insert into student(id,name,sex,age,email)values(2,'小白','女',18,'liqin@qq.com');
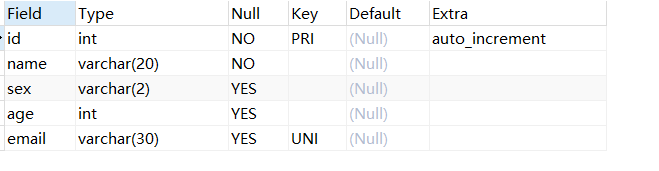
desc student

问题:
insert into student(id,name,sex,age,email)values(2,'小白','女',18,'liqin@qq.com')
> 1064 - You have an error in your SQL syntax; check the manual that corresponds to your MySQL server version for the right syntax to use near ','女',18,'liqin@qq.com')' at line 1
> 时间: 0s