import pymysql
class DBUtil:
def __init__(self):
self.connection = pymysql.connect(host="localhost",user="root",password="root",db="zuoye",charset="utf8")
self.cursor=self.connection.cursor()
def close(self):
if self.cursor:
self.cursor.close()
if self.connection:
self.connection.close()
# 插入 修改 删除调用
def exeDML(self,sql,*args):
try:
# 执行sql
count = self.cursor.execute(sql,args)
# 提交事务
self.connection.commit()
return count
except Exception as e:
print(e)
if self.connection:
self.connection.rollback()
finally:
self.close()
def query_one(self,sql,*args):
pass
def query_all(self,sql,*args):
pass
if __name__=="__main__":
dbutil=DBUtil()
sql="insert into emp(empno,ename,sal) values(%s,%s,%s)"
count = dbutil.exeDML(sql,9999,'lili',12000)
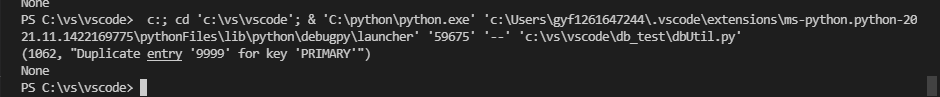
print(count)
老师 返回值为None