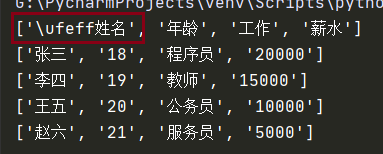
问题 :为什么文件读取出来,姓名前面有几个字母
import csv
with open("abcd.csv", 'r',encoding='UTF-8') as f:
a_csv = csv.reader(f)
for row in a_csv:
print(row)
with open('ee.csv', 'w',newline='') as f:
b_csv = csv.writer(f)
b_csv.writerow(['ID','姓名','年龄'])
b_csv.writerow(['1001','张三','18'])
c = [['1002','李四','19'],
['1003','王五','20'],
['1004','赵六','21']]
b_csv.writerows(c)运行结果:

文件内容: