老师你好,我在做登录验证的时候出现了如下错误,想请你帮我看看:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>post请求</title>
</head>
<body>
<!--
描述:post请求和get请求的差异就在于多了一个表单数据,在
xhr对象中可以通过FormData进行构建
语法:var formData = new FormData();
formData.append('ket':value);//value如果是字符串类型则要加引号
xhr.send(formData);
说明:至于formData的创建时机和位置,只要你能够在请求发送出去之前
也就是xhr.send()语句被写出之前添加给xhr对象,那么你愿把formData放哪就放哪
-->
<label for="username">
<span>用户名:</span><input type="text" id="username" class="username"/>
</label><br/>
<label for="password">
<span>密码:</span><input type="text" id="password" class="password"/>
</label><br/>
<button>登陆</button>
<script>
var usernameInput = document.querySelector('.username');
var passwordInput = document.querySelector('.password');
var btn = document.querySelector('button');
btn.onclick = function() {
//兼容性问题,考虑兼容IE使用 ActiveXObject() 非IE使用XMLHttpRequest()
// xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject("");
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState != 4) return;
if (xhr.status >= 200 && xhr.status < 300 || xhr.status === 304) {
var jsonData = JSON.parse(xhr.responseText);
if (jsonData.infoCode == 0) {
alert('登陆成功');
} else if (jsonData.infoCode == 1) {
alert('登陆失败');
} else {
alert('网络异常');
}
console.log(JSON.parse(xhr.responseText));
}
};
xhr.open('post', '03post请求.php', true);
//构建post表单数据,使用FormData类构建数据
var datas = new FormData();
datas.append('uname', usernameInput.value);
datas.append('upass', passwordInput.value);
xhr.send(datas);
}
</script>
<!--
xhr对象的兼容性问题:
描述:xhr对象的获取方式在IE和非IE下是需要使用不同方法的
语法:
标准浏览器支持的方法:XMLHttpRequest()
IE浏览器支持的方法:ActiveXObject()
例子:
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();
}else if(window.ActiveXObject){
xhr = new ActiveXObject();
}
或
xhr = window.XMLHttpRequest?new XMLHttpRequest():new ActiveXObject();
-->
</body>
</html><?php
$username=$_POST['uname'];
$password=$_POST['upass'];
$success=array('msg'=>"ok");
//连接数据库
$con=mysqli_connect('localhost','root','123456','beixidb');
//判断数据库是否连接成功
if($con){
//添加辅助设置,避免乱码
mysqli_query($con,'set names utf8');
mysqli_query($con,'set character_set_client=utf8');
mysqli_query($con,'set character_set_results=utf8');
//查询表中所有数据
$sql="select * from userinfo where 1";
//让db连接,执行sql语句,并获得相应的结果
$res=$con->query($sql);
if($res->num_rows>0){
$info=[];
//遍历循环获取$res里的数据
for($i=0;$row=$res->fetch_assoc();$i++){
$info[$i]=$row;
}
}
//判断是否登陆成功
$flag=false; //默认false表示登陆失败,如果登陆成功,则变成true
for($j=0;$j<count($info);$j++){
if($info[$j]['username']==$username){
if($info[$j]['password']==$password){
$success['infoCode']=0;
$flag=true;
break;
}
}
if($flag==false){
$success['infoCode']=1;
}
}
}else{
$success['infoCode']=2;// 0代表成功;1 代表失败; 2代表数据库连接失败
}
?>
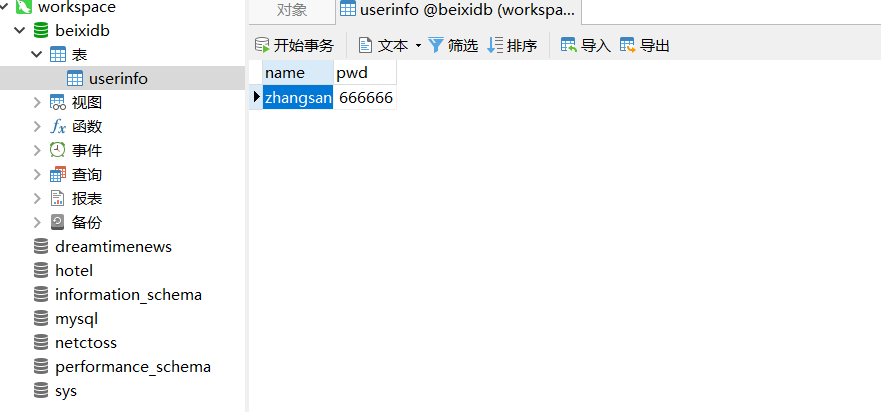
这是我创建的数据库的截图:

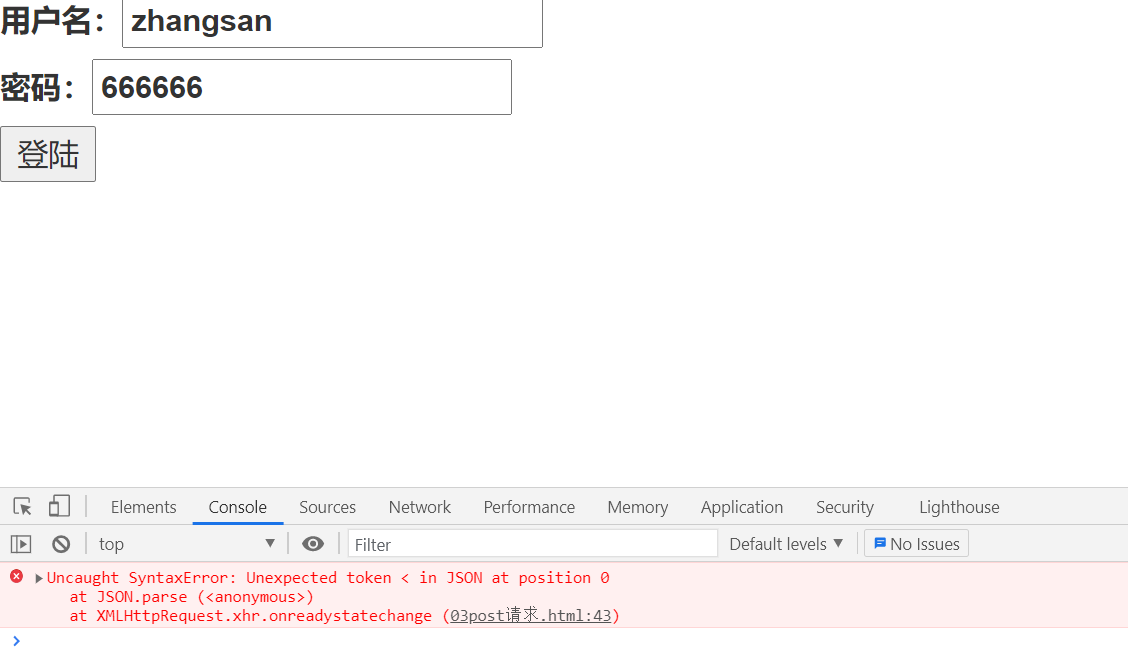
这是浏览器报的错误: