from pyecharts.charts import Bar
from pyecharts import options as opts
from pyecharts.globals import ThemeType
bar = ( Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT))
# 使用内置的主体类型
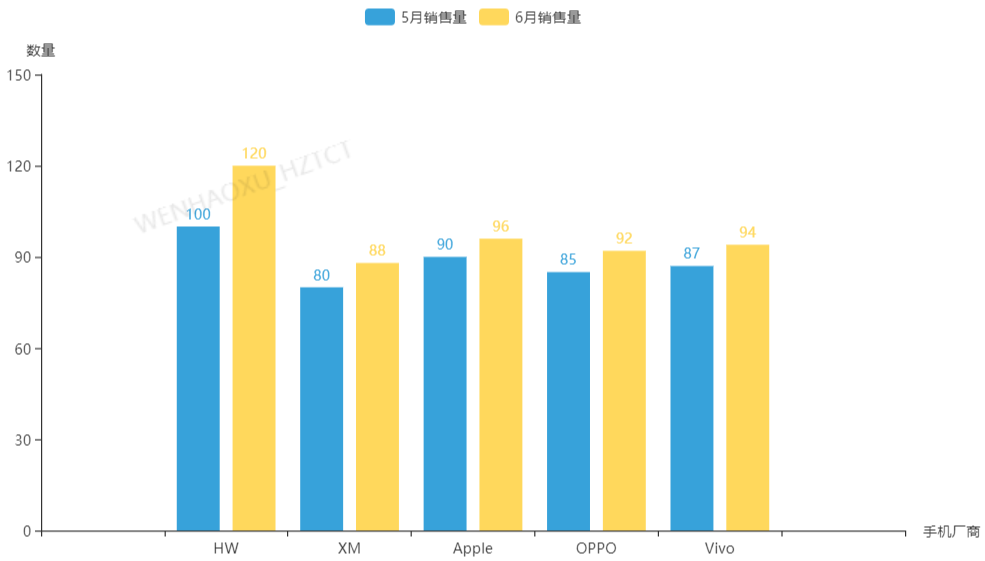
.add_xaxis(['HW', 'XM', 'Apple', 'OPPO', 'Vivo'])
.add_yaxis('5月销售量', [100, 80, 90, 85, 87])
.add_yaxis('6月销售量', [120, 88, 96, 92, 94])
.set_global_opts(title_opts=opts.TitleOpts(title='手机厂商五六月份销量', subtitle='大数据统计',
title_link='https://www.baidu.com'))
.set_global_opts(xaxis_opts=opts.AxisOpts(min_=-1, max_=5, name='手机厂商'))
# min及max控制显示坐标轴刻度个数,第一个从0开始,min设置为-1,则最左侧无数据显示一组
.set_global_opts(yaxis_opts=opts.AxisOpts(max_=150, name='数量'))
)# 用括号可分行书写,无括号则只能在一行书写
bar.render_notebook()
老师,为什么设置了AxisOpts后,标题中的主副标题都不显示了,如何重新显示出来啊