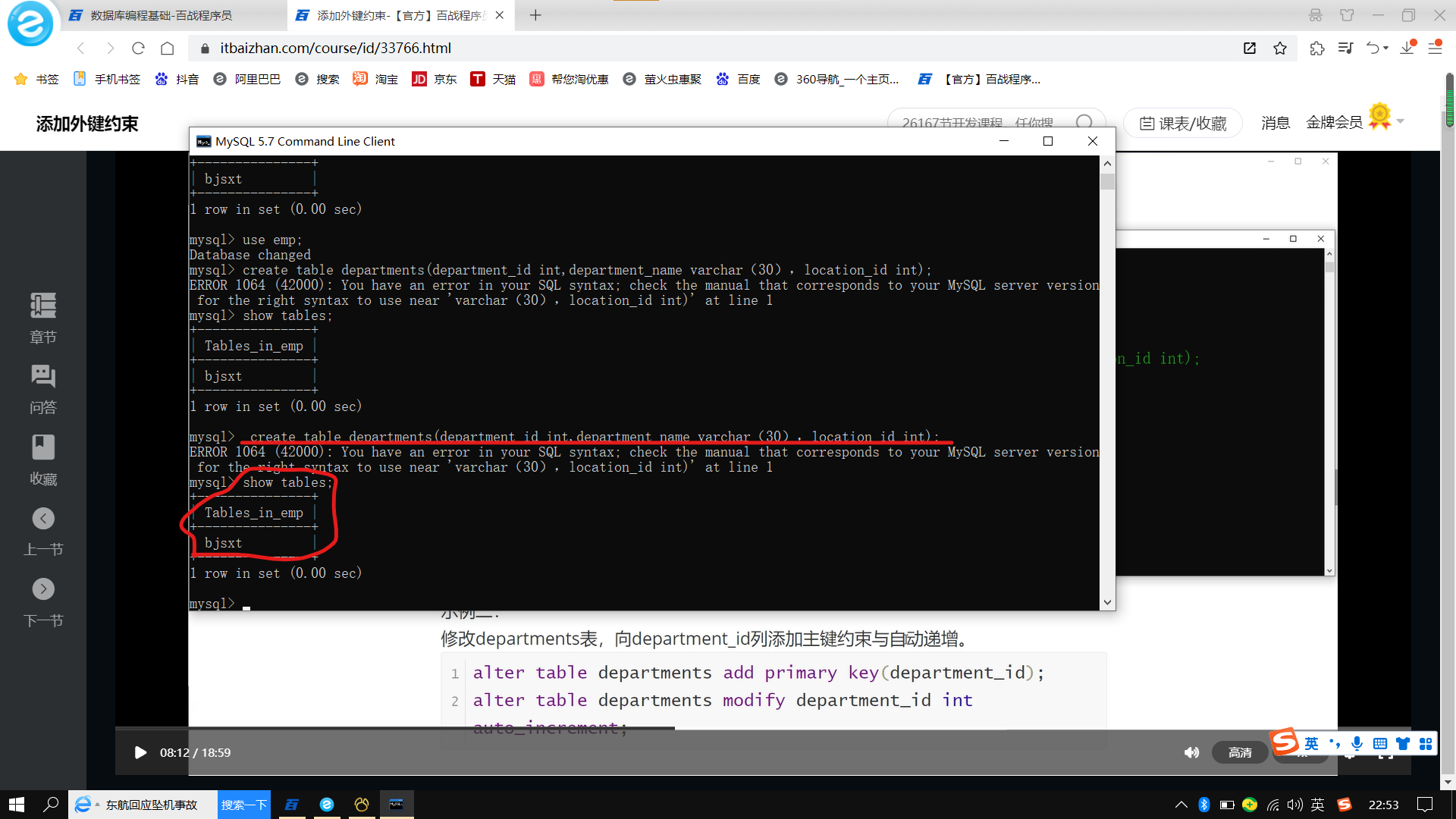
mysql> create table departments(department_id int,department_name varchar(30),location_id int);
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'varchar(30),location_id int)' at line 1
mysql> show tables;
+---------------+
| Tables_in_emp |
+---------------+
| bjsxt |
+---------------+
1 row in set (0.00 sec)
mysql> create table departments(department_id int,department_name varchar(30),location_id int);
ERROR 1064 (42000): You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near 'varchar(30),location_id int)' at line 1
mysql> show tables;
+---------------+
| Tables_in_emp |
+---------------+
| bjsxt |
+---------------+
1 row in set (0.00 sec)
mysql>
我这里创建第二个表时,系统提示错误,show tables不出意外,果然只有第一个表,找不出错误点在哪?