Exception:
E:\Java\jdk-11.0.13\bin\java.exe "-javaagent:E:\Program Files\JetBrains\IntelliJ IDEA 2021.2.3\lib\idea_rt.jar=60329:E:\Program Files\JetBrains\IntelliJ IDEA 2021.2.3\bin" -Dfile.encoding=UTF-8 -classpath E:\IdeaProjects\zookeeperclient\target\classes;C:\Users\m1355\.m2\repository\org\apache\zookeeper\zookeeper\3.6.0\zookeeper-3.6.0.jar;C:\Users\m1355\.m2\repository\commons-lang\commons-lang\2.6\commons-lang-2.6.jar;C:\Users\m1355\.m2\repository\org\apache\zookeeper\zookeeper-jute\3.6.0\zookeeper-jute-3.6.0.jar;C:\Users\m1355\.m2\repository\org\apache\yetus\audience-annotations\0.5.0\audience-annotations-0.5.0.jar;C:\Users\m1355\.m2\repository\io\netty\netty-handler\4.1.45.Final\netty-handler-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-common\4.1.45.Final\netty-common-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-buffer\4.1.45.Final\netty-buffer-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-transport\4.1.45.Final\netty-transport-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-resolver\4.1.45.Final\netty-resolver-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-codec\4.1.45.Final\netty-codec-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-transport-native-epoll\4.1.45.Final\netty-transport-native-epoll-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\io\netty\netty-transport-native-unix-common\4.1.45.Final\netty-transport-native-unix-common-4.1.45.Final.jar;C:\Users\m1355\.m2\repository\org\slf4j\slf4j-api\1.7.25\slf4j-api-1.7.25.jar;C:\Users\m1355\.m2\repository\org\slf4j\slf4j-log4j12\1.7.25\slf4j-log4j12-1.7.25.jar;C:\Users\m1355\.m2\repository\log4j\log4j\1.2.17\log4j-1.2.17.jar ClientDemo
log4j:WARN No appenders could be found for logger (org.apache.zookeeper.ZooKeeper).
log4j:WARN Please initialize the log4j system properly.
log4j:WARN See http://logging.apache.org/log4j/1.2/faq.html#noconfig for more info.
连接成功
Exception in thread "main" java.lang.reflect.UndeclaredThrowableException
at com.sun.proxy.$Proxy3.findUsers(Unknown Source)
at ClientDemo.main(ClientDemo.java:23)
Caused by: java.rmi.UnexpectedException: unexpected exception; nested exception is:
java.rmi.RemoteException: Method is not Remote: interface service.UserService::public abstract java.lang.String service.UserService.findUsers(java.lang.String)
at java.rmi/java.rmi.server.RemoteObjectInvocationHandler.invokeRemoteMethod(RemoteObjectInvocationHandler.java:235)
at java.rmi/java.rmi.server.RemoteObjectInvocationHandler.invoke(RemoteObjectInvocationHandler.java:162)
... 2 more
Caused by: java.rmi.RemoteException: Method is not Remote: interface service.UserService::public abstract java.lang.String service.UserService.findUsers(java.lang.String)
at java.rmi/java.rmi.server.RemoteObjectInvocationHandler.invokeRemoteMethod(RemoteObjectInvocationHandler.java:214)
... 3 more
Process finished with exit code 1
Zookeeperserver ——UserSevice Interface/impl
package service;
import java.rmi.Remote;
import java.rmi.RemoteException;
public interface UserService extends Remote {
String findUsers(String str) throws RemoteException;
}package service.impl;
import service.UserService;
import java.rmi.RemoteException;
import java.rmi.server.UnicastRemoteObject;
public class UserServiceImpl extends UnicastRemoteObject implements UserService {
public UserServiceImpl() throws RemoteException {
}
@Override
public String findUsers(String str) throws RemoteException {
return "Hello ZookeeperRMI "+str;
}
}ServerDemo
import org.apache.zookeeper.*;
import service.UserService;
import service.impl.UserServiceImpl;
import java.io.IOException;
import java.rmi.AlreadyBoundException;
import java.rmi.Naming;
import java.rmi.registry.LocateRegistry;
public class ServerDemo implements Watcher {
public static void main(String[] args) throws IOException, AlreadyBoundException, InterruptedException, KeeperException {
//实例化需要远程调用的对象
UserService userService = new UserServiceImpl();
//(2)定义一个RMI的url地址
String url = "rmi://localhost:8888/user";
//(3)创建注册监听端口
LocateRegistry.createRegistry(8888);
//(4)绑定对象到注册表
Naming.bind(url,userService);
//将url 信息放到zookeeper 的节点中
ZooKeeper zooKeeper = new ZooKeeper("192.168.192.128:2181,192.168.192.128:2182,192.168.192.128:2183",150000,new ServerDemo());
//创建Znode节点
zooKeeper.create("/service",url.getBytes(), ZooDefs.Ids.OPEN_ACL_UNSAFE, CreateMode.PERSISTENT_SEQUENTIAL);
System.out.println("服务发布成功");
}
@Override
public void process(WatchedEvent event) {
}
}下面是客户端 ZookeeperClient
UserSevice Interface
package service;
public interface UserService {
String findUsers(String str);
}ClientDemo
import org.apache.zookeeper.KeeperException;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.Watcher;
import org.apache.zookeeper.ZooKeeper;
import service.UserService;
import java.io.IOException;
import java.rmi.Naming;
import java.rmi.NotBoundException;
public class ClientDemo implements Watcher {
public static void main(String[] args) throws IOException, InterruptedException, KeeperException, NotBoundException {
//(1)创建Zookeeper对象
ZooKeeper zooKeeper = new ZooKeeper("192.168.192.128:2181,192.168.192.128:2182,192.168.192.128:2183",200000,new ClientDemo());
//(2)获取指定节点下的数据
byte[] bytes = zooKeeper.getData("/service0000000002",new ClientDemo(),null);
String url = new String(bytes);
//(3)使用Naming中的方法获得User
UserService userService = (UserService) Naming.lookup(url);
//(4)调用UserService中的方法
String result = userService.findUsers("y");
System.out.println(result);
}
@Override
public void process(WatchedEvent event) {
if(event.getState() == Event.KeeperState.SyncConnected){
System.out.println("连接成功");
}
}
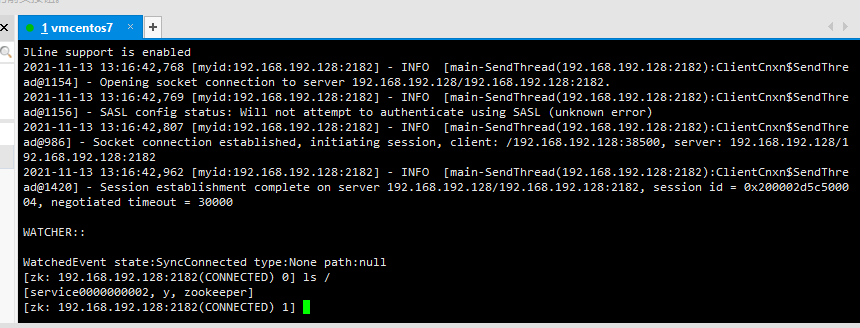
}节点信息

老师,我这个就是找不到节点,不懂为什么,求老师帮忙看看