public class TestScanner{
import java.util.Scanner;
public static void main(string[] args){
Scanner s = new scanner(system.in);
//输入用户名、年龄、月薪;
System.out.println("请输入用户名:");
string unname = s.netxline();
System.out.println("请输入你的年龄");
int age = s.nextInt();
System.out.println("请输入你的月薪");
double mouthSalary = s.nextDouble();
System.out.println("/n/n/n/n/n/n/n");
System.out.println("*********你的年薪**********");
System.out.println("用户名:"+unname);
System.out.println("年龄:"+age);
System.out.println("年薪:"+(12*mouthSalary));
}
}

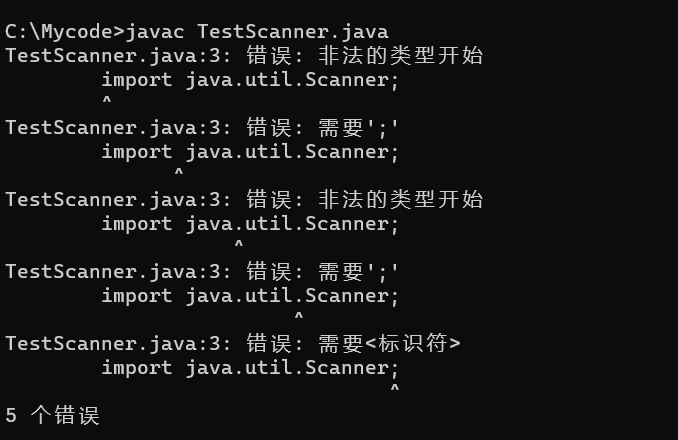
老师,我的代码出了点问题,我没找着哪出问题了