from tkinter import *
from tkinter import messagebox
class gui(Frame):
''''''
def __init__(self, master=None):
super().__init__(master)
self.master = master
self.pack()
self.create_lable()
def create_lable(self):
self.label01=Label(self,text='first',width=5,height=2,fg="blue",bg="yellow")
self.label01.pack()
self.btn01 = Button(self, text='first', width=5, height=2, fg="blue", bg="yellow", command=self.start1)
self.btn01.pack()
self.btnquit = Button(self, text='quit', width=5, height=2, fg="blue", bg="yellow", command=root.destroy)
self.btnquit.pack()
def start1(e):
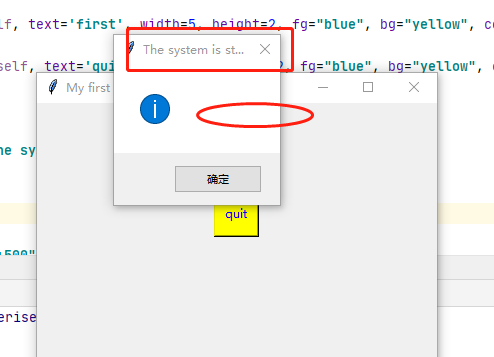
messagebox.showinfo("The system is start;;;;;")
if __name__ == '__main__':
root = Tk()
root.geometry("400x300+800+500")
root.title("My first GUI !")
a = gui(master=root)
root.mainloop()暑促的messagbox信息在标题,不在中间